
Webinar: Responsive Design
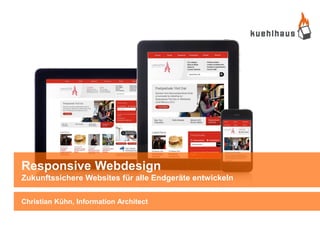
- 1. Responsive Webdesign Zukunftssichere Websites für alle Endgeräte entwickeln Christian Kühn, Information Architect
- 2. INTERNET 2,095,006,005 INTERNETNUTZER IN DER WELT ~ 30% DER WELTBEVÖLKERUNG Quelle: http://internetworldstats.com/
- 3. MOBILE 5,981,000,000 GERÄTEANSCHLÜSSE WELTWEIT ~ 85% DER WELTBEVÖLKERUNG Quelle:http://www.itu.int/
- 4. MOBILE WEB 940,000,000 NUTZUNG VON 3G SERVICES ~ 20% DER MOBILTELEFONE SIND WWW READY ~ CA. 50% DER INTERNETNUTZER Quelle:http://www.itu.int/
- 7. MOBILE WEBSITE RESPONSIVE WEBDESIGN WEB APP NATIVE APP
- 9. Und der Rest der Nutzer?
- 10. Quelle: http://www.slideshare.net/bryanrieger/rethinking-the-mobile-web-by-yiibu Diversität der Endgeräte
- 11. Welche Geräte nutzt die Zielgruppe? 4.Quartal 2011 4.Quartal 2011 4.Quartal 2010 4. Quartal 2010 Betriebssystem Einheiten Marktanteil in % Einheiten Marktanteil in % Android 75,906.1 50.9 30,801.2 30.5 iOS 35,456.0 23.8 16,011.1 15.8 Symbian 17,458.4 11.7 32,642.1 32.3 Research in 13,184.5 8.8 14,762.0 14.6 Motion Bada 3,111.3 2.1 2,026.8 2.0 Microsoft 2,759.0 1.9 3,419.3 3.4 Andere 1,166.5 0.8 1,487.9 1.5 Gesamt 149,041.8 100 101,150.3 100 Quelle: http://www.gartner.com/it/page.jsp?id=1924314
- 13. Mobile Website vs. Web App Quellen: http://www.spiegel.de/fotostrecke/fotostrecke-66314.html http://www.mobyaffiliates.com/blog/facebook-mobile-advertising-will-be-a-game-changer
- 15. WIE ERREICHE ICH ALLE AUF EINMAL?
- 18. Flexible Layouts Nutzung von „%“ als Größeneinheit, statt pixelgenauer Darstellung. Das Layout passt sich in gewissem Maße an die Auflösung/das Browserfenster an. Flexible Inhalte Auszeichnung von Schriftgrößen in em Flexible Bilder etc. durch Größenangabe in %
- 19. Beispiel fixed vs. flexible Layout 640px 300px 640px 300px 68.08510638% 31.91489361% 68.08510638% 31.91489361%
- 20. Flexible Layouts Problematik: Flexible Layouts alleine reichen nicht mehr aus um alle Geräteklassen abzudecken. Zu große Unterschiede zwischen Smartphone und Widescreen Monitor / TV.
- 21. CSS3 Media Queries Einfügen bestimmte CSS Regeln sobald eine gewisse Auflösung über- oder unterschritten wird. Beispiel: @media only screen and (min-device-width : 320px) and (max-device-width : 480px) { /* CSS Styles */ }
- 22. CSS3 Media Queries Beispiel: 100% 68.08510638% 31.91489361% 100%
- 23. CSS3 Media Queries – Browser support Chrome seit Version 4.0 Firefox seit Version 3.5 Opera / Mobile seit Version 9.5/10.0 Safari / iOS seit Version 4.0/3.2 Android seit Version 2.1 IE / Mobile seit Version 9.0 / 9.0
- 24. Responsive Webdesign Beispiel Quellen: ©iStockphoto.com/Yunus Arakon http://www.lancs.ac.uk/
- 26. Neue Bedienkonzepte Touch, Gesten, Direkt Manipulation Quelle: http://www.flickr.com/photos/emersunn/4620261477/
- 27. BANDBREITE, NETZABDECKUNG, FLASH, EFFEKTE, PLATZ… Quelle:Flickr, Shadows, TheArtificer
- 28. Komplexere Konzepte & Designs
- 29. MOBILER KONTEXT & CONTENT STRATEGIE
- 30. Fokussierte Nutzer Komfortable Umgebung Viele Eingabemöglichkeiten Mobil ≠ Desktop Unbegrenzt Strom und Internet Quelle: http://www.flickr.com/photos/fuzzcat/22019163
- 31. Kontext: Laut, leise? Wo? Unterschiedliche Eingabemöglichkeiten Kleine Displays Diversität der Endgeräte Diffuse, partielle Aufmerksamkeit Quelle: http://www.flickr.com/photos/trustypics/4585106322/
- 33. „ Mobile Content: If in doubt, leave it out Jakob Nielsen
- 34. „ Mobile Content: Cut features, cut content Jakob Nielsen
- 35. ABER: WELCHE INHALTE SIND IM MOBILEN KONTEXT RELEVANT? WAS IST ÜBERHAUPT DER MOBILE KONTEXT?
- 38. WO NUTZEN MENSCHEN IHRE MOBILEN GERÄTE? 97% ZUHAUSE 88% UNTERWEGS 72% AUF DER ARBEIT 69% IN ÖFFENTLICHEN VERKEHRSMITTELN 63% IN GESCHÄFTEN 58% IN RESTAURANTS …
- 39. ZUGRIFF DURCH EIN MOBILES GERÄT BEDEUTET NICHT ZWANGSLÄUFIG, DASS DER NUTZER UNTERWEGS IST. ZIELGRUPPENANALYSE!
- 40. IN WELCHEM KONTEXT WIRD DIE WEBSITE GENUTZT? WAS SIND DIE HAUPTANWENDUNGSFÄLLE? BRAUCHT DER NUTZER SPEZIELLEN CONTENT WENN ER MIT EINEM MOBILEN GERÄT AUF DIE WEBSITE ZUGREIFT?
- 42. Vorteile Nutzerfreundlich, gute Grundlage für Barrierefreiheit Eine Datenbasis einfache Verwaltung der Website Einsparung von Wartungs- und Entwicklungskosten für separate mobile Website Sofort auf allen Geräten verfügbar Zukunftssicher, bei korrekter Herangehensweise
- 43. KOMBINATION VERSCHIEDENER ANSÄTZE: RESPONSIVE DESIGN + MOBILE WEBSITE RESPONSIVE DESIGN + APP
- 44. MOBILE FIRST!
- 45. Vorgehen früher
- 46. Vorgehen heute
- 47. kuehlhaus AG N7 5-6 D-68161 Mannheim Christian Kühn Information Architect Telefon +49.621.496083-0 E-Mail info@kuehlhaus.com Internet www.kuehlhaus.com Die Inhalte dieser Präsentation sind das geistige Eigentum unseres Unternehmens. Jede weitere Verwendung sowie Weitergabe an Dritte im Original, als Kopie, in Auszügen, elektronischer Form oder durch inhaltsähnliche Darstellung bedürfen der Zustimmung der kuehlhaus AG.
