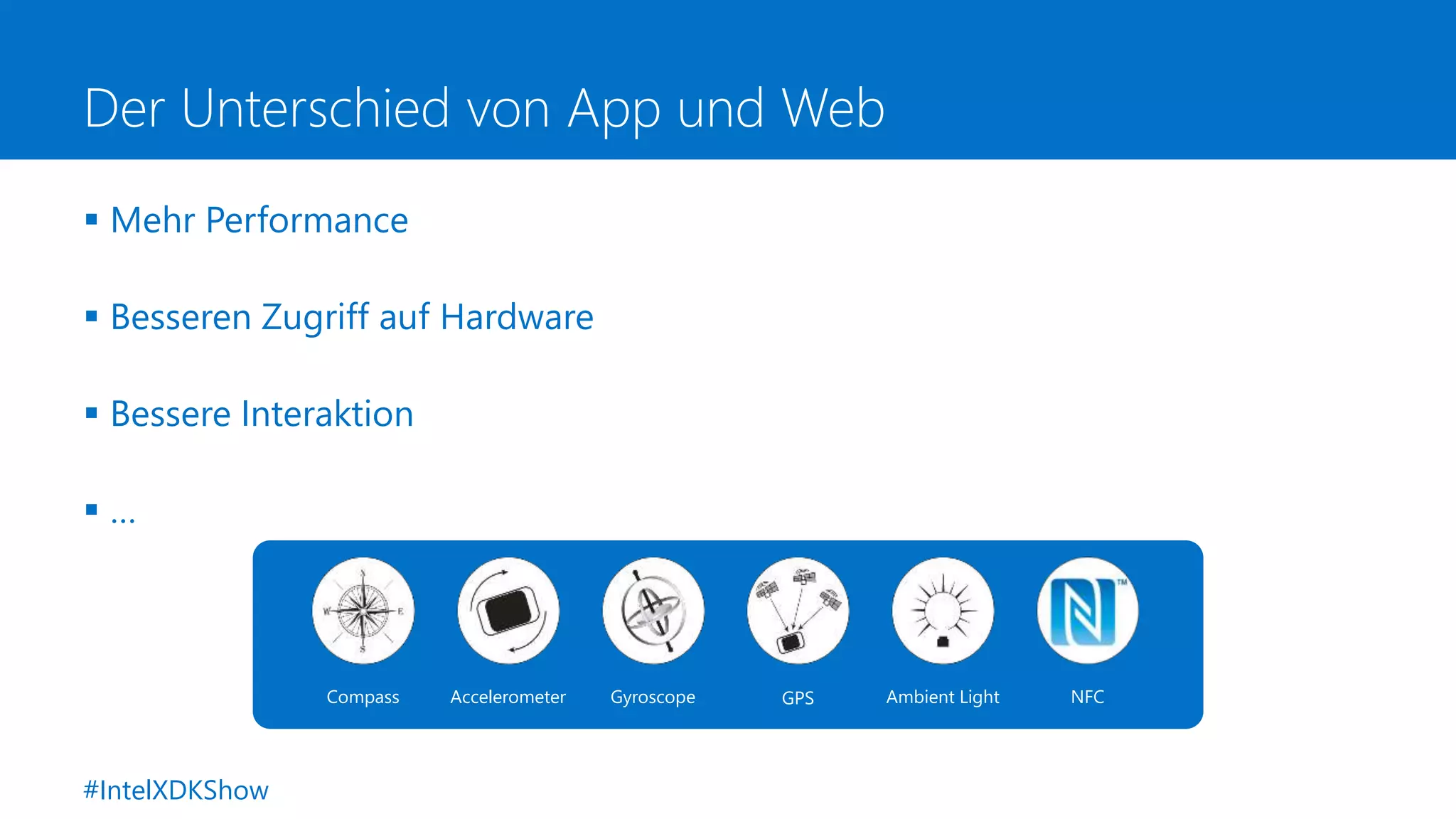
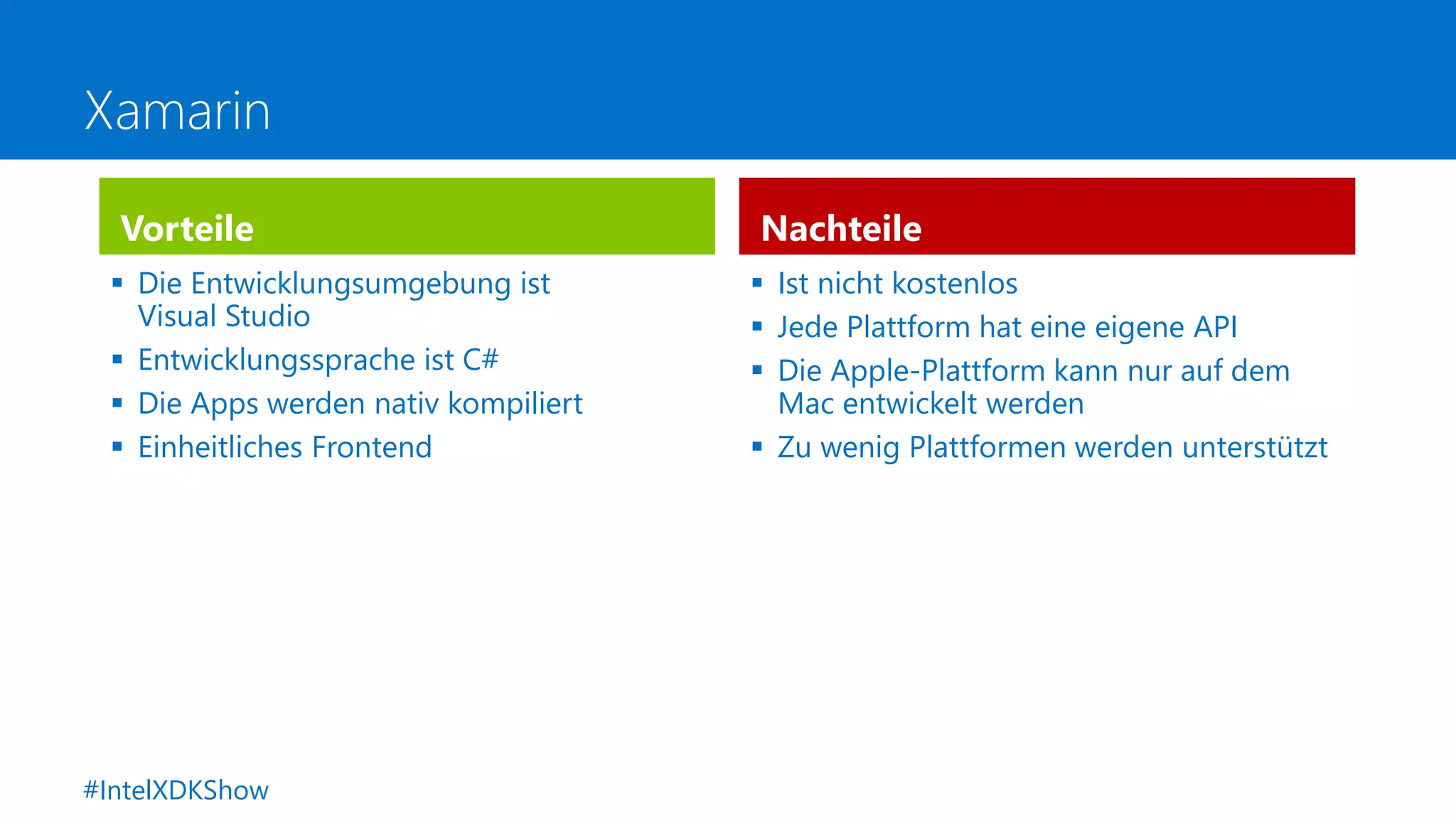
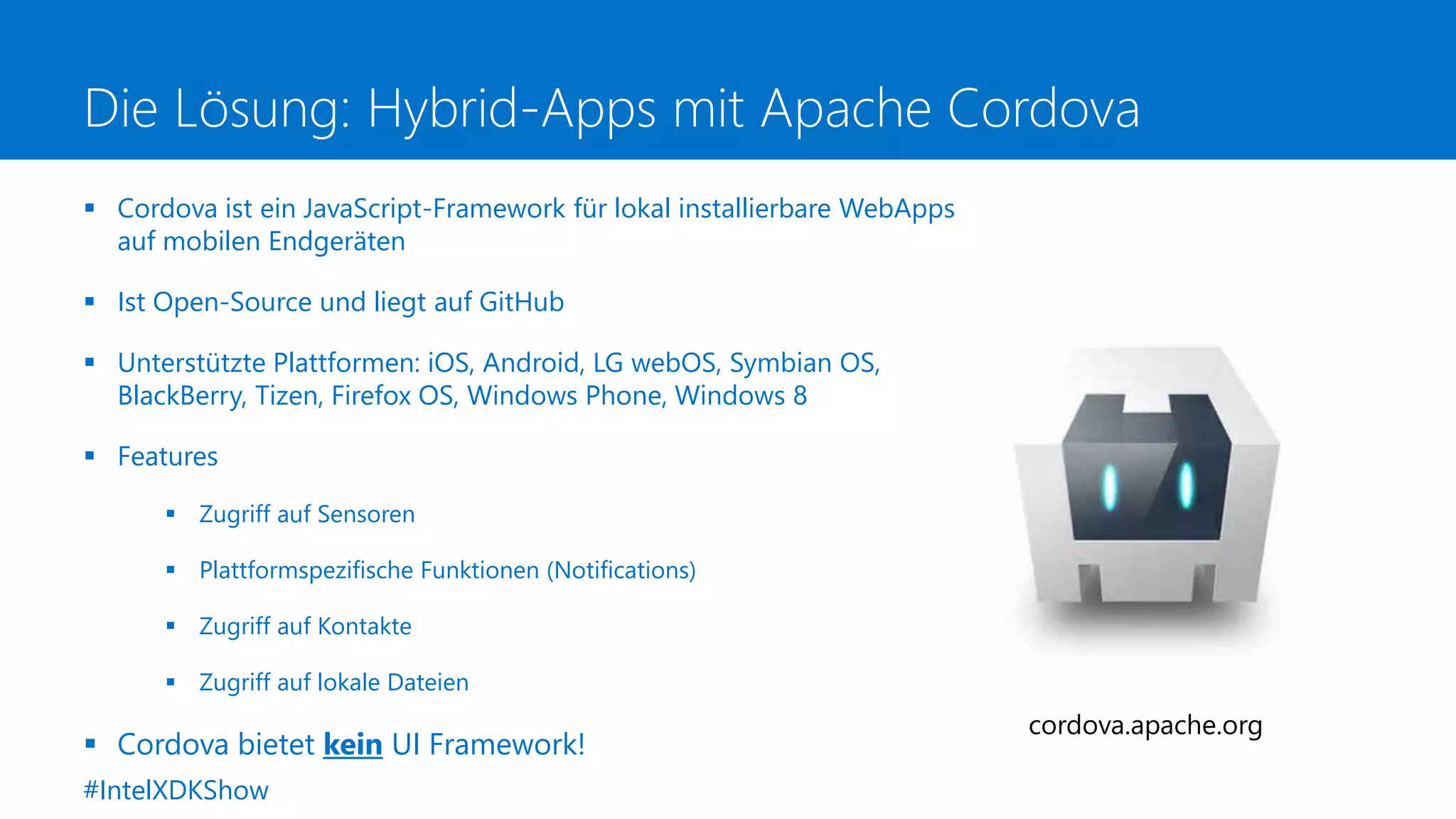
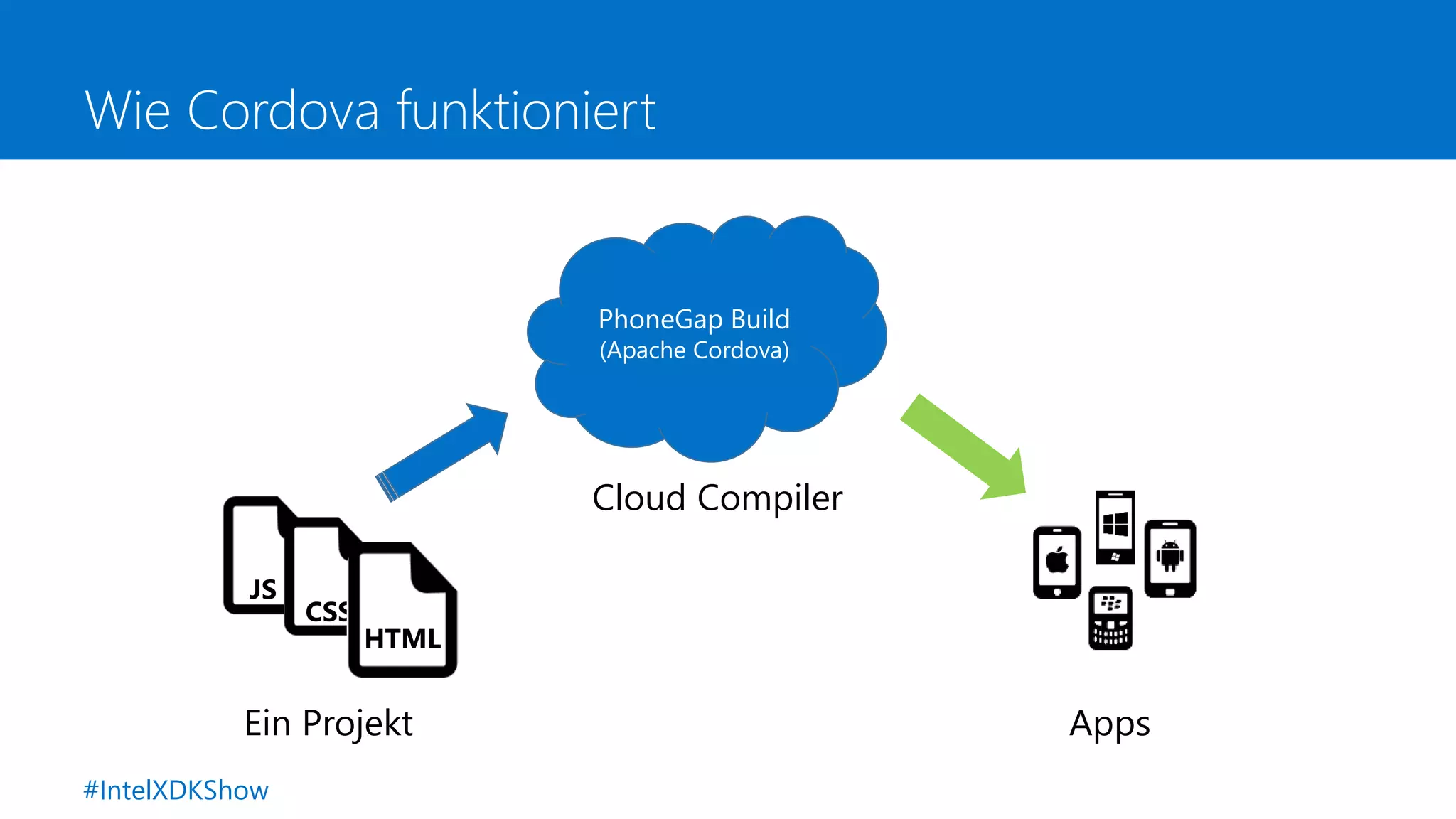
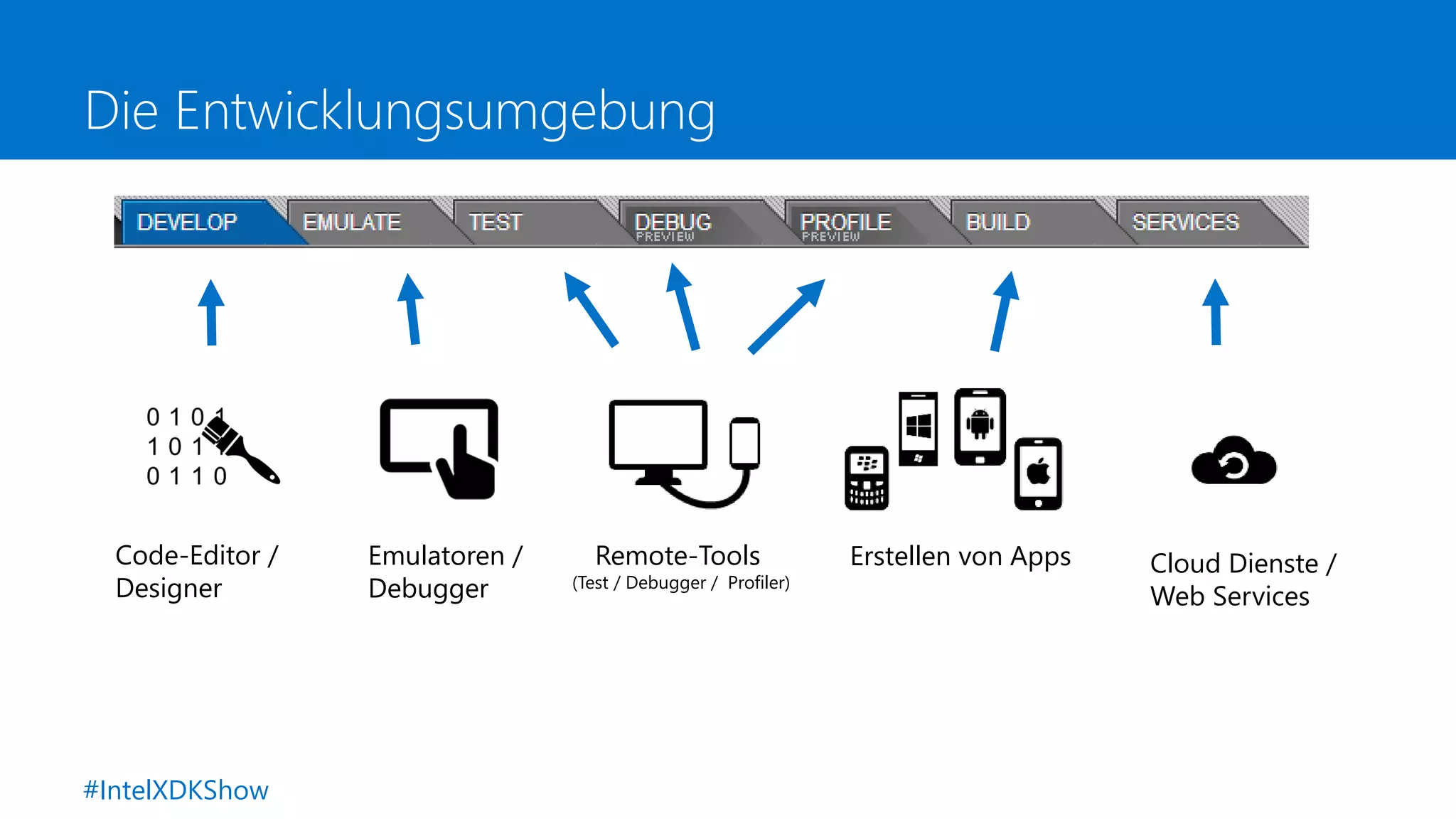
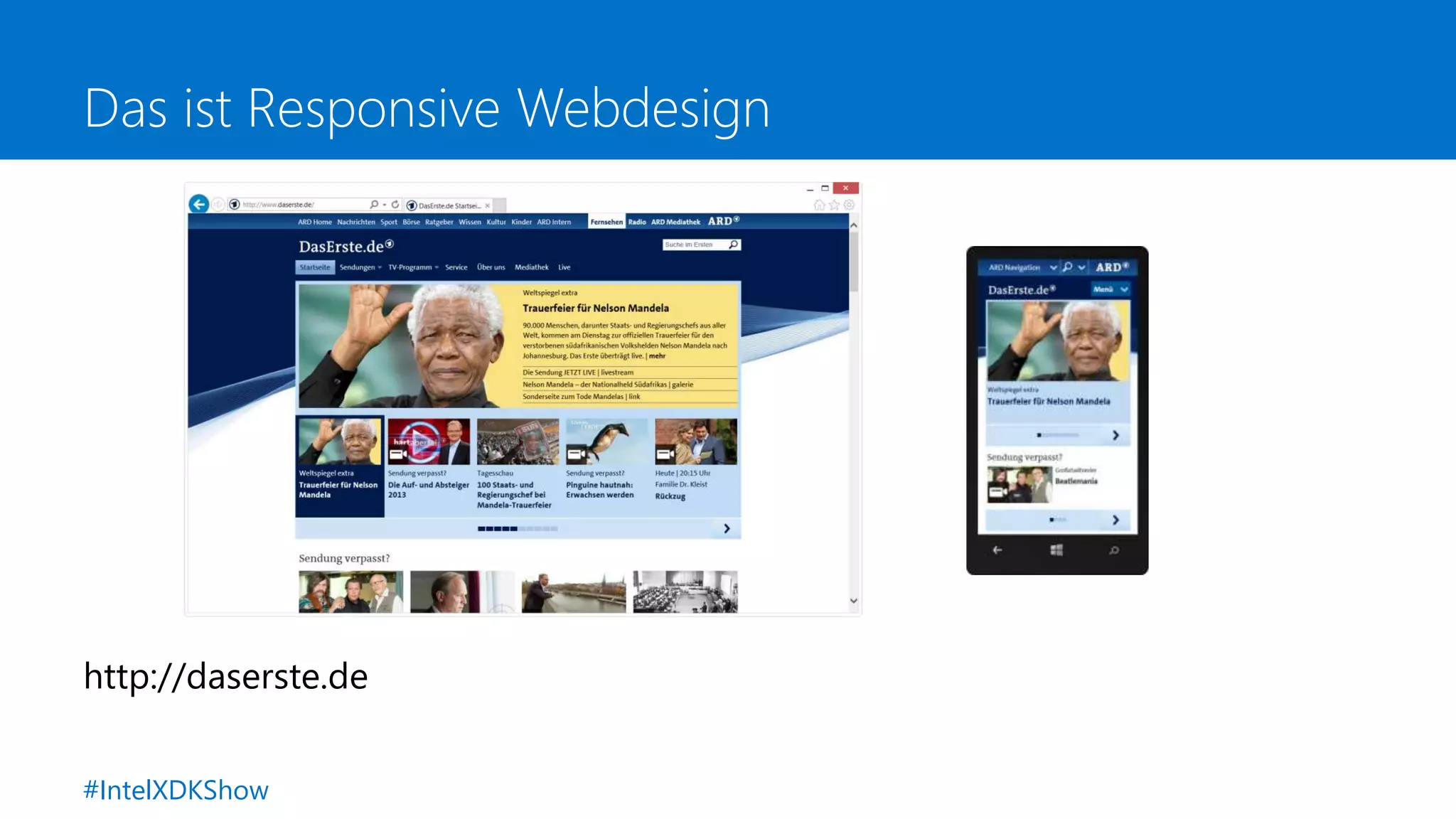
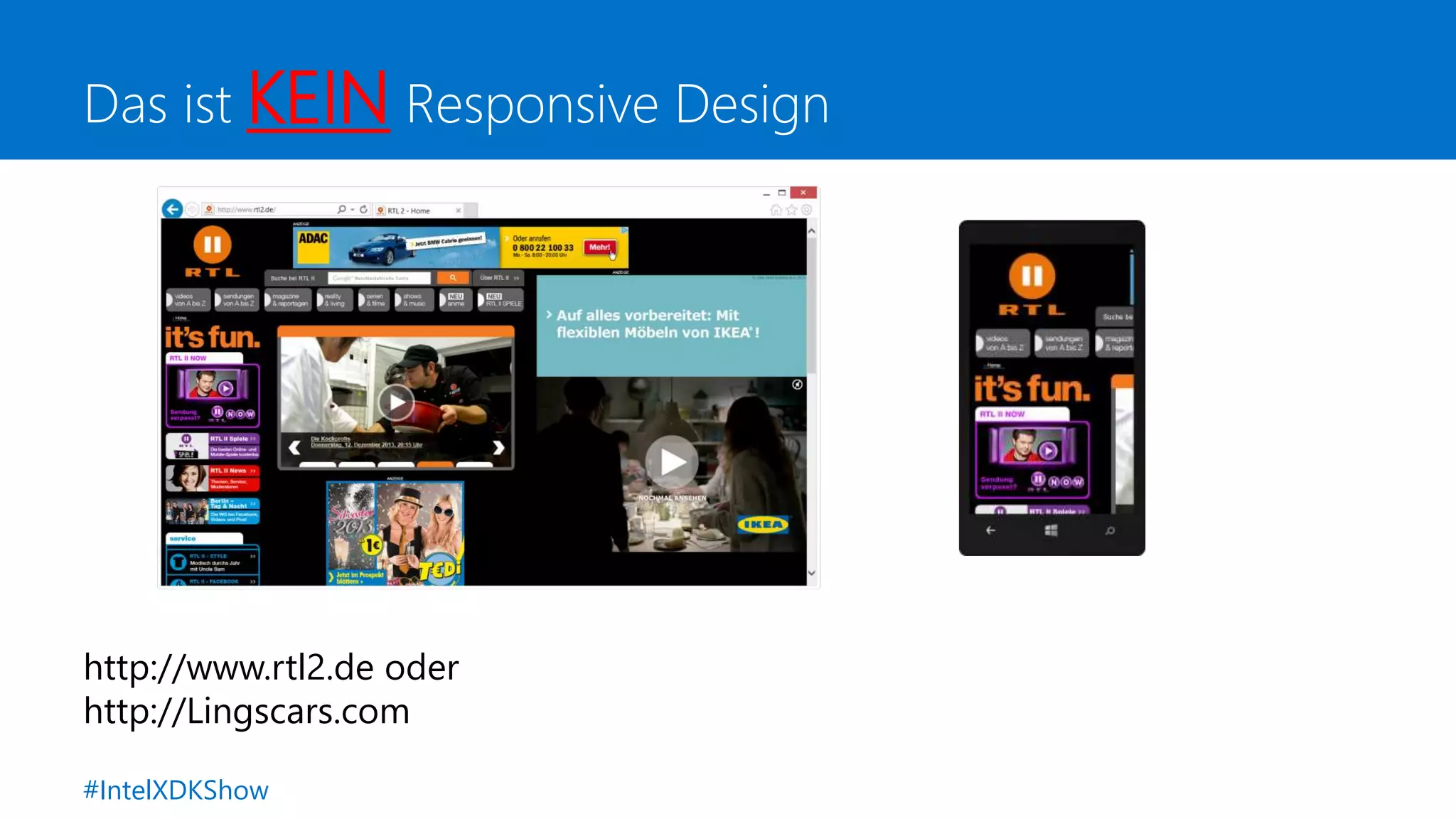
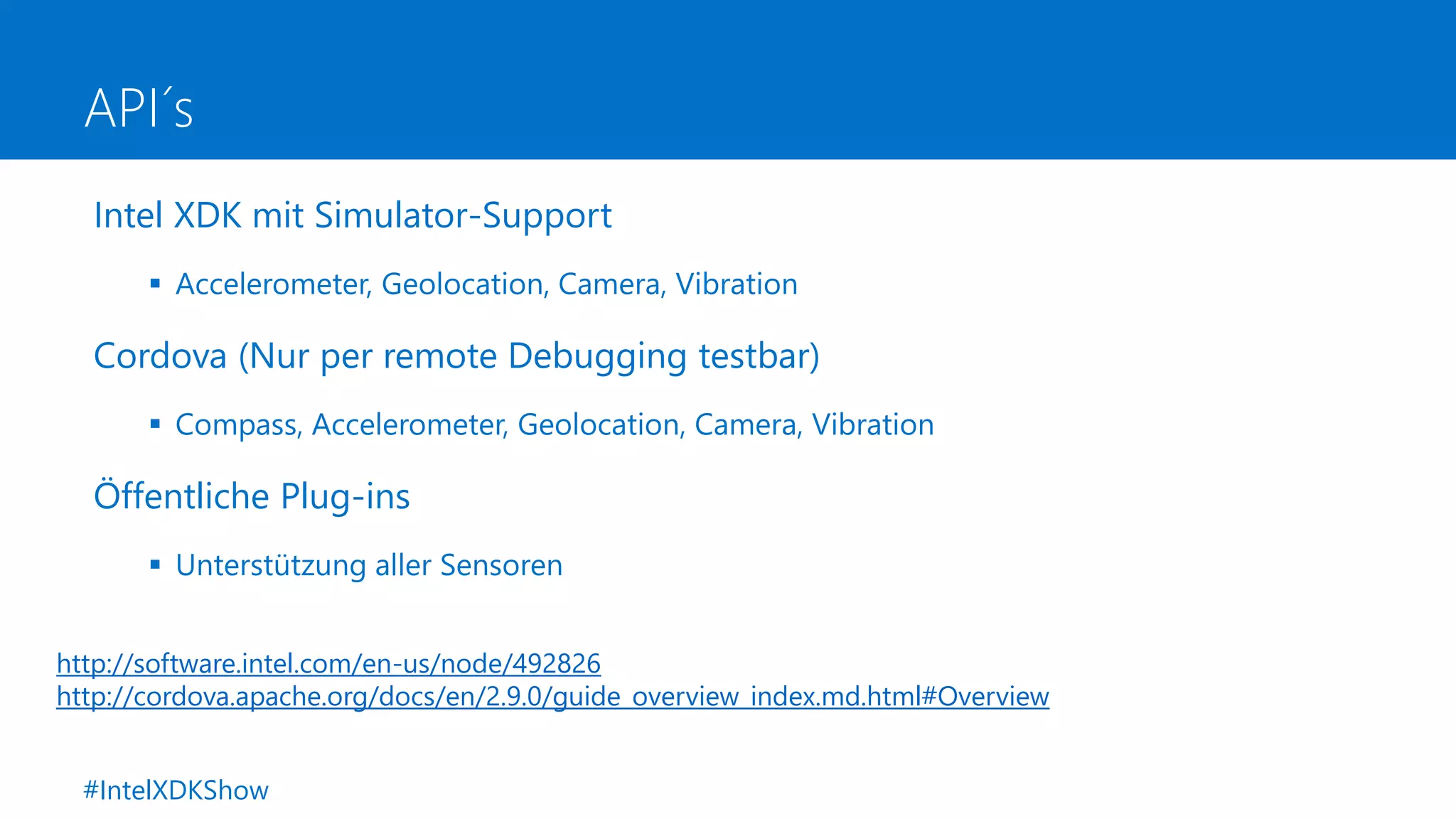
In der Präsentation von Gregor Biswanger wird eine Einführung in die Hybrid-App-Entwicklung gegeben, wobei verschiedene Technologien und Frameworks wie Intel XDK und Apache Cordova diskutiert werden. Die Vor- und Nachteile der Nutzung von nativen Apps versus hybriden Apps werden hervorgehoben, während die Relevanz von Cross-Plattform-Entwicklung und Responsive Webdesign betont wird. Zudem werden Funktionen und Tools zur Senorenerfassung sowie zur Verbesserung der Performance vorgestellt.