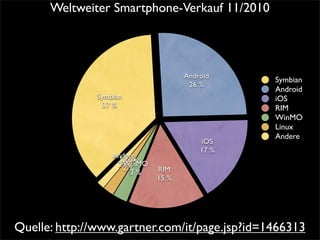
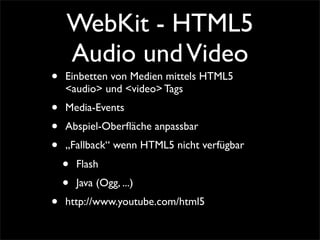
Das Dokument von Peter Hecker behandelt die Entwicklung von mobilen Apps für verschiedene Plattformen wie iPhone und Android, mit einem Fokus auf Web-Technologien sowie gängigen Frameworks wie PhoneGap, Sencha Touch und jQTouch. Es beinhaltet Statistiken zum Smartphone-Verkauf, die Nutzung von Webkit für moderne Web-Apps und spezifische Framework-Beispiele für die Erstellung von Anwendungen. Abschließend wird die Optimierung von Websites für mobile Endgeräte und die Relevanz mobiler Apps hervorgehoben.