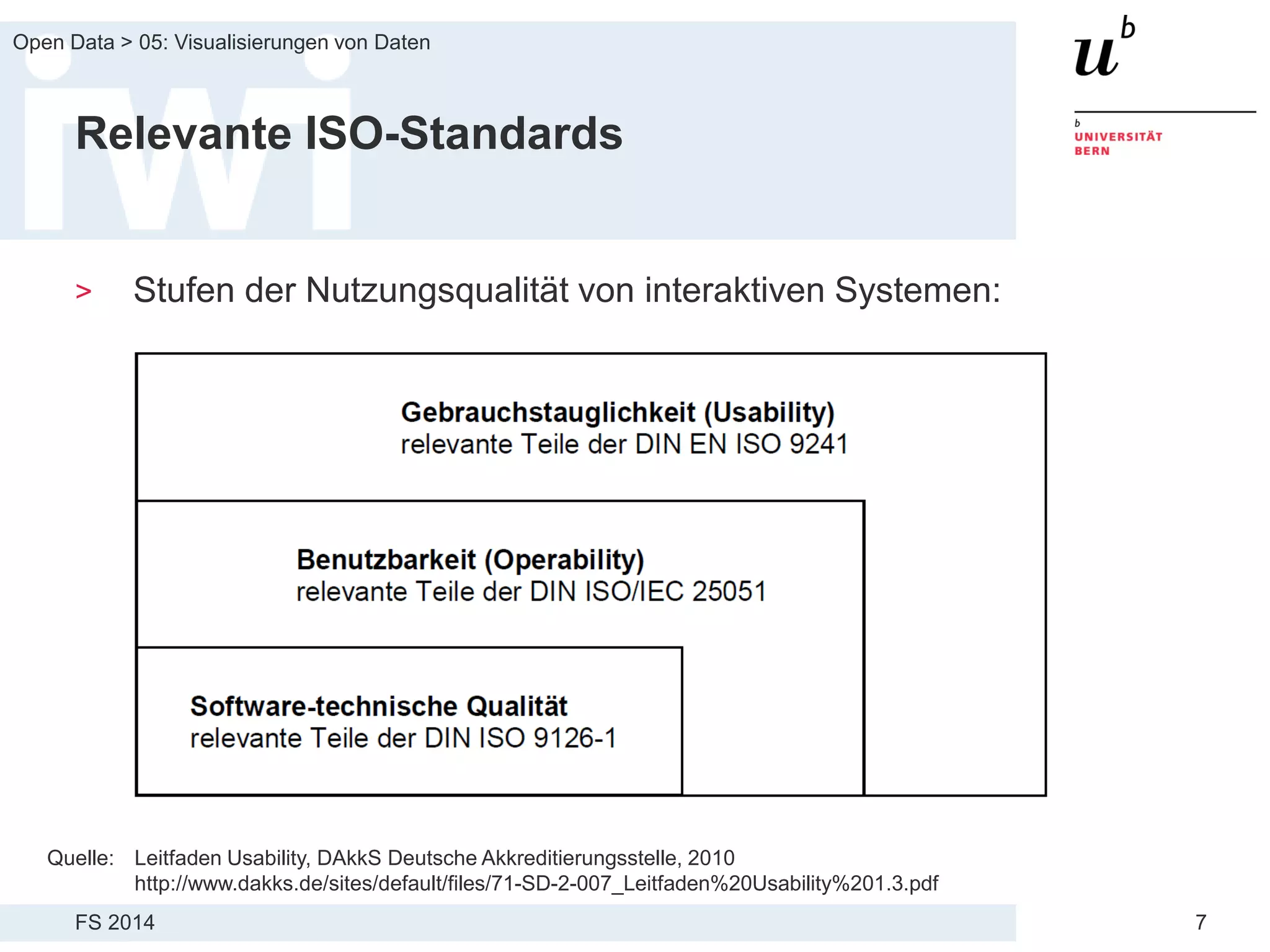
Die Vorlesung über Open Data an der Universität Bern behandelt die Erstellung und Visualisierung von Daten, einschließlich der Verbesserung von Benutzererfahrungen durch Usability-Standards und Interaktionsdesign. Es werden verschiedene Begriffe und Standards, wie die DIN EN ISO 9241, erläutert, die für benutzerfreundliche Interfaces entscheidend sind. Zudem wird auf Designmuster eingegangen, um die Navigation und Interaktivität in Datenvisualisierungen zu optimieren.