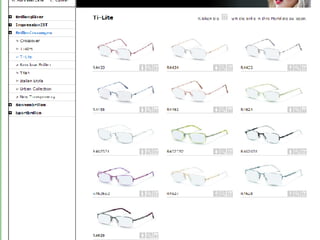
Das Dokument erörtert die Vor- und Nachteile einer eigenen Internetpräsenz für Unternehmen, wobei die Benutzerfreundlichkeit und Barrierefreiheit im Fokus stehen. Es wird betont, dass webseiten so gestaltet sein müssen, dass sie für alle Nutzergruppen zugänglich sind, einschließlich Menschen mit Einschränkungen. Zudem wird auf die Bedeutung von klarer Navigation, verständlichen Inhalten und technischer Optimierung hingewiesen, um potenzielle Kunden nicht auszuschließen und den Ruf des Unternehmens zu wahren.