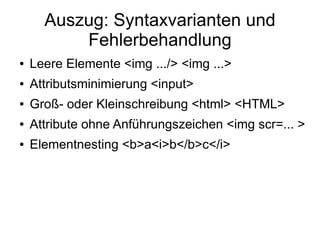
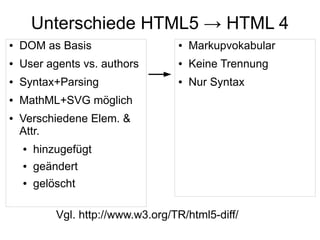
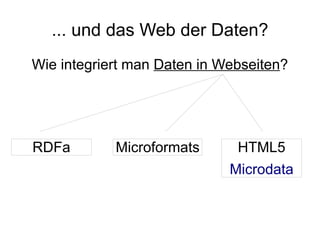
Das Dokument behandelt die Evolution von HTML zu HTML5, einschließlich der Designprinzipien, Syntaxvarianten und neuen Features wie nativen Audio- und Videoelementen sowie zusätzlichen APIs. Es wird erläutert, wie HTML5 existierende Inhalte unterstützt und einen klaren DOM-Baseline bietet, während es eine Rückwärtskompatibilität gewährleistet. Die Diskussion umfasst auch die Herausforderungen und die Notwendigkeit für eine verbesserte Datenintegration im Web.