
Formulare
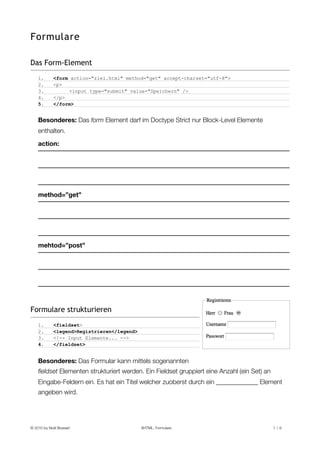
- 1. Formulare Das Form-Element 1. <form action="ziel.html" method="get" accept-charset="utf-8"> 2. <p> 3. <input type="submit" value="Speichern" /> 4. </p> 5. </form> Besonderes: Das form Element darf im Doctype Strict nur Block-Level Elemente enthalten. action: method=”get” mehtod=”post” Formulare strukturieren 1. <fieldset> 2. <legend>Registrieren</legend> 3. <!-- Input Elemente... --> 4. </fieldset> Besonderes: Das Formular kann mittels sogenannten fieldset Elementen strukturiert werden. Ein Fieldset gruppiert eine Anzahl (ein Set) an Eingabe-Feldern ein. Es hat ein Titel welcher zuoberst durch ein _____________ Element angeben wird. © 2010 by Noël Bossart XHTML: Formulare 1 /6
- 2. Label-Element 1. <label for="username">Username</label> 2. <input id="username" name="username" type="text" class="text" value="" /> Besonderes: Das Label wir durch das _______ Attribut mit dem _____ Attribut eines beliebigen Formular-Elements verbunden. Verwendung: Input-Elemente Allgemein Besonderes: Das Input Element kann unterschiedliche Ausprägungen haben. Entscheidend ist dabei das type Attribut. Beim Stylen zu beachten: Senden Button: Submit 1. <input type="submit" class="submit" value="Senden" /> Besonderes: Löst den Submit-Event des Forumlars aus. Damit wird das Formular entweder per _________ oder per _________ an die Ziel URL gesendet, welche mit dem Attribut _________________ definiert wurde. Es gibt weitere Buttonarten welche mit dem Attribut ________________ definiert werden: value: Alternative: © 2010 by Noël Bossart XHTML: Formulare 2 /6
- 3. Einzeiliges Text-Eingabefeld 1. <input id="username" name="username" type="text" class="text" value="" /> Besonderes: Das (einzeilige) Text-Eingabefeld ist wohl das bekannteste und das einfachste Formular-Elementen. Der Wert steht im ________________ Attribut. Passwort Eingabefeld 1. <input name="passwort" type="password" class="text" value="" /> Besonderes: Das Passwort Feld ist das Schwesternfeld eines normalen Textfeldes. Es zeit den Eingabetext jedoch nicht an sonder verschlüsselt es. Achtung: Mehrzeiliges Eingabefeld 1. <textarea name="bemerkungen" rows="8" cols="40"> 2. </textarea> Besonderes: Das Mehrzeilige Text-Feld, die Textarea – Textbereich – ist (fast) das einzige Formular-Element welches nicht leer ist, sondern den Wert umschliesst. Es hat also kein ____________ Attribut sondern der eingegeben Text steht zwischen Anfang- und End-Tag. Beim Stylen zu beachten: © 2010 by Noël Bossart XHTML: Formulare 3 /6
- 4. Radio Felder 3. <fieldset id="anrede"> 4. <legend>Anrede</legend> 5. <label for="herr">Herr</label> 6. <input id="herr" name="anrede" type="radio" class="radio" value="herr" /> 7. <label for="frau">Frau</label> 8. <input id="frau" name="anrede" type="radio" class="radio" value="frau" checked="checked" /> 9. </fieldset> Besonderes: Radio Elemente kommen immer in Gruppen vor. Die Gruppierung wird durch ein gemeinsames ______________ Attribut gebildet. Über das __________________ Attribut weiss das Backend, welcher Wert ausgewählt wurde. Im obigen Beispiel erhält das Backend eine Variabel mit dem Namen ______________ und dem Wert __________ . Das Radio Element entspricht einer _______ Verknüpfung. checked=”checked” Beim Stylen zu beachten: Verwendung: Alternative: Bemerkungen: © 2010 by Noël Bossart XHTML: Formulare 4 /6
- 5. Checkboxen 1. <fieldset id="hobbies"> 2. <legend>Hobbies</legend> 3. <label for="sport">Sport</label> <input id="sport" name="hobbies[sport]" type="checkbox" class="checkbox" value="true"/> <label for="kino">Kino</label> <input id="kino" name="hobbies[kino]" type="checkbox" class="checkbox" value="true" checked="checked" /> <label for="tanzen">Tanzen</label> <input id="tanzen" name="hobbies[tanzen]" type="checkbox" class="checkbox" value="true" checked="checked"/> 4. </fieldset> Besonderes: Checkboxen können in Gruppen vorkommen, sie können jedoch auch alleine stehen. Die Gruppierung wird durch ein gemeinsames ______________ Attribut gebildet. Im Gegensatz zum Radio-Element sind bei Checkboxen mehrere ausgewählte Elemente möglich. Das Backend erhält diese Werte als _____________ : 1. [hobbies] => Array ( 2. [kino] => true 3. [tanzen] => true 4. ) Das Checkbox Element entspricht einer _______ Verknüpfung. checked=”checked” Beim Stylen zu beachten: Verwendung: Alternative: Bemerkungen: © 2010 by Noël Bossart XHTML: Formulare 5 /6
- 6. Selectboxen 1. <select name="haarfarbe" id="haarfarbe" size="1"> 2. <option value="" selected="selected">Bitte wählen</option> 3. <option value="schwarz">Schwarz</option> 4. <option value="braun">Braun</option> 5. <option value="blond">Blond</option> 6. <option value="andere">Andere</option> 7. </select> Besonderes: Das Selectbox Element besteht aus mehreren Elementen, ähnlich einer UL LI Kombination. Einem Eltern-Element, das ____________ Element welches das ___________- und weitere Attribute enthält, und Kinder Elemente, die ___________ Elemente welche die einzelnen Optionen die zur Auswahl stehen angeben. Jedes option Element hat ein eigenes ____________ Attribut. Eine Selectbox kann sowohl eine _______- als auch eine _______ Verknüpfung darstellen. Dies hängt vom vorhanden sein eines _____________________ Attributs und dem size Attribut ab, welches grösser als 1 sein muss um ________ Verknüpfungen zu ermöglichen. size="4" multiple="multiple" Beim Stylen zu beachten: Verwendung: © 2010 by Noël Bossart XHTML: Formulare 6 /6