Das Dokument behandelt die Grundlagen der Computergrafik, insbesondere Pixel- und Vektorgrafik, sowie deren Formate und farbliche Eigenschaften. Es erläutert die Auflösung und Farbtiefe von Pixelgrafiken, Unterschiede zwischen additiven und subtraktiven Farbräumen sowie die Vor- und Nachteile von verschiedenen Bildformaten wie JPEG, PNG und BMP. Zudem wird die Bildbearbeitung und die Nutzung von Ebenen zur kreativen Gestaltung beschrieben.





![23.01.17 6 | 44
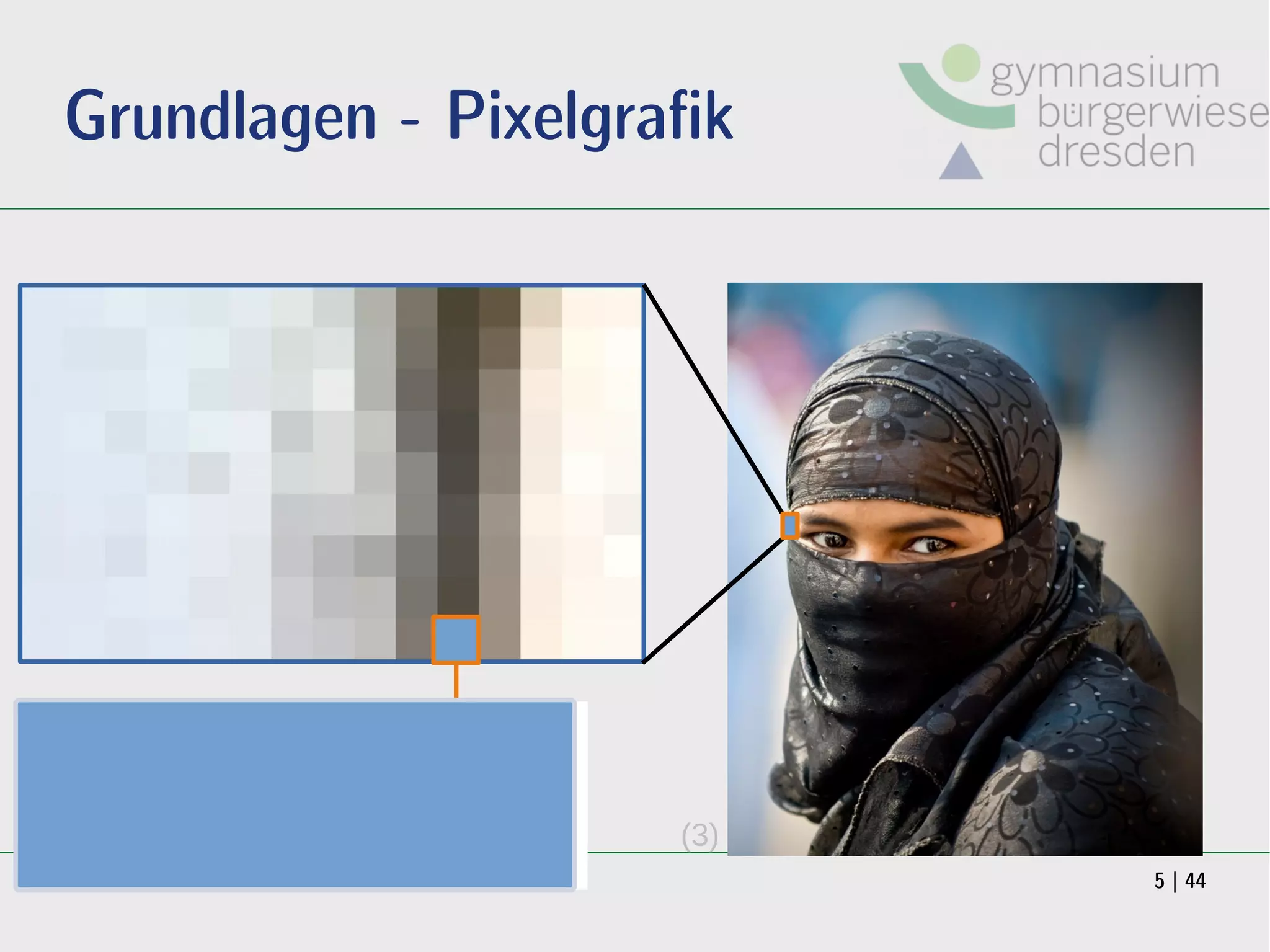
Auflösung von Pixelgrafiken
Mehrfachbedeutung:
● Die Auflösung einer Rastergrafik gibt die Anzahl der Bildpunkte
(Gesamtzahl oder in X- und Y-Richtung) wieder.
● Auflösung ist auch die Punktdichte je Längeneinheit (meist DPI -
„dots per inch“).
Beispiele:
● Digitalphoto 2560x1920 Bildpunkte (~5 MegaPixel [MP])
4256x2848 Bildpunkte (~12MP)
● Monitor 1280x1024 Bildpunkte (19“, 4:3, ~1,3MP)
1920x1080 Bildpunkte (24“, 19:9, ~2,1MP)
● Drucker 600DPI (=4962x7014 auf A4, ~34,8MP)](https://image.slidesharecdn.com/computergrafik12-170123095543/75/Computergrafik-6-2048.jpg)