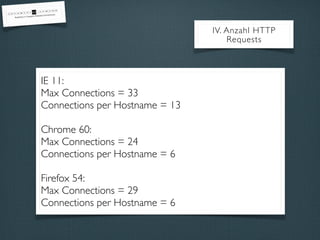
Die Präsentation behandelt die Optimierung von CMS-gesteuerten Websites mit Schwerpunkt auf Performance-Verbesserungen. Es werden verschiedene Techniken zur Bildkomprimierung, Metadaten-Management, Caching-Strategien und Minimierung von HTTP-Anfragen vorgestellt, um die Ladezeiten zu verbessern. Zusätzlich wird auf die Bedeutung von Content Delivery Networks (CDN) und eine optimale Ladepriorität hingewiesen.