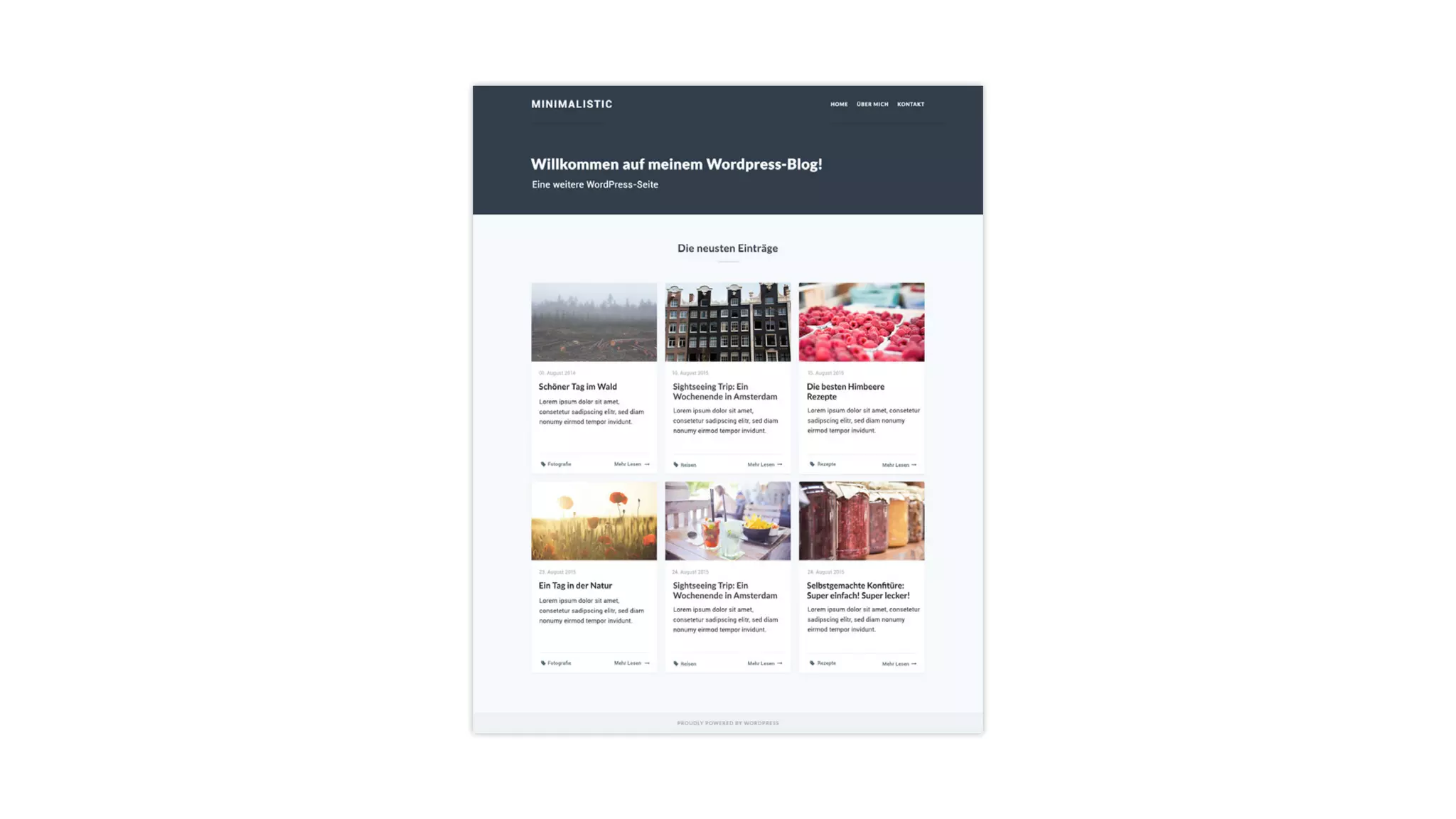
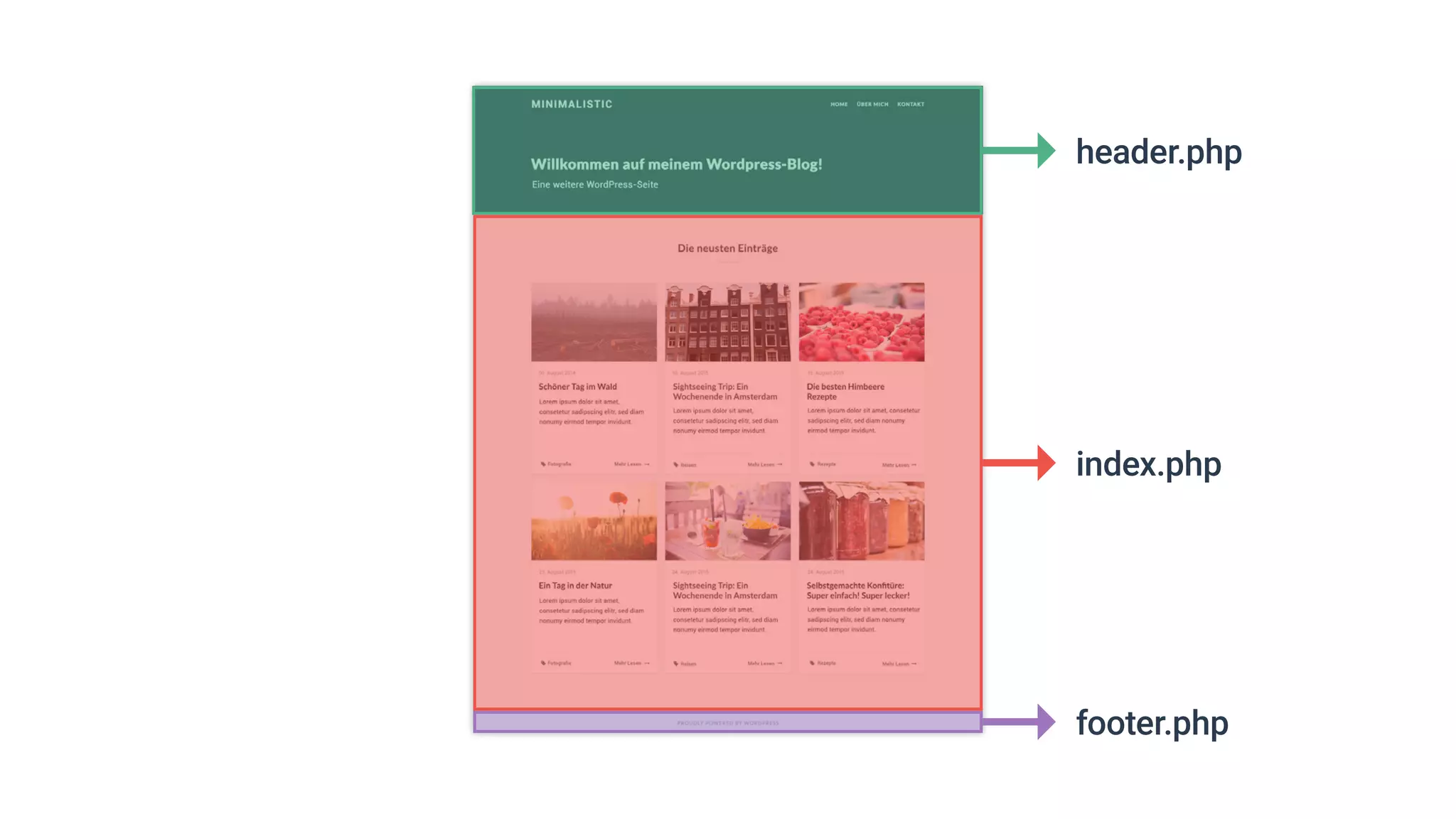
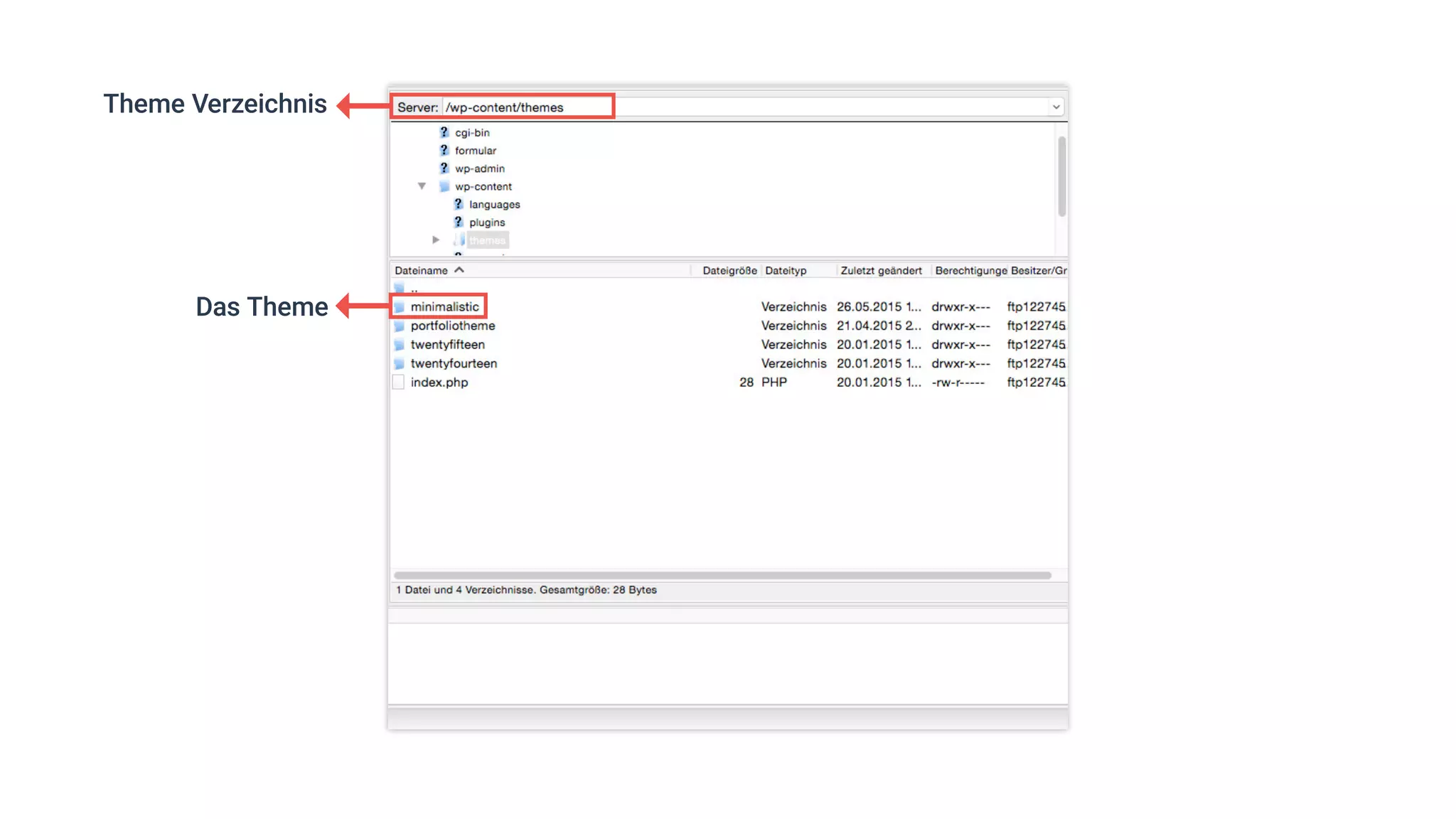
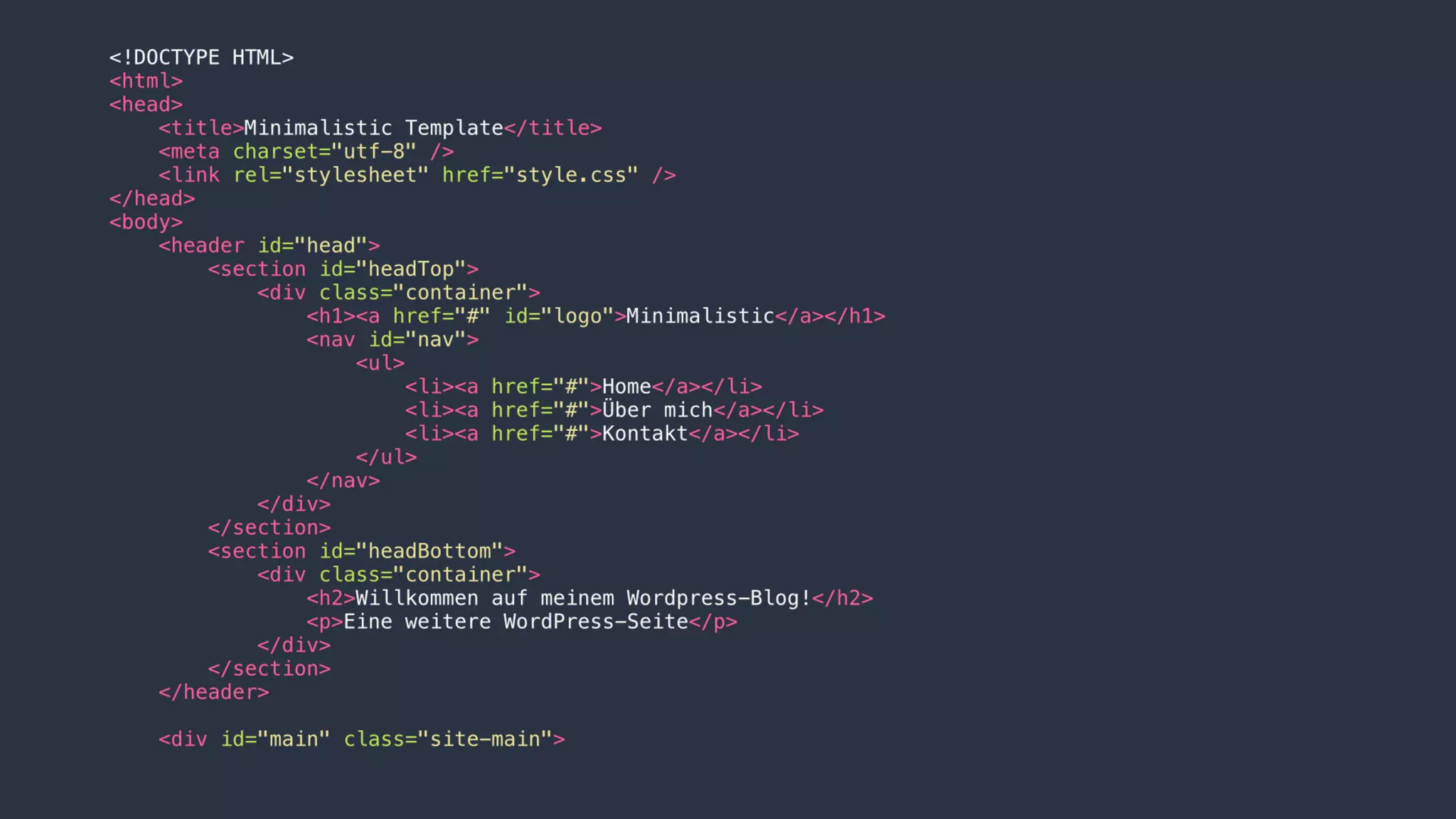
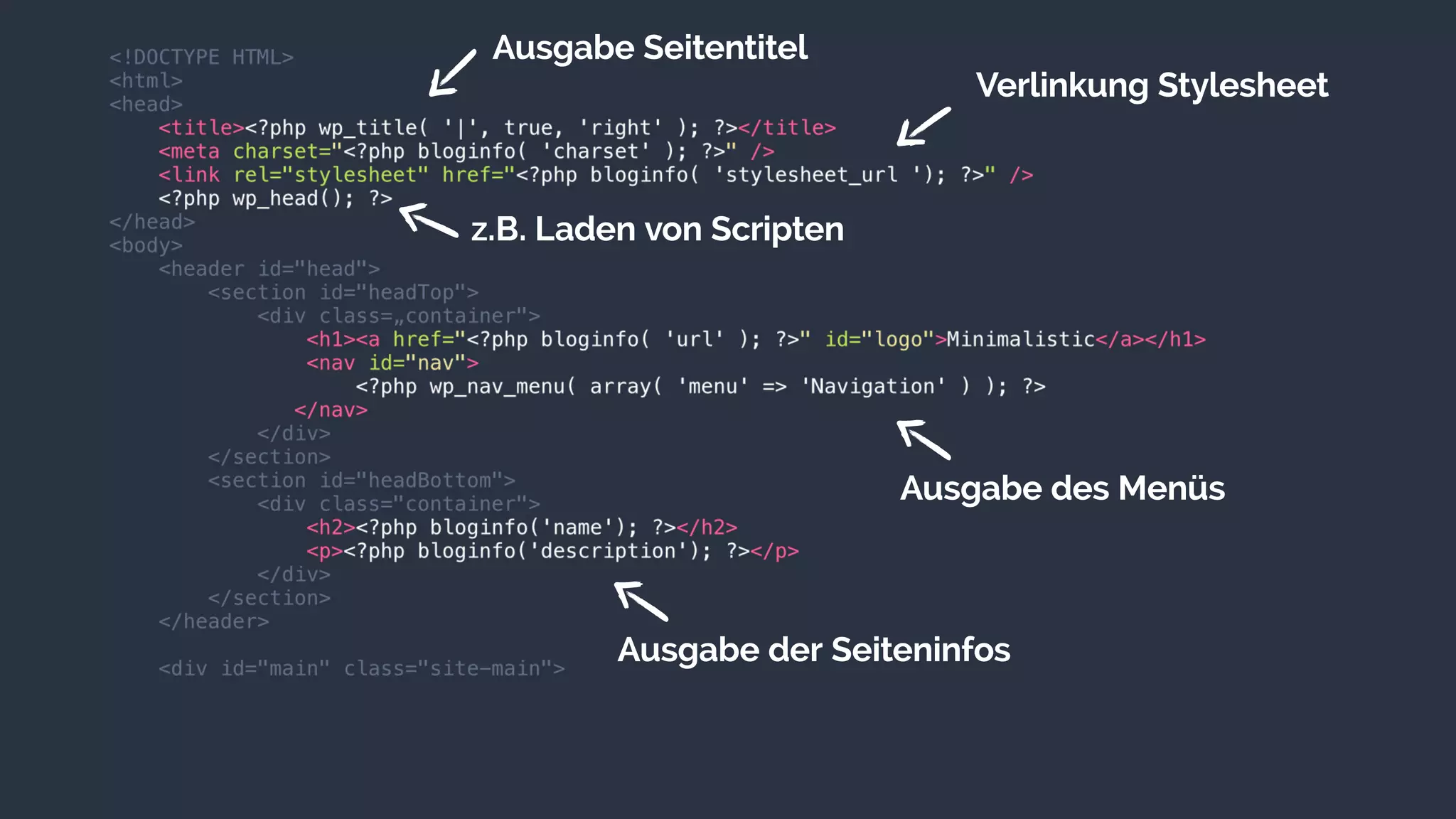
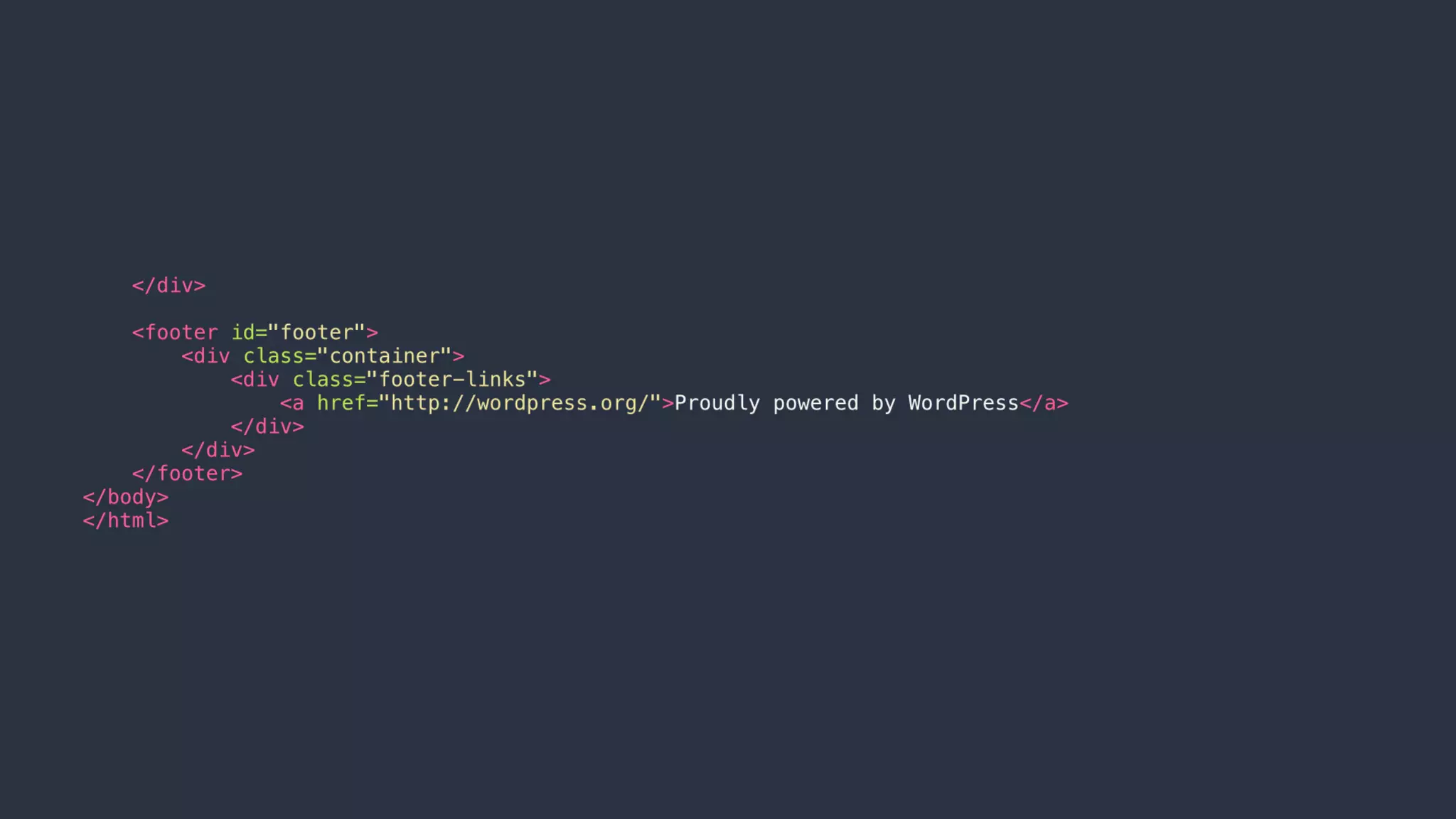
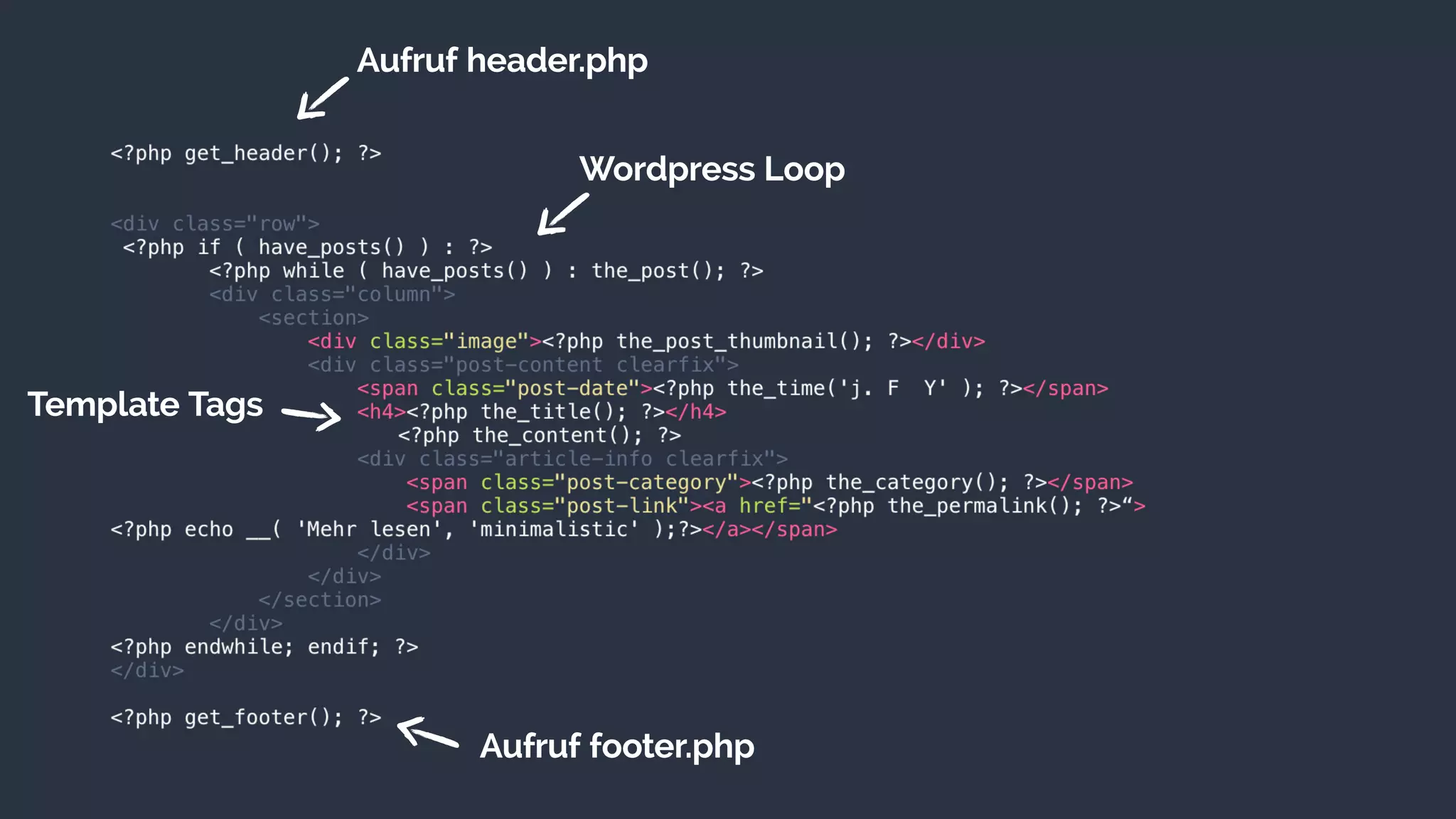
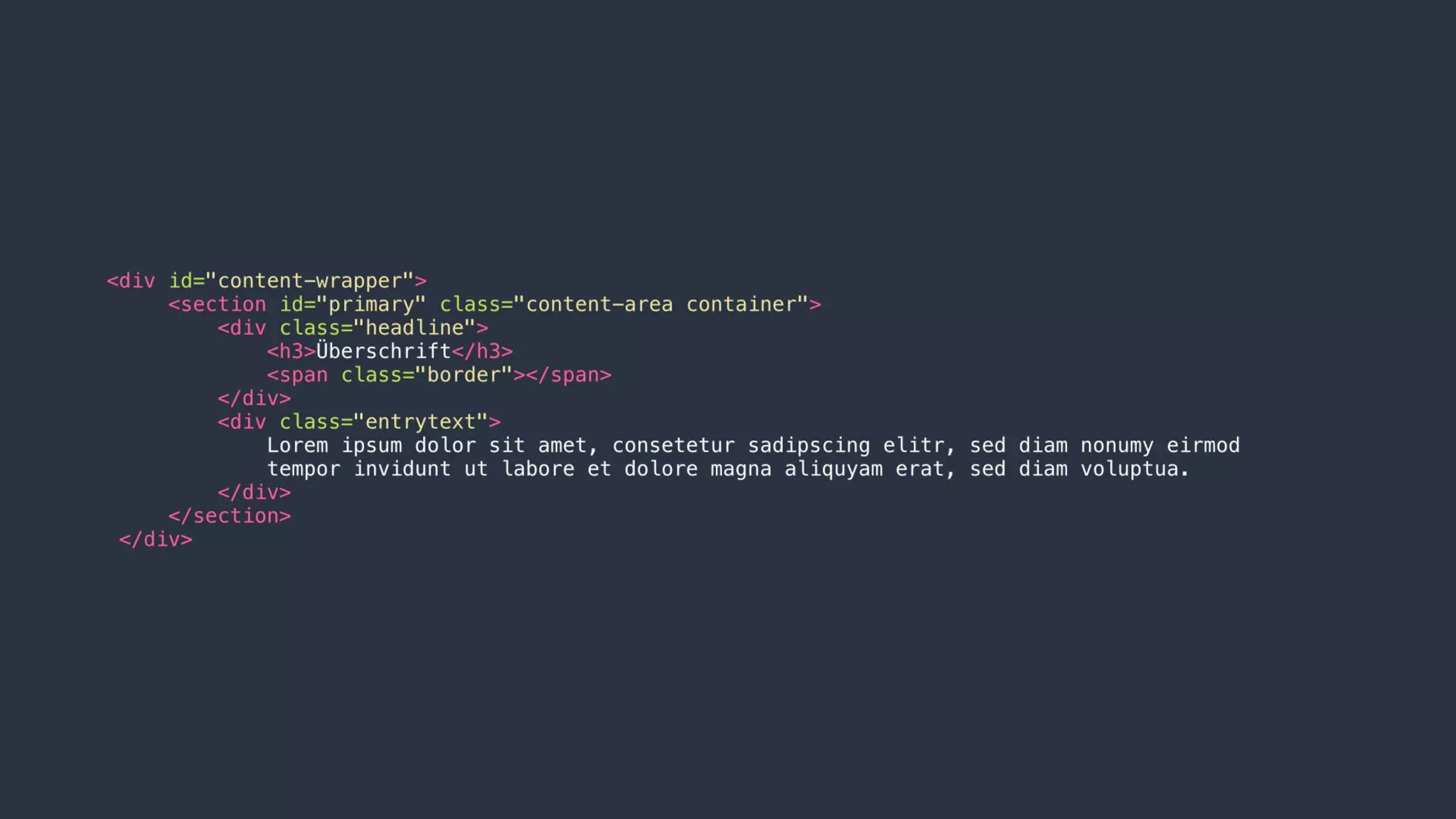
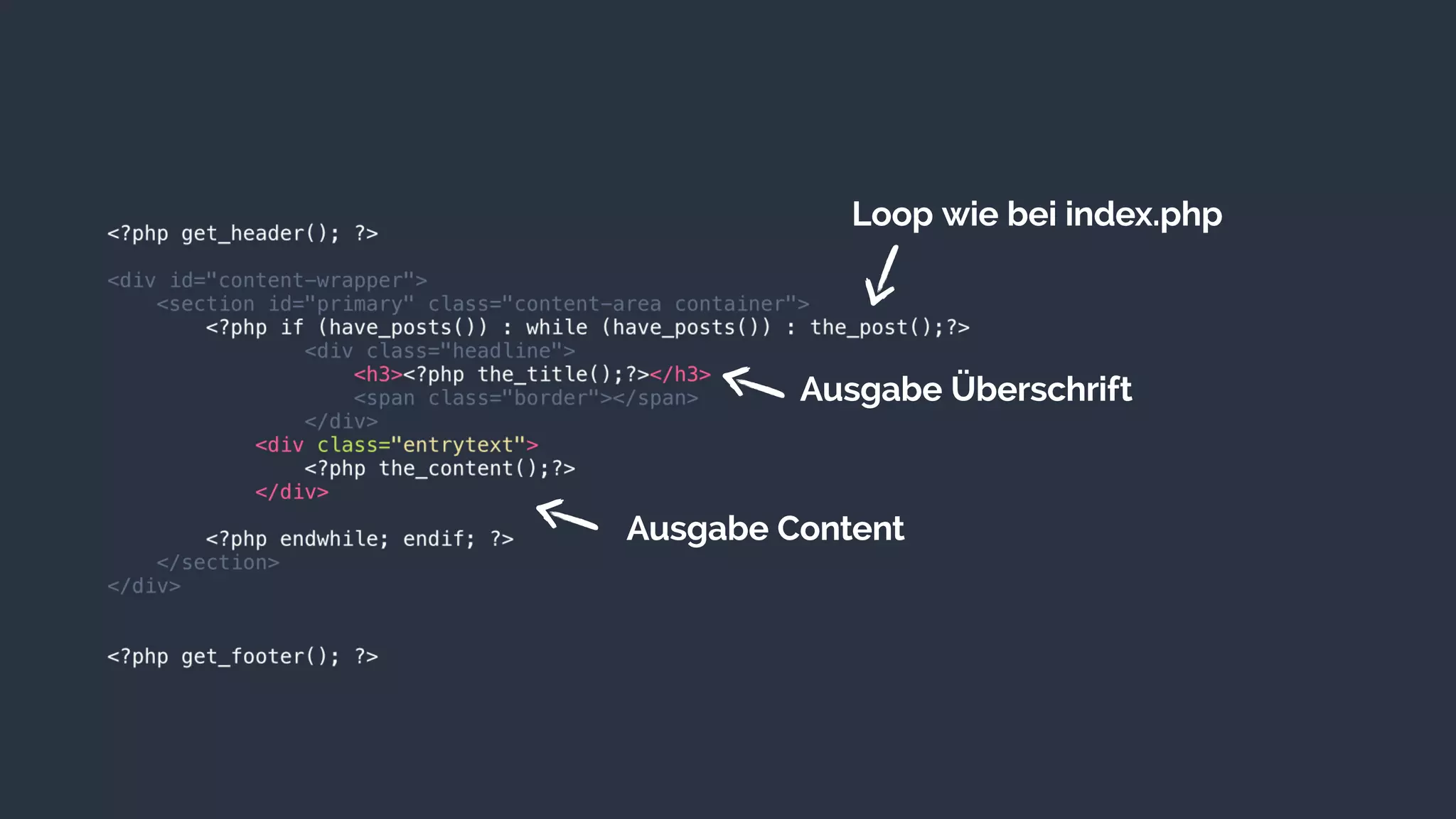
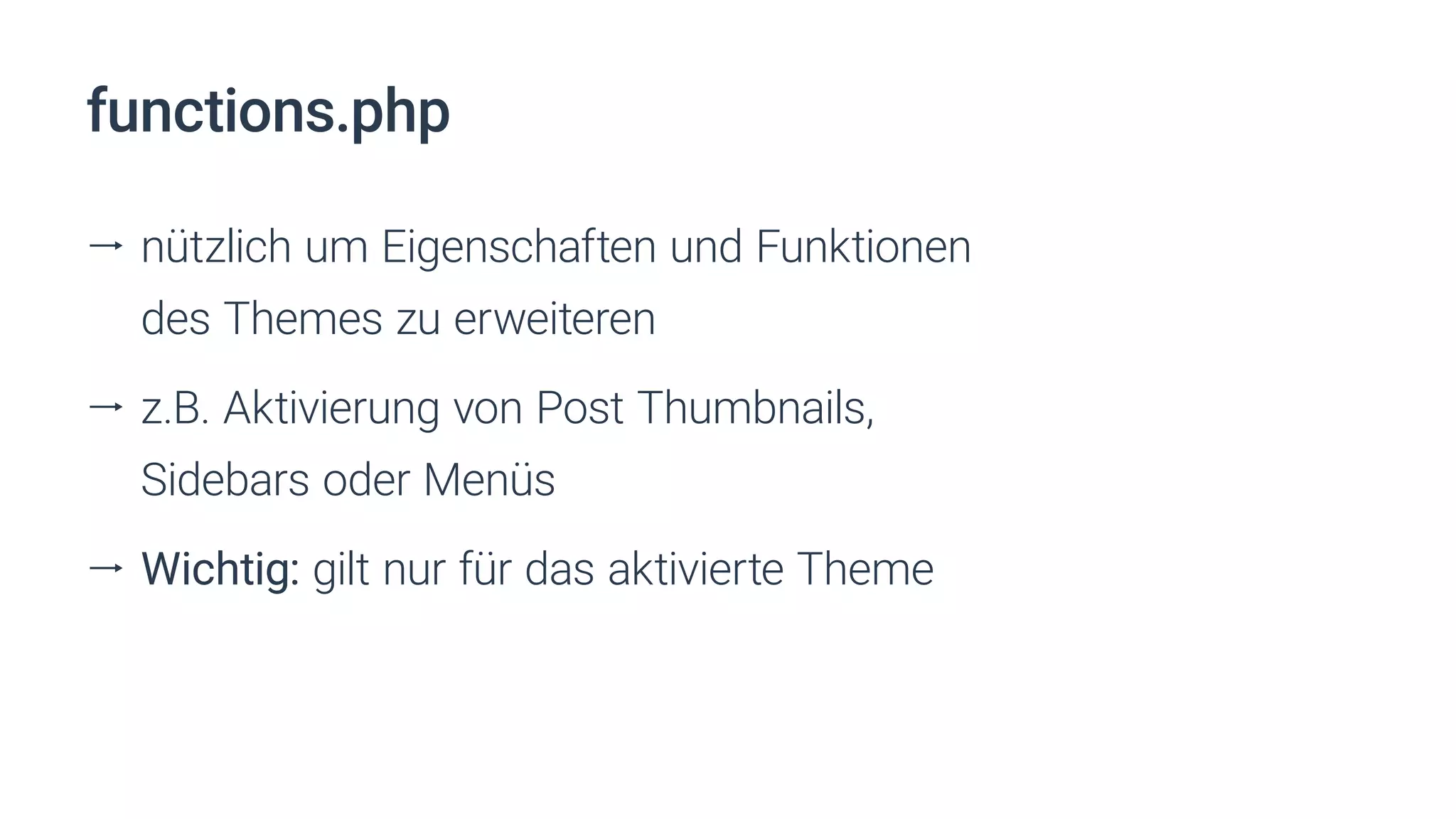
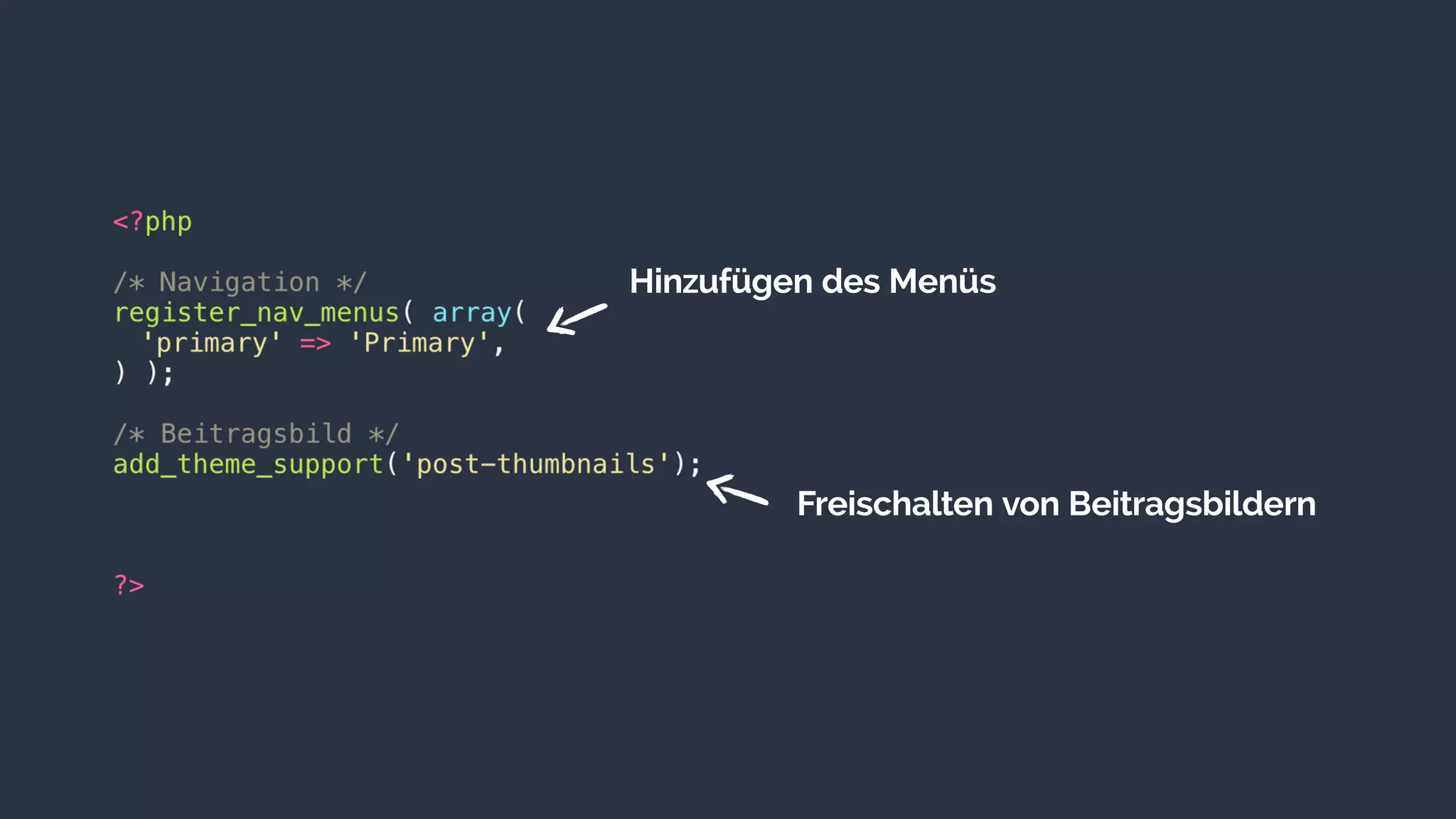
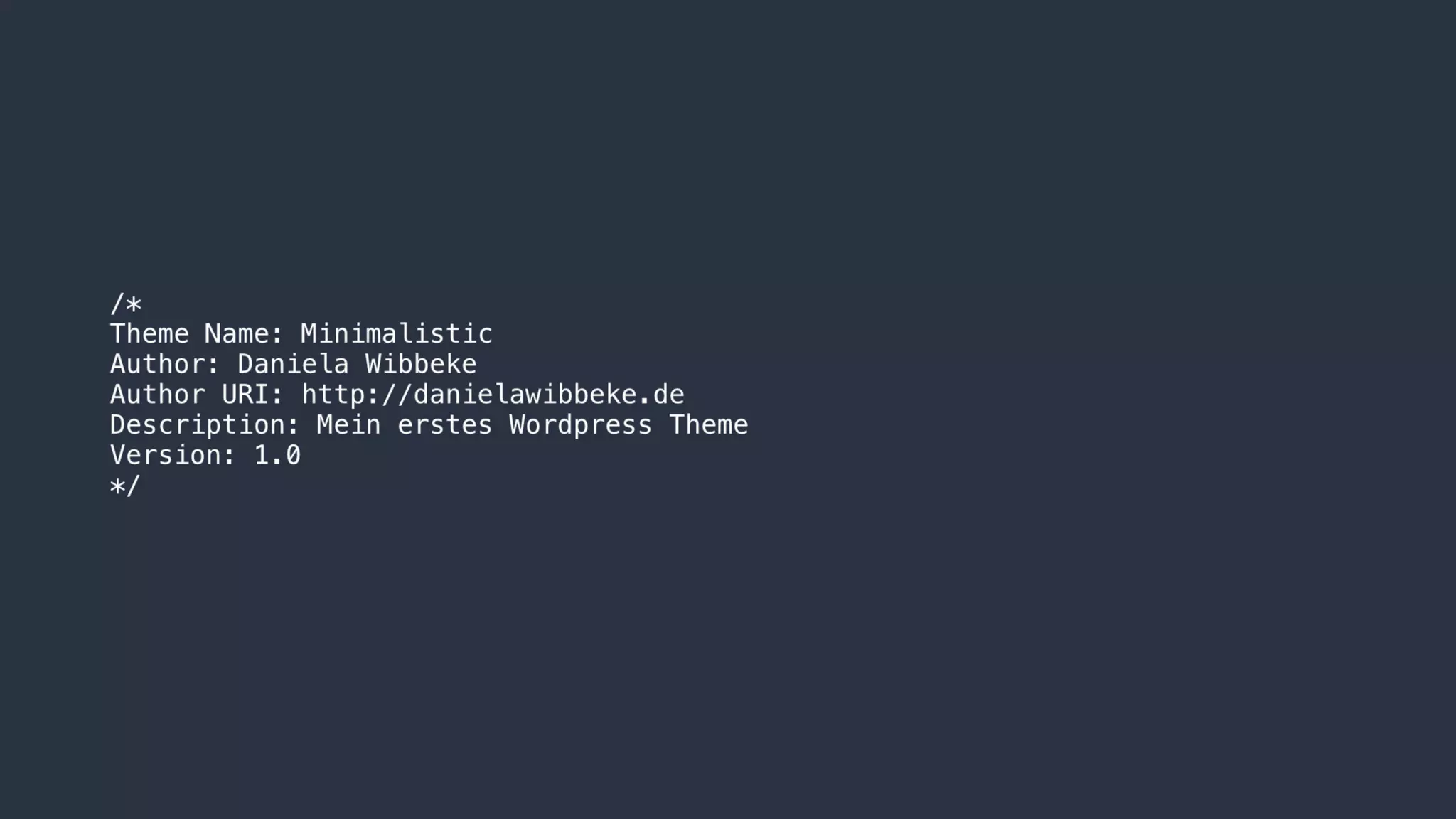
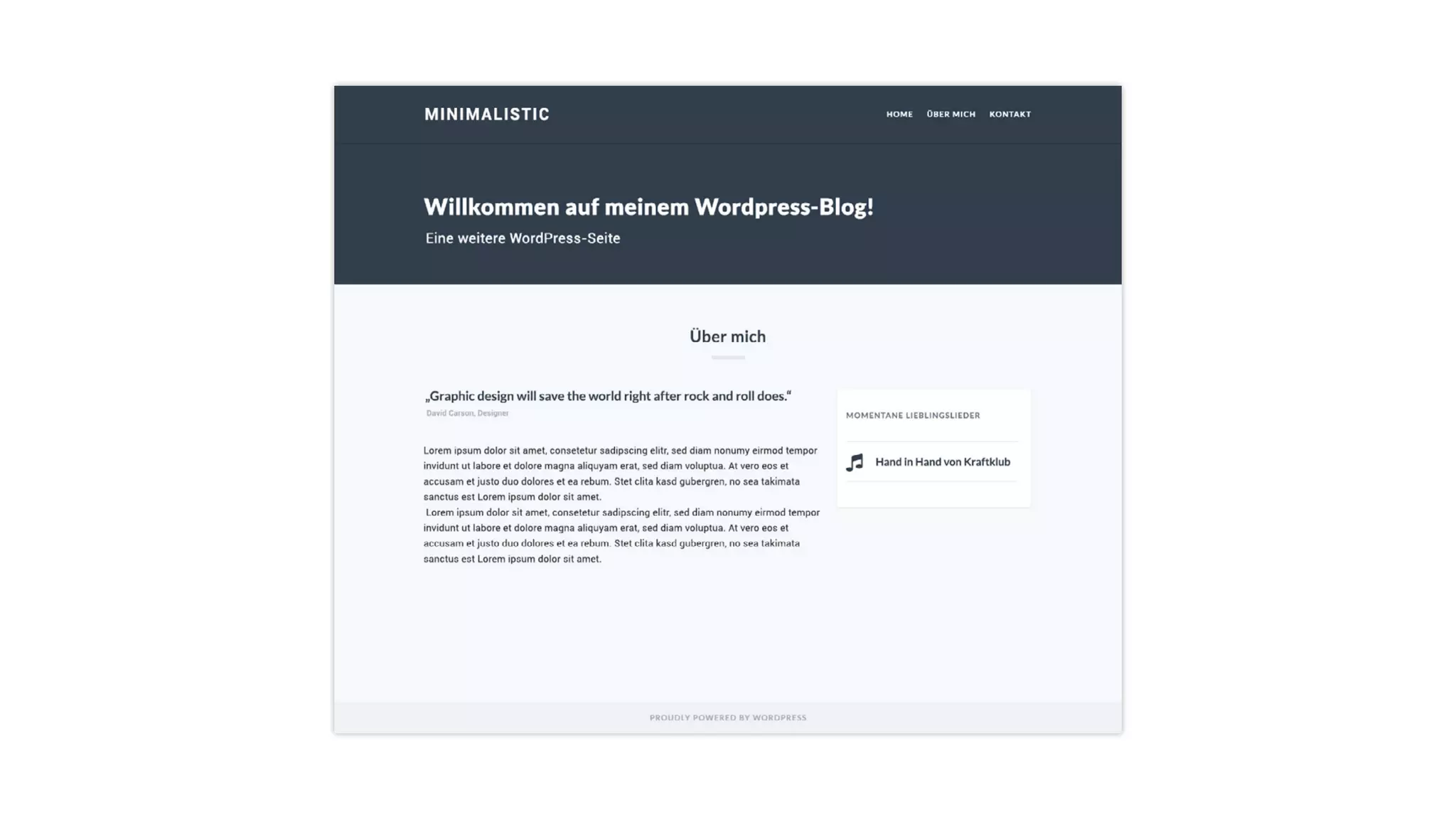
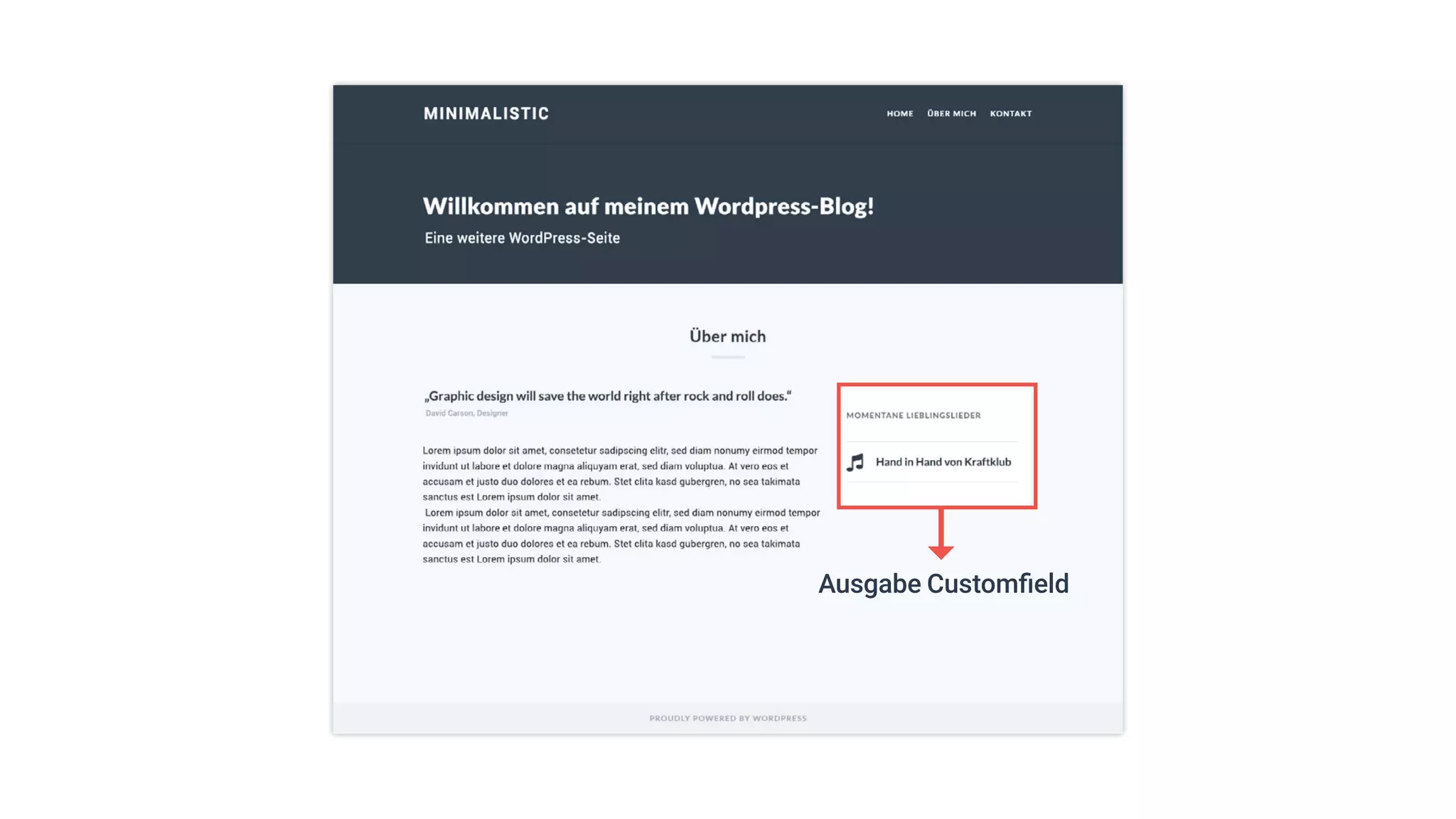
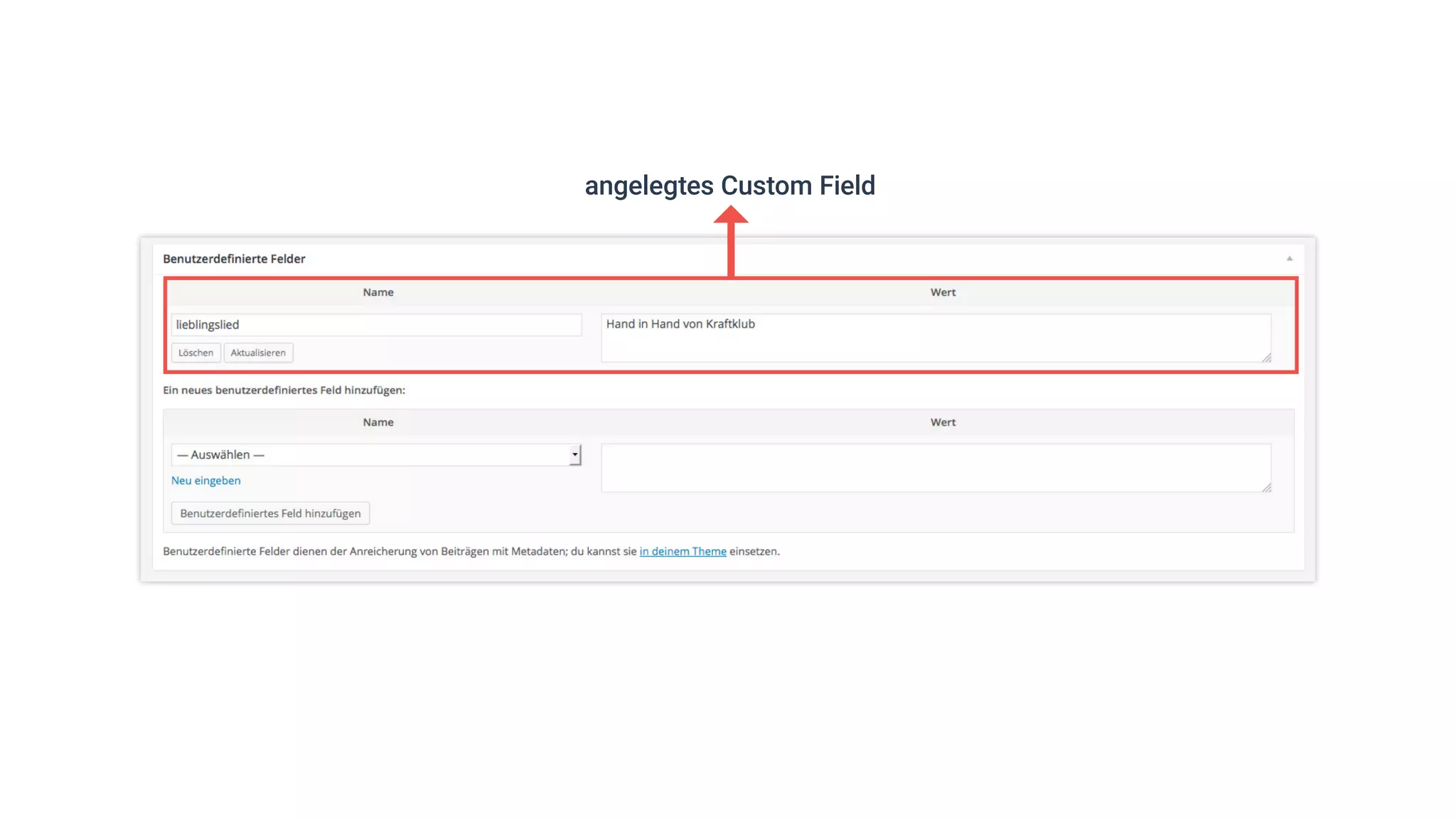
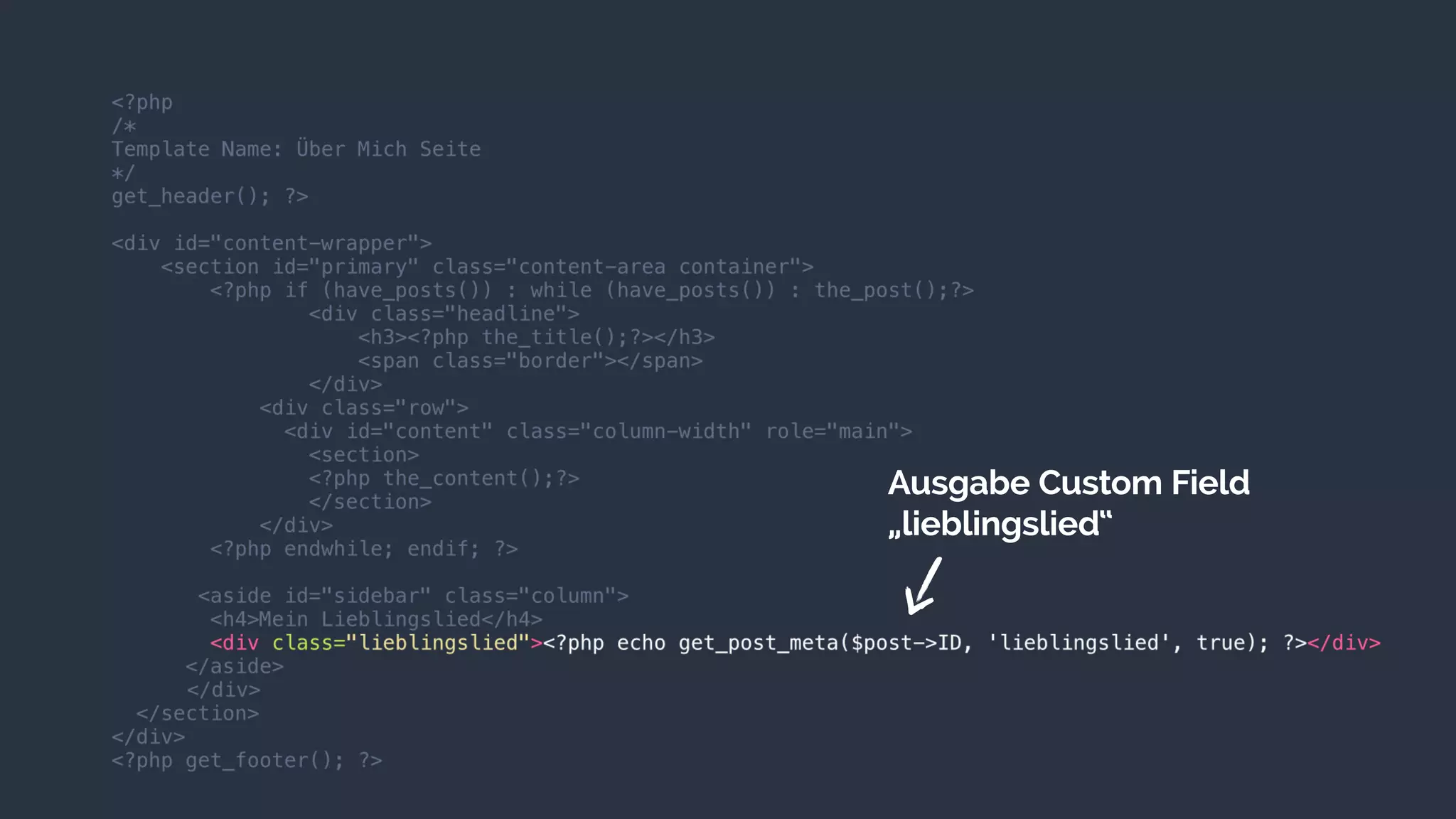
Das Dokument bietet eine Anleitung zur Erstellung eines eigenen WordPress-Themes, einschließlich der Vorteile, der benötigten Voraussetzungen und der einzelnen Schritte zur Theme-Entwicklung. Es beschreibt die Struktur und die wichtigsten Dateien wie header.php, index.php und footer.php sowie die Verwendung von Funktionen und Custom Fields. Am Ende wird auf ein Beispiel-Theme verwiesen, das als Referenz dienen kann.