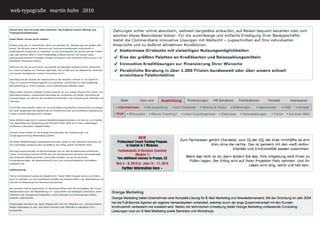
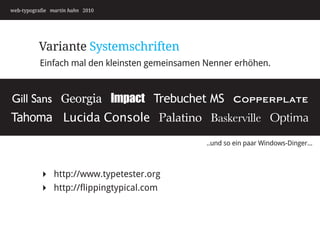
Das Dokument von Martin Hahn aus dem Jahr 2010 befasst sich mit der Webtypografie und betont die Bedeutung von Lesbarkeit, Struktur und ansprechender Gestaltung digitaler Texte. Es werden verschiedene Techniken und Ansätze vorgestellt, um die Lesbarkeit zu erhöhen, Inhalte zu organisieren und die Benutzererfahrung zu verbessern. Zudem wird auf die Bedeutung von Schriftarten und typografischen Elementen eingegangen, um die Inhalte prägnant und verständlich zu präsentieren.