Melden
Teilen
Downloaden Sie, um offline zu lesen

Empfohlen
Empfohlen
Weitere ähnliche Inhalte
Was ist angesagt?
Was ist angesagt? (17)
Andere mochten auch
Andere mochten auch (20)
Natallia Jarl_Business Administration Master’s Thesis

Natallia Jarl_Business Administration Master’s Thesis
Back to the Future: Bringing Performance Targeting to Mobile Devices from DRS...

Back to the Future: Bringing Performance Targeting to Mobile Devices from DRS...
Hyperketonemia Treatment at the Individual Cow and Herd Level

Hyperketonemia Treatment at the Individual Cow and Herd Level
Ähnlich wie Web 1
Ähnlich wie Web 1 (20)
Mehr von oscarin2013
Mehr von oscarin2013 (12)
Web 1
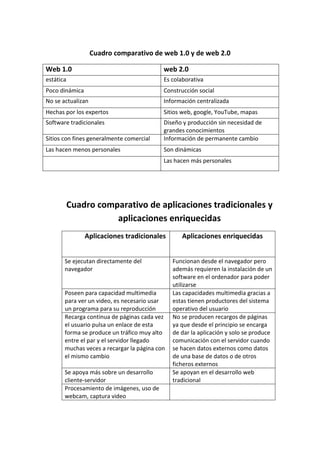
- 1. Cuadro comparativo de web 1.0 y de web 2.0 Web 1.0 web 2.0 estática Es colaborativa Poco dinámica Construcción social No se actualizan Información centralizada Hechas por los expertos Sitios web, google, YouTube, mapas Software tradicionales Diseño y producción sin necesidad de grandes conocimientos Sitios con fines generalmente comercial Información de permanente cambio Las hacen menos personales Son dinámicas Las hacen más personales Cuadro comparativo de aplicaciones tradicionales y aplicaciones enriquecidas Aplicaciones tradicionales Aplicaciones enriquecidas Se ejecutan directamente del Funcionan desde el navegador pero navegador además requieren la instalación de un software en el ordenador para poder utilizarse Poseen para capacidad multimedia Las capacidades multimedia gracias a para ver un video, es necesario usar estas tienen productores del sistema un programa para su reproducción operativo del usuario Recarga continua de páginas cada vez No se producen recargos de páginas el usuario pulsa un enlace de esta ya que desde el principio se encarga forma se produce un tráfico muy alto de dar la aplicación y solo se produce entre el par y el servidor llegado comunicación con el servidor cuando muchas veces a recargar la página con se hacen datos externos como datos el mismo cambio de una base de datos o de otros ficheros externos Se apoya más sobre un desarrollo Se apoyan en el desarrollo web cliente-servidor tradicional Procesamiento de imágenes, uso de webcam, captura video