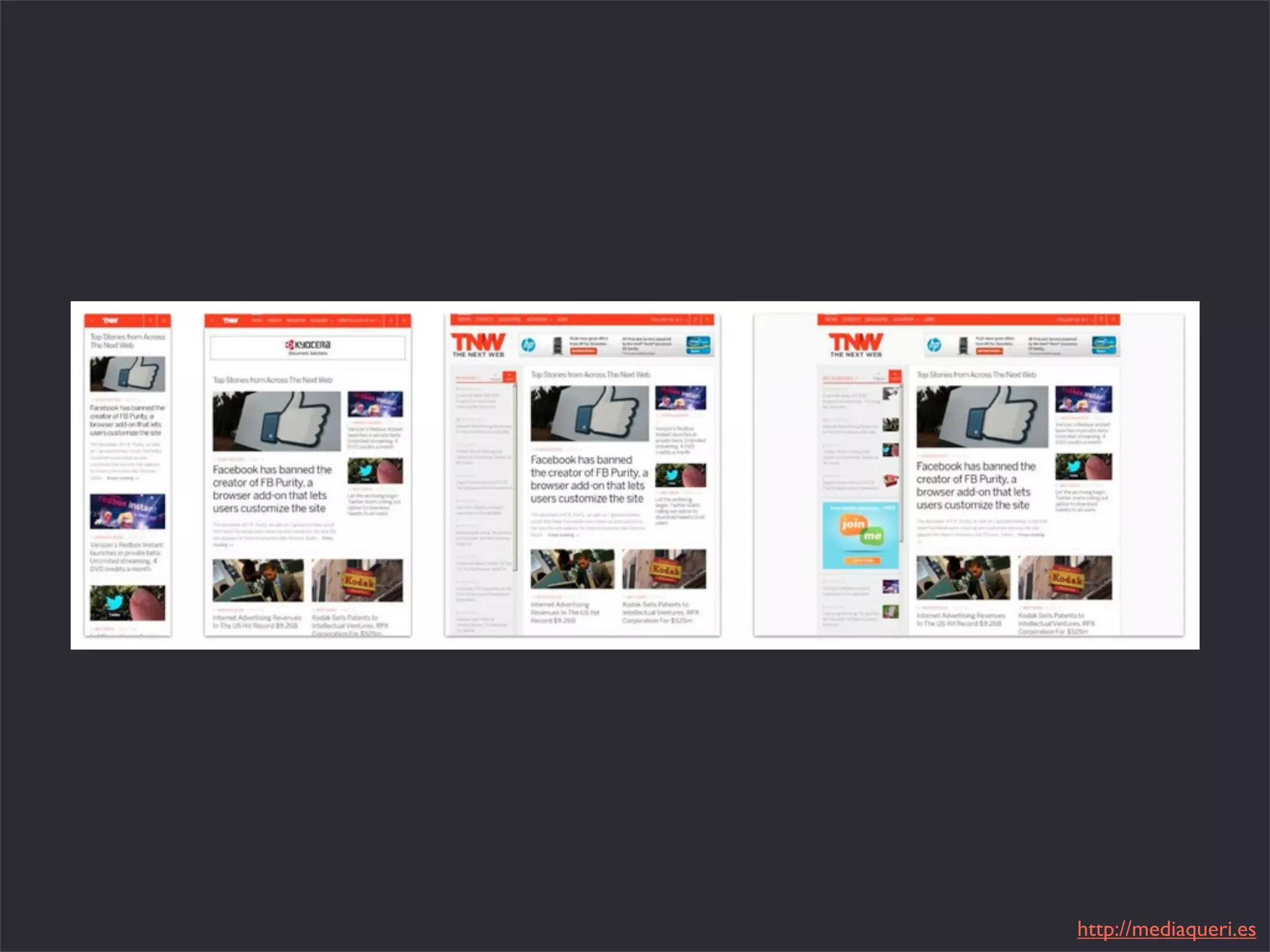
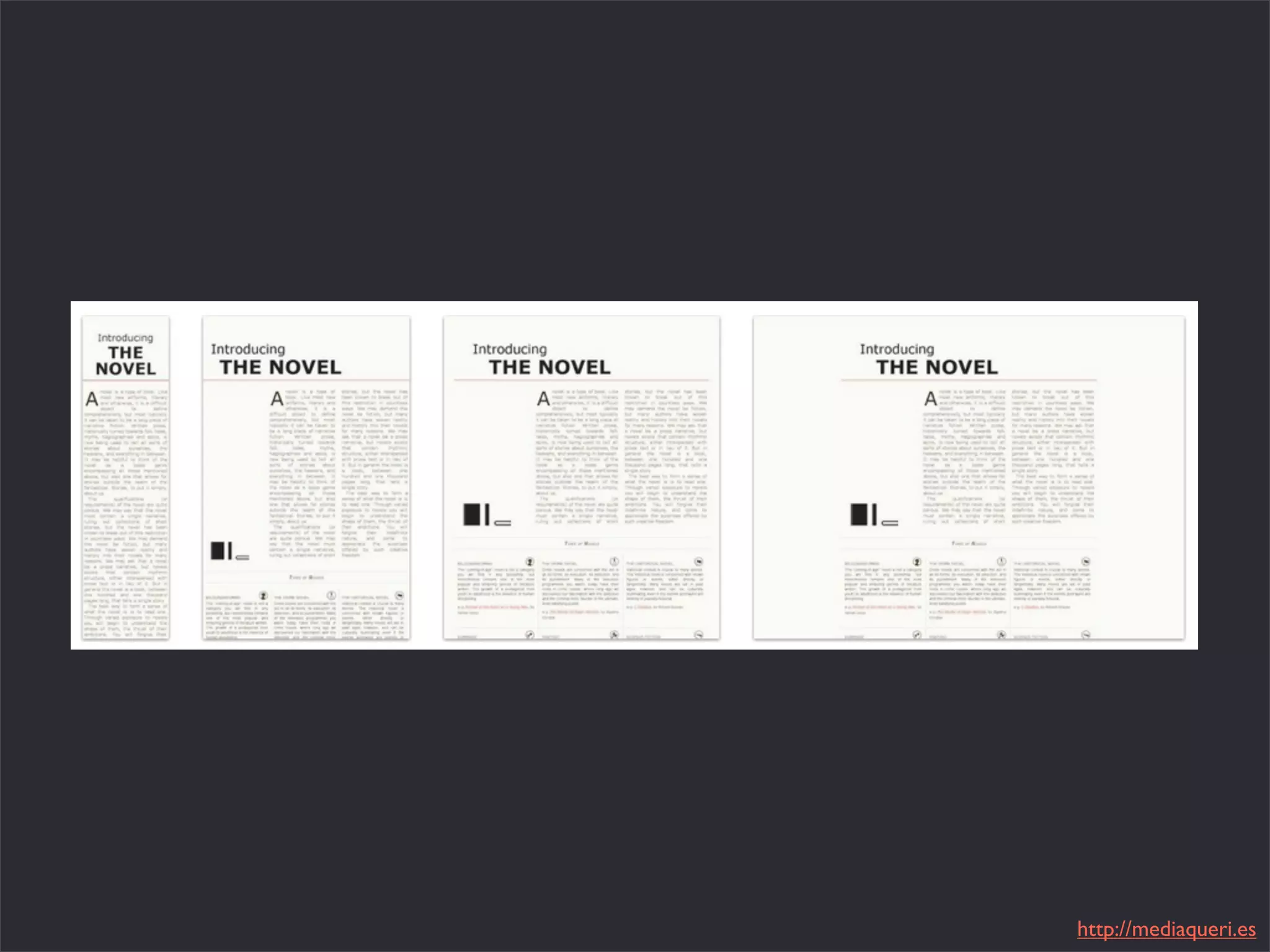
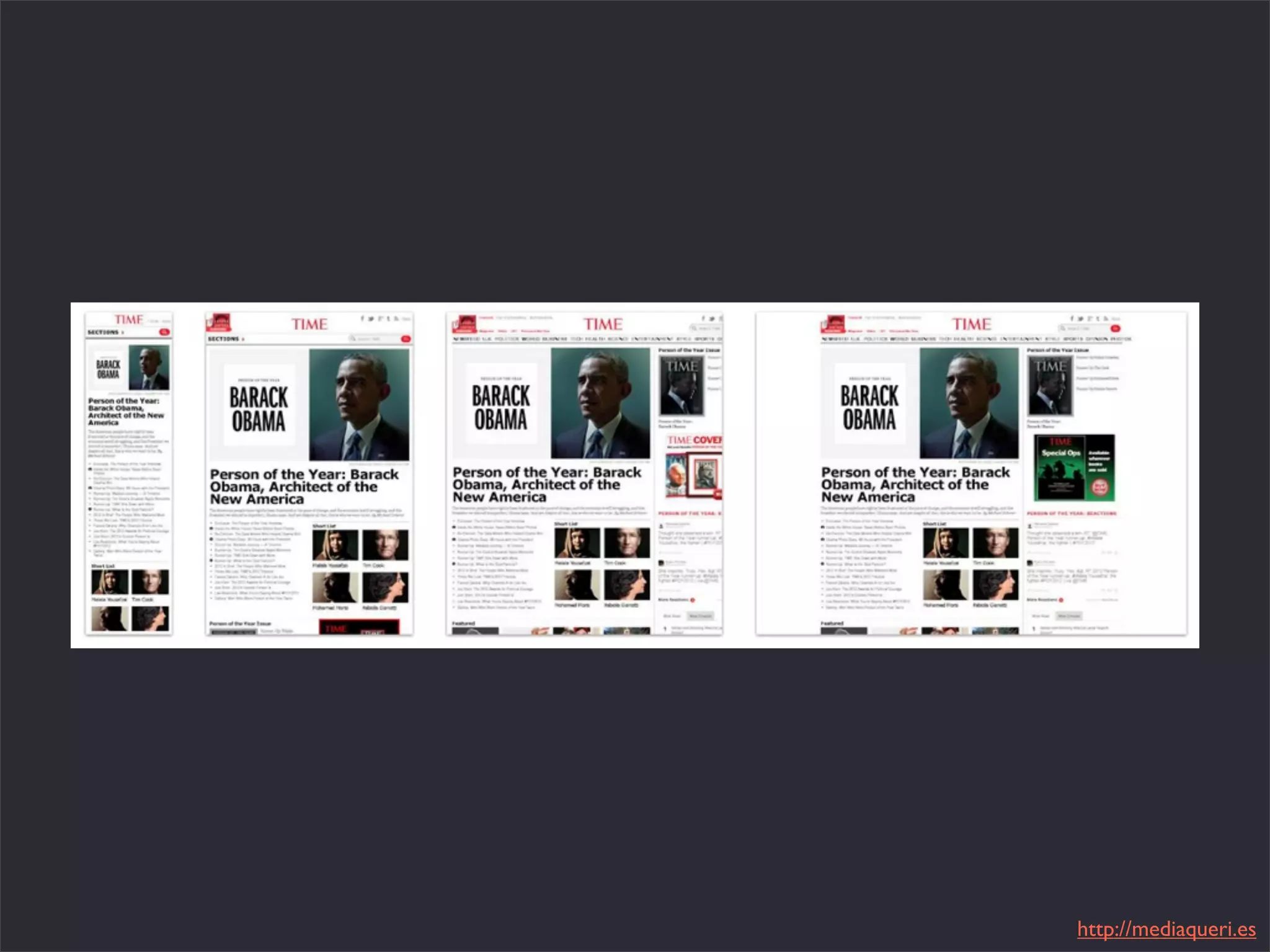
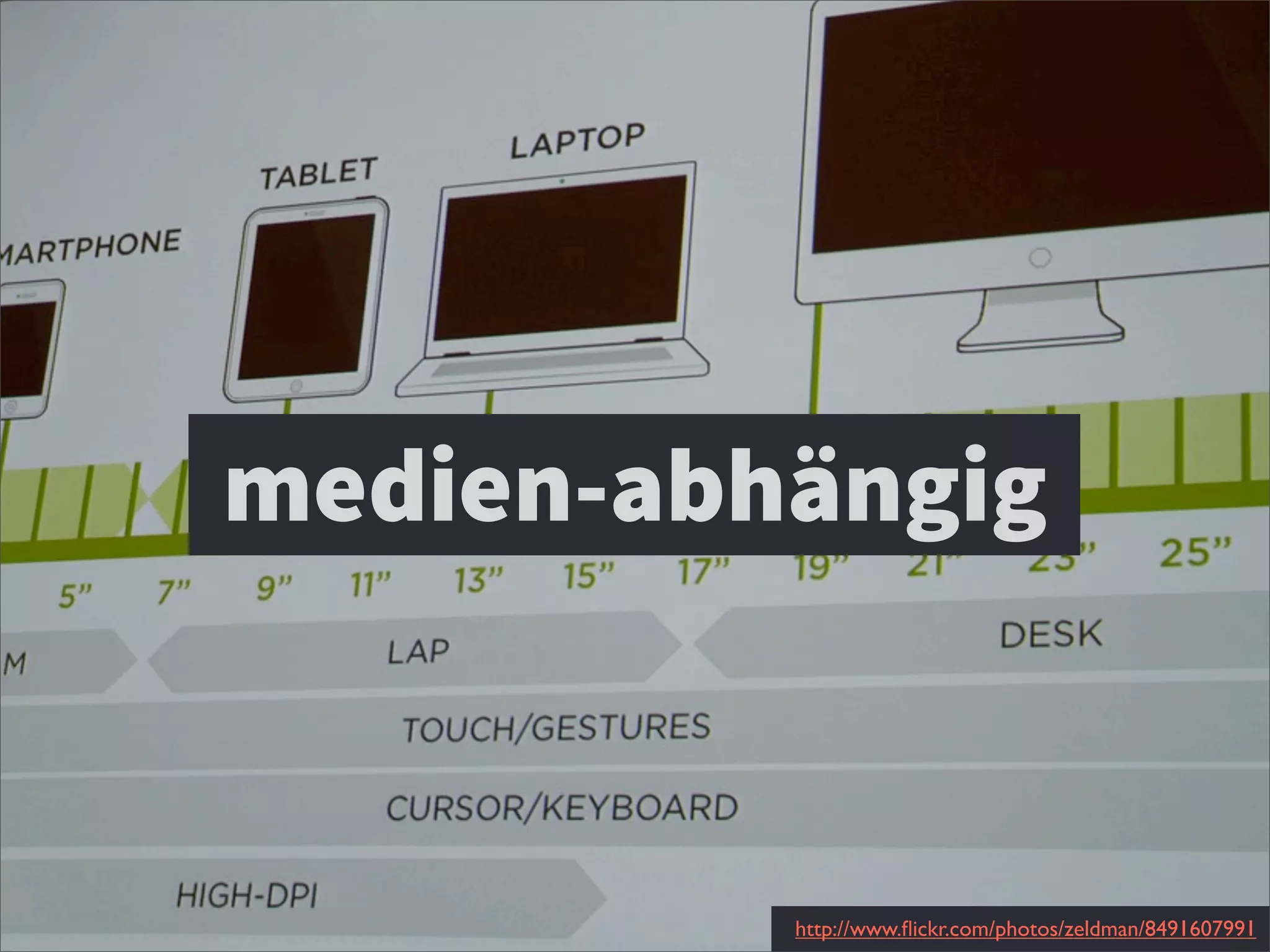
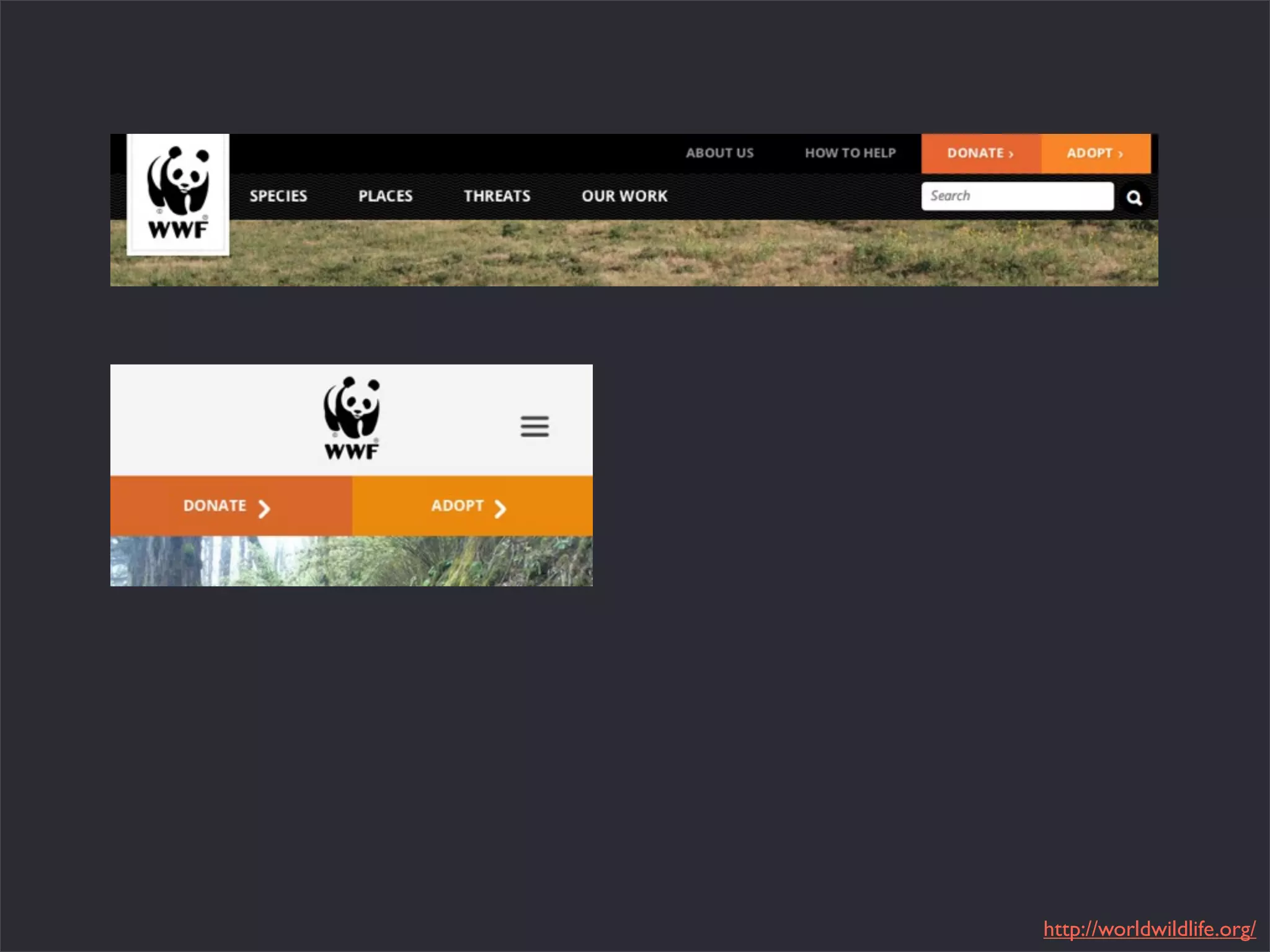
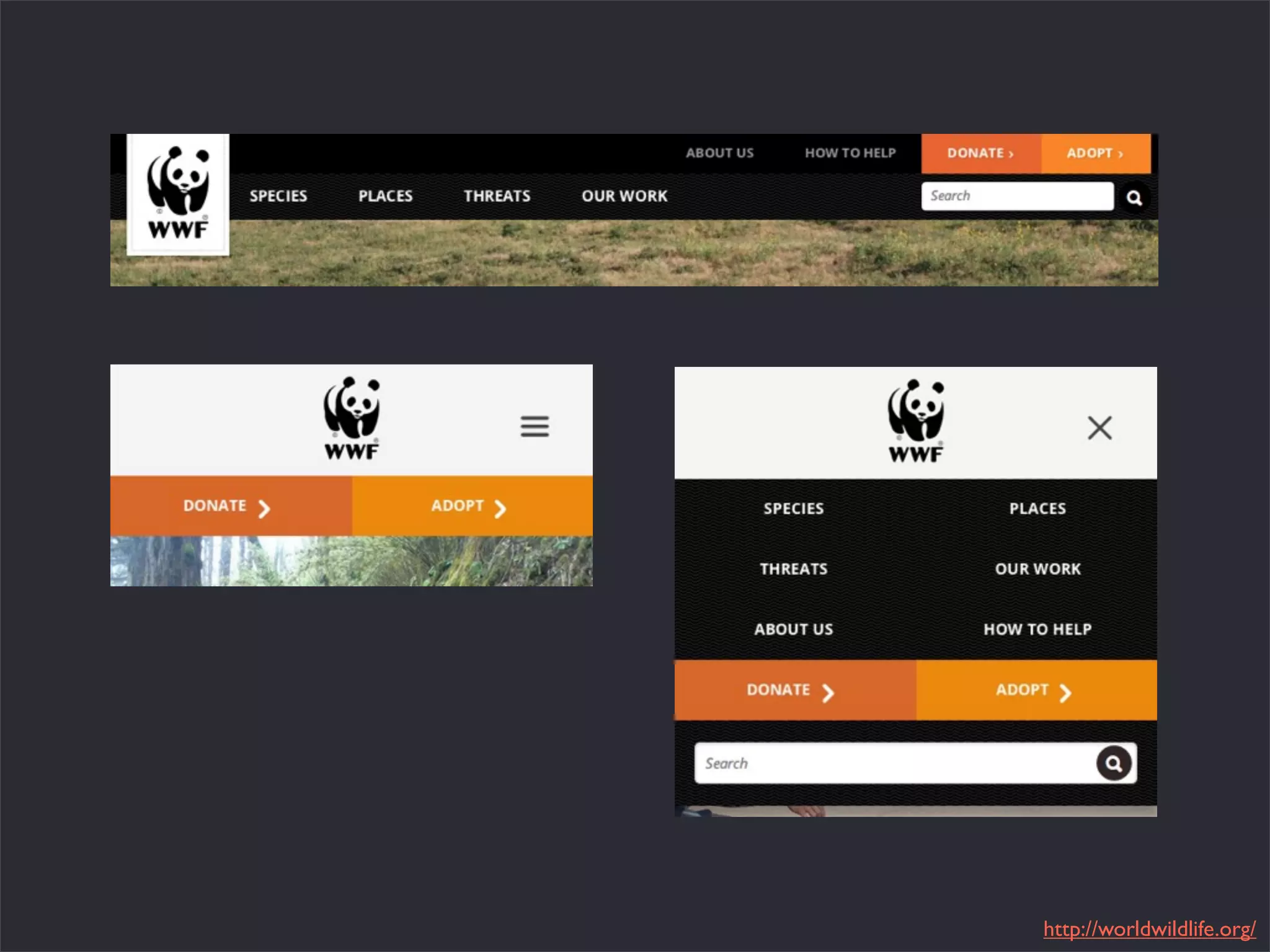
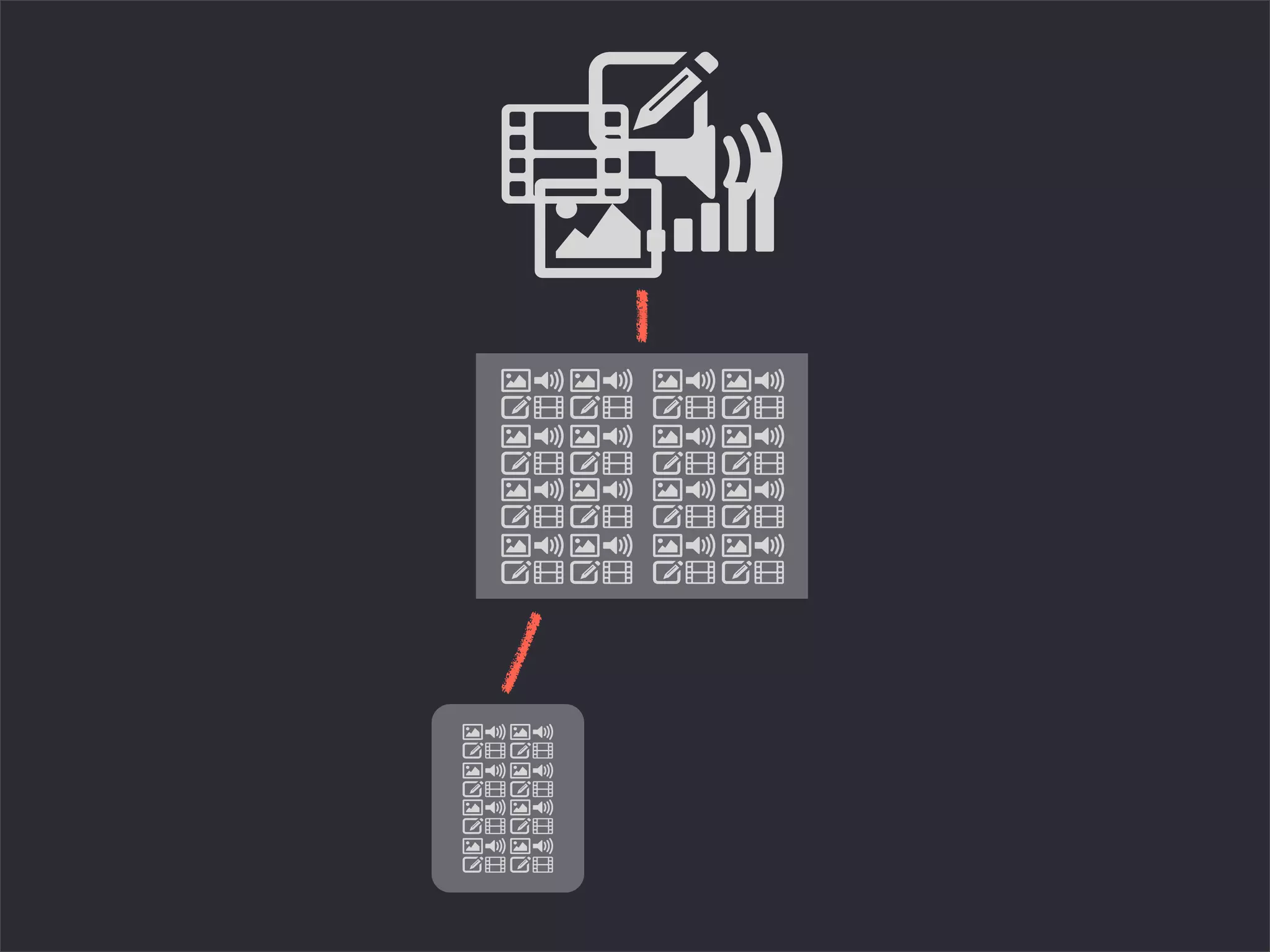
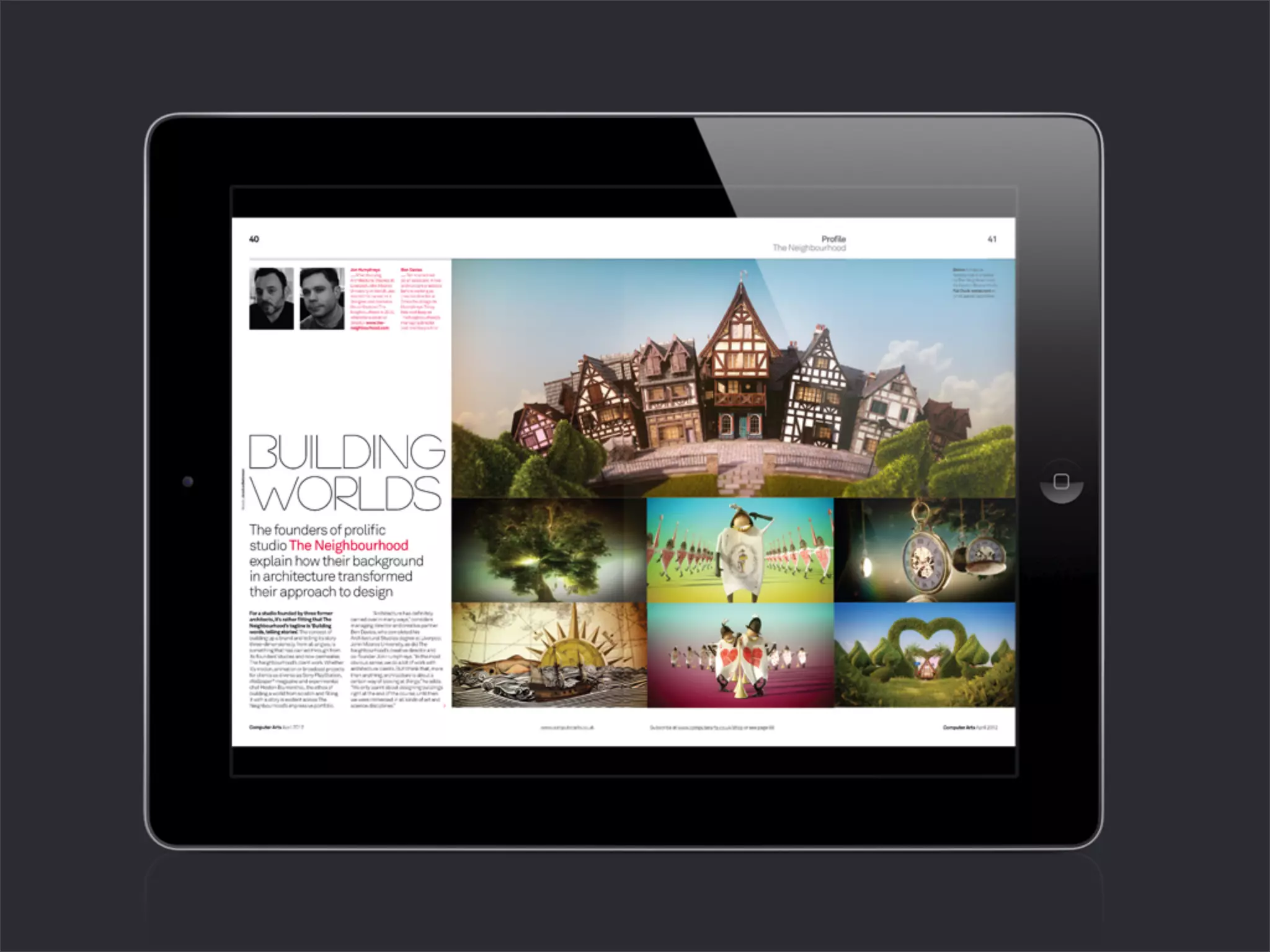
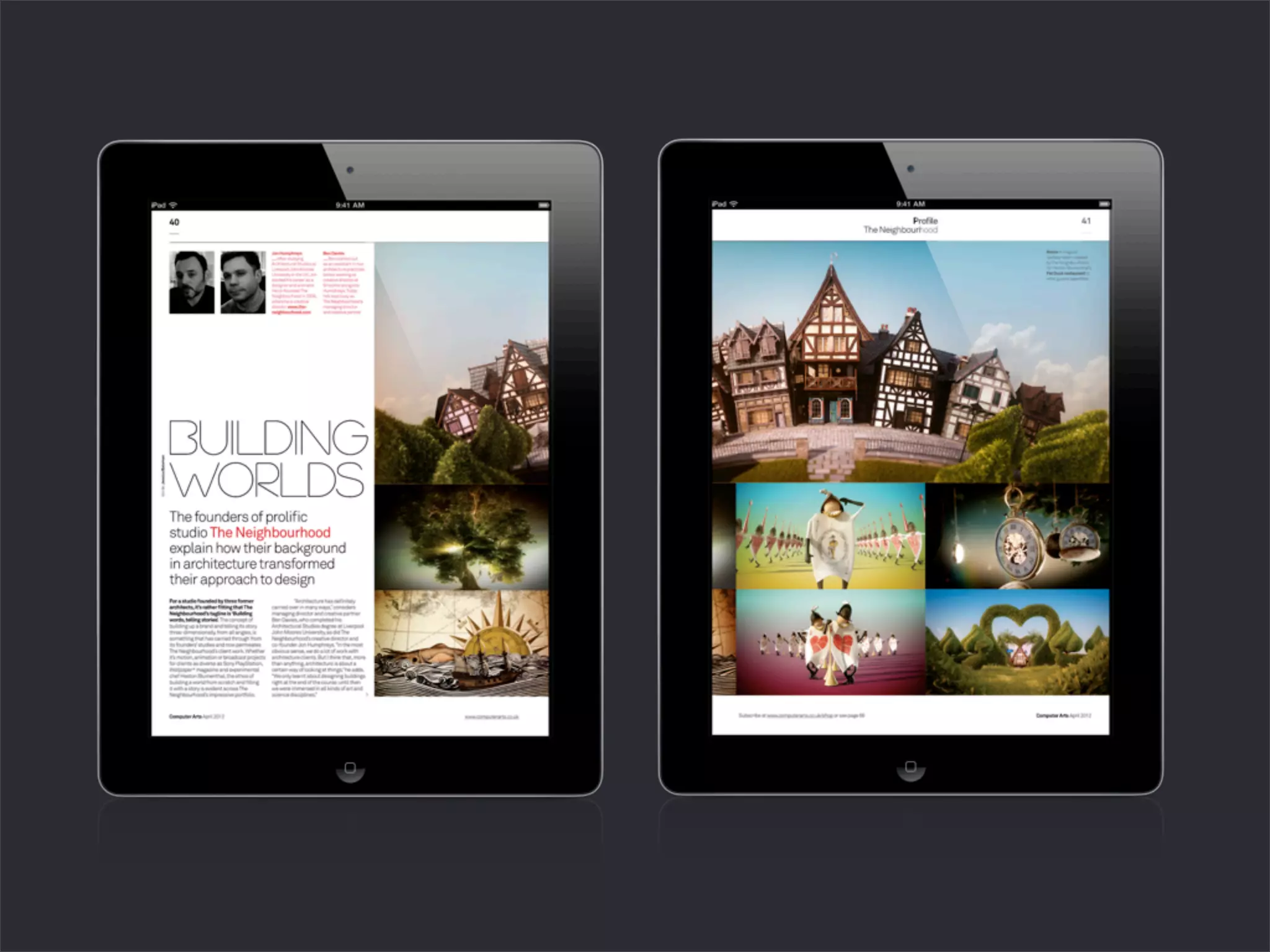
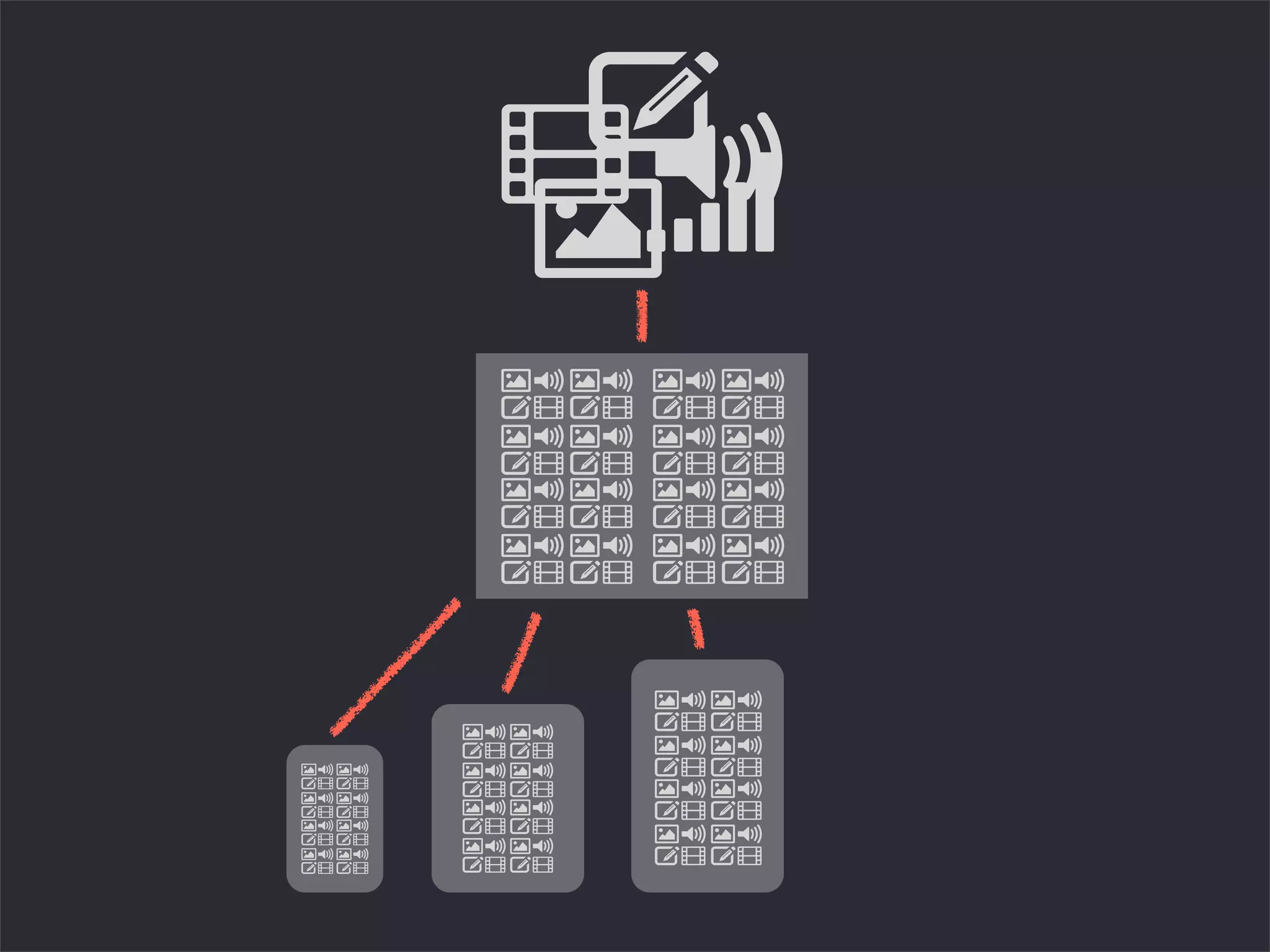
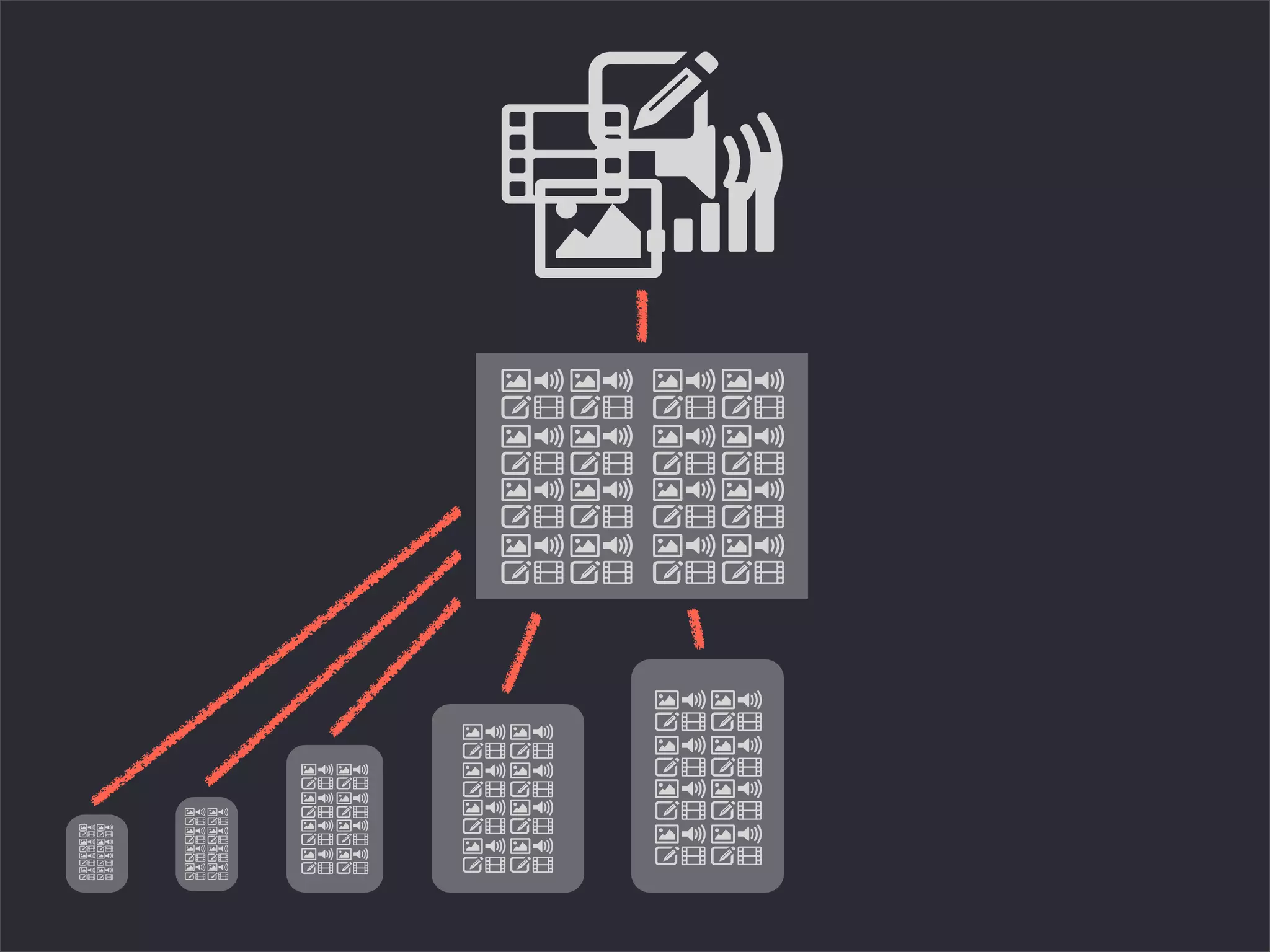
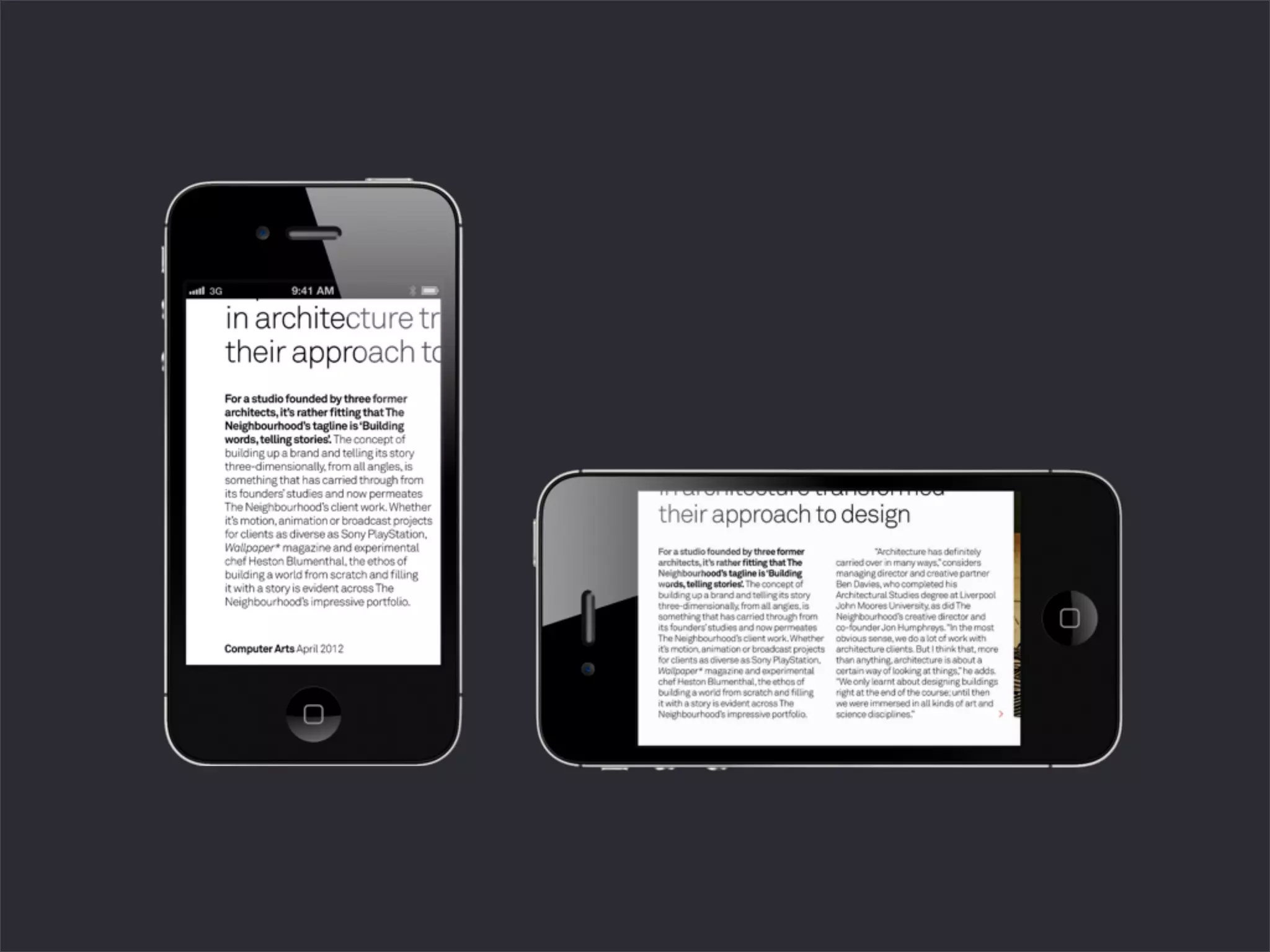
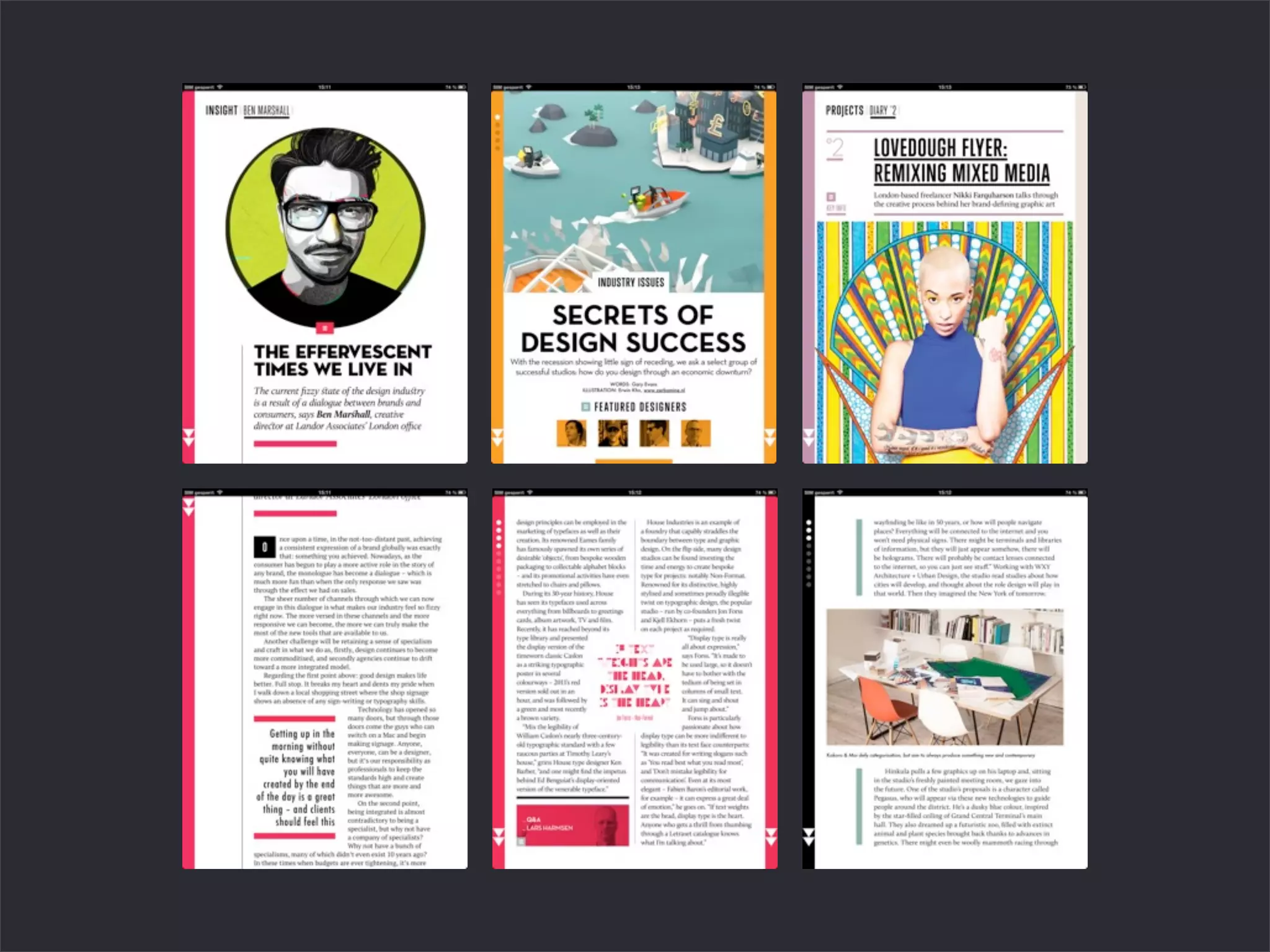
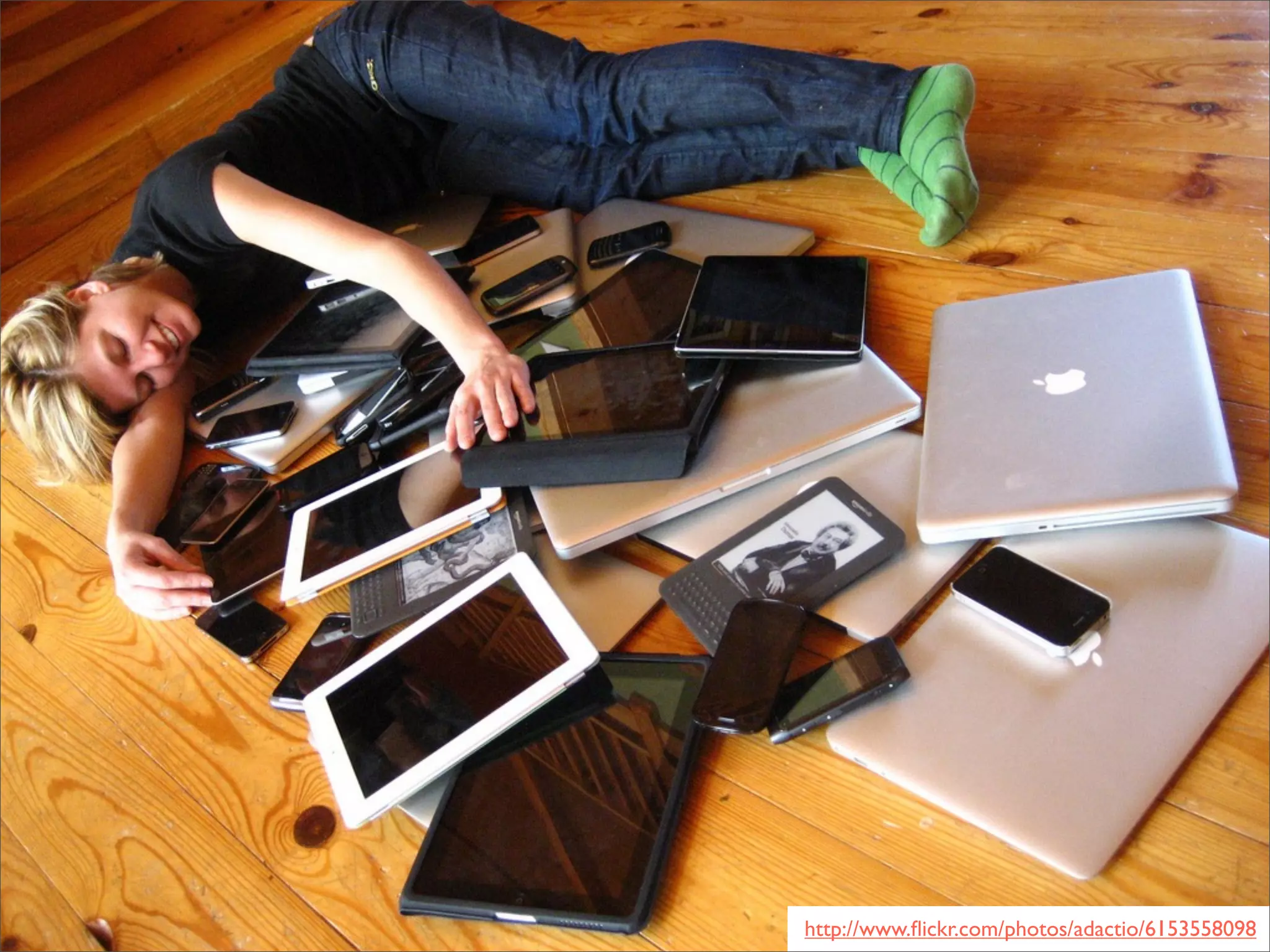
Das Dokument behandelt, was Print-Designer von Webdesignern lernen können, insbesondere in Bezug auf responsives Design, Flexibilität und Benutzerfreundlichkeit. Es werden verschiedene Ansätze und Werkzeuge vorgestellt, um Inhalte effektiv für verschiedene Medien und Formate zu gestalten. Außerdem wird die Bedeutung von kontinuierlicher Verbesserung und die Nutzung offener Standards im digitalen Design hervorgehoben.