
Front cover Photoshop screenshots
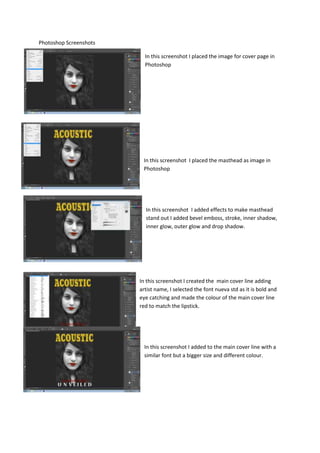
- 1. Photoshop Screenshots In this screenshot I placed the image for cover page in Photoshop In this screenshot I placed the masthead as image in Photoshop In this screenshot I added effects to make masthead stand out I added bevel emboss, stroke, inner shadow, inner glow, outer glow and drop shadow. In this screenshot I created the main cover line adding artist name, I selected the font nueva std as it is bold and eye catching and made the colour of the main cover line red to match the lipstick. In this screenshot I added to the main cover line with a similar font but a bigger size and different colour.
- 2. In this screenshot I added the last line to the main cover line in the same colour as the masthead but the same font as the lines before. In this screenshot I created a text box in the left third for the first cover line. In this screenshot the subheading of the cover line was in the font of Nueva STD and it made it the colour red as the colour scheme of my front page is red and white. In this screenshot I added the rest of the cover line with the same font but a different colour which is white. I made it bold however the word “darkest” is in italics so it stands out. In this screenshot I drew another text box on the right third for another cover line.
- 3. In this screenshot I added the first half of the cover line which was still in the font Nueva STD and the colour was still red following the colour scheme. In this screenshot I added the second half of the cover line which is also an artist name therefore it is bigger than the subheading also the colour is white. In this screenshot I have added the last of the cover line which has the exact same font size and colour as the first half of the cover line. In this screenshot I selecting the ellipse shape for the flash on the cover page. In this screenshot I am adding a stroke to the flash which is the colour red and I’ve selected the size of the stroke to be “32”.
- 4. In this screenshot I added a fill to the shape which was the colour white. In this screenshot I added effects to the shape to make it stand out. I added the same effects I added to the masthead,I added bevel emboss, stroke, inner shadow, inner glow, outer glow and drop shadow. In this screenshot I added a text box inside the shape. In this screenshot I added the text box and I transformed it by rotating it. In this screenshot the textbox in the shape has been rotated.
- 5. In this screenshot I added another text box to the stroke of the shape. In this screenshot I have added text in the colour white to the stroke. In this screenshot I duplicated the layer to create circular effect around the shape, I duplicated the layer ten times In this screenshot I have completed the flash by adding a text border to the stroke.
- 6. In this screenshot I have drawn a text box for the next cover line. In this screenshot I have added my next cover line making it the same font Nueva STD and the colour is all red. In this screenshot I have used the ellipse tool to add a bullet point. In this screenshot I have added a fill to the shape which is the colour white to go with colour scheme. In this screenshot I will duplicate this layer 3 times to create three bullet points.
- 7. In this screen shot I have duplicated the layer three times which now has created three bullet points. In this screenshot I have drawn a textbox near the bullet point. In this screenshot I have added text in caps locks next to the bullet point. In this screenshot I have added a text box next to the second bullet point.
- 8. In this screenshot I have added text in caps locks next to the bullet point. In this screenshot I have added a text box next to the third bullet point. In this screenshot I have added text in caps locks next to the bullet point. In this screenshot I added a text box underneath the screenshot to complete the cover line.
- 9. In this screenshot I have added cover lines in white using the font colour tool. In this screenshot I used the text tool to add my last cover line. In this screenshot I have added my last cover line in red and white. In this screen shot I have added the barcode and using the transparency tool to make the bar code fade.