
Unidad 3
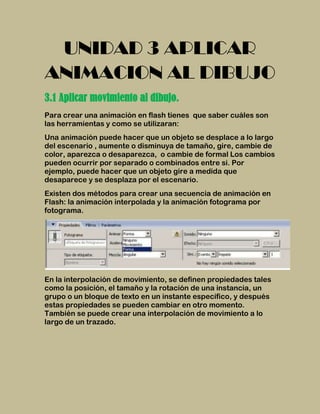
- 1. UNIDAD 3 APLICAR ANIMACION AL DIBUJO 3.1 Aplicar movimiento al dibujo. Para crear una animación en flash tienes que saber cuáles son las herramientas y como se utilizaran: Una animación puede hacer que un objeto se desplace a lo largo del escenario , aumente o disminuya de tamaño, gire, cambie de color, aparezca o desaparezca, o cambie de formal Los cambios pueden ocurrir por separado o combinados entre si. Por ejemplo, puede hacer que un objeto gire a medida que desaparece y se desplaza por el escenario. Existen dos métodos para crear una secuencia de animación en Flash: la animación interpolada y la animación fotograma por fotograma. En la interpolación de movimiento, se definen propiedades tales como la posición, el tamaño y la rotación de una instancia, un grupo o un bloque de texto en un instante específico, y después estas propiedades se pueden cambiar en otro momento. También se puede crear una interpolación de movimiento a lo largo de un trazado.
- 2. En la interpolación de formas, se dibuja una forma en un instante específico y después se modifica o se dibuja otra forma en otro instante. Flash interpola los valores o formas de los fotogramas intermedios para crear la animación. La animación fotograma por fotograma cambia el contenido del escenario en cada fotograma y es ideal para las animaciones complejas en las que la imagen cambia en cada fotograma en lugar de moverse por el escenario. Este tipo incrementa el tamaño del archivo con mayor rapidez que la animación interpolada. En la animación fotograma por fotograma, Flash guarda los valores de los fotogramas completos
- 3. Representaciones en Línea de Tiempo Las interpolaciones de movimiento se indican mediante un punto negro al principio del fotograma clave; los fotogramas interpolados intermedios tienen una flecha negra con un fondo azul claro. Las interpolaciones de formas se indican con un punto negro en el fotograma clave inicial; los fotogramas intermedios tienen una flecha negra con un fondo verde claro. Una línea discontinua indica que la interpolación se ha interrumpido o está incompleta, por ejemplo, cuando falta el fotograma clave final. 3.2 Modificar tamaño al dibujo.
- 4. Se puede modificar las formas convirtiendo líneas en rellenos, expandiendo la forma de un objeto relleno o suavizando los bordes de una forma rellena modificando las curvas que la definen. Las funciones Expandir forma y Suavizar bordes permite expandir formas rellenas y hacer borrosos los bordes de las formas. Estas funciones trabajan mejor con formas pequeñas que no contengan demasiados detalles pequeños. 3.3. Manipular formas del dibujo. Flash ofrece diversas herramientas de dibujo que permiten crear. Todas las herramientas son diferentes y proporcionan resultados estilísticos distintos. Herramienta Pincel La herramienta Pincel, es probablemente la más fácil y útil de todas las herramientas, especialmente si se combina con una tableta sensible a la presión. Dibujar con la herramienta Pincel es lo mismo que dibujar con formas. Es la herramienta cuyo uso resulta más natural, ya que ofrece sensibilidad a la presión y a la inclinación. La herramienta Pincel ofrece diversas sub opciones que ayudan a dibujar determinados efectos: -Pintar Normal: Pinta sobre las líneas y rellenos de la misma capa. -Rellenos de Pintura: Pinta dentro de un color de relleno y fuera de una forma (en el escenario). -Pintar detrás: Pinta detrás de los rellenos y trazos existentes. -Pintar Selección: Le permite pintar dentro de un relleno seleccionado solamente. -Pintar Dentro: Le impide salirse de las líneas después de empezar a pintar dentro de un relleno.
- 5. Herramienta Lápiz La herramienta Lápiz, es la herramienta perfecta si se desea lograr un grosor de línea homogéneo en toda la imagen y con el menor tamaño de archivo posible. La herramienta Lápiz también ofrece diversos modos de calidad de línea: -Enderezar: Esta opción es estupenda cuando se desea dibujar líneas muy rectas a mano alzada. Aunque le tiemble el pulso, las líneas se "ajustarán" a la recta después de terminar de dibujar el trazo. -Suavizar: Si utiliza esta opción, las líneas se suavizan automáticamente conservando la forma básica que se desea crear. -Tinta: Esta opción deja sin modificar la calidad de la línea. Se trata de una opción magnífica para dibujos a mano alzada o de estilo libre.
- 6. Herramientas de formas Las herramientas de formas (Círculo y Rectángulo) crean rellenos y trazos. Manteniendo presionada la tecla Mayús en combinación con la herramienta de forma, se crea un círculo o un cuadrado perfecto. Puedes seleccionar el color de relleno y de trazo a través del inspector de propiedades. Al hacer clic en cualquiera de las muestras, se abre el panel de color, que permite editar el trazo o la opción de color. Herramienta Pluma Para dibujar trazados precisos como líneas rectas o como curvas suaves, puedes utilizar la herramienta Pluma. Puedes crear segmentos de líneas rectas o curvas y ajustar el ángulo y la longitud de los segmentos rectos, así como la pendiente de los segmentos curvos. Herramienta Papel cebolla La herramienta Papel cebolla está situada en la parte inferior del panel de línea de tiempo. Flash ofrece dos tipos de papel cebolla: -Papel cebolla normal: El fotograma actual se muestra a todo color mientras los fotogramas anteriores y posteriores se atenúan progresivamente. Con esto se consigue dar la sensación de que hay una serie de dibujos creados en papel semitransparente apilados unos sobre otros. -Modo de contornos de papel cebolla: El fotograma actual se muestra a todo color, mientras que los fotogramas anteriores y posteriores se muestran como contornos. CINDY PAOLA GONZALEZ MARTINEZ MELISSA ALESSANDRA VALDEZ MATA 3°C INFORMATICA CETis 109
