
Animated banners task 1
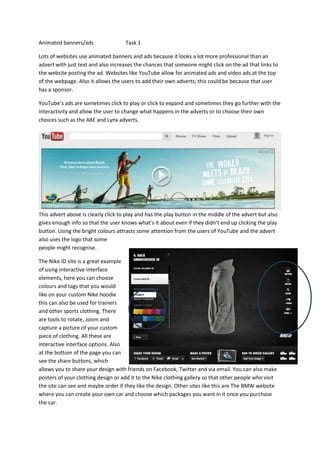
- 1. Animated banners/ads Task 1 Lots of websites use animated banners and ads because it looks a lot more professional than an advert with just text and also increases the chances that someone might click on the ad that links to the website posting the ad. Websites like YouTube allow for animated ads and video ads at the top of the webpage. Also it allows the users to add their own adverts; this could be because that user has a sponsor. YouTube’s ads are sometimes click to play or click to expand and sometimes they go further with the interactivity and allow the user to change what happens in the adverts or to choose their own choices such as the AXE and Lynx adverts. This advert above is clearly click to play and has the play button in the middle of the advert but also gives enough info so that the user knows what’s it about even if they didn’t end up clicking the play button. Using the bright colours attracts some attention from the users of YouTube and the advert also uses the logo that some people might recognise. The Nike ID site is a great example of using interactive interface elements, here you can choose colours and tags that you would like on your custom Nike hoodie this can also be used for trainers and other sports clothing. There are tools to rotate, zoom and capture a picture of your custom piece of clothing. All these are interactive interface options. Also at the bottom of the page you can see the share buttons, which allows you to share your design with friends on Facebook, Twitter and via email. You can also make posters of your clothing design or add it to the Nike clothing gallery so that other people who visit the site can see and maybe order if they like the design. Other sites like this are The BMW website where you can create your own car and choose which packages you want in it once you purchase the car.
- 2. This is the BMW site where you can customise the car you want to buy or that you are interested in. There are a number of option to choose from such as seat colour, body colour and a number of packages you can get with your car such as built in sat Nav, the site allows you to change these using the interactive interface options and also allows you to view the inside and rear of the car and allows for zoom in and zoom out so that you can view the specific parts of the car that you want to see. It also gives you the current price of the vehicle. There are often linear animation on websites when they are loading up for example the flash site for the Simpsons has a spinning donut whilst it is loading up this animation if very simple and runs until the rest of the site loads up, these animations are often implemented so that the users still know that the site is loading up. Linear animation cannot be stopped or paused and play on until they are finished the most obvious linear animation is the loading screens for a lot of flash sights most of the time replaying until the website has finished loading itself. Also it allows the creator to choose whether they want you to watch the animation because they can choose not to let you skip it, so they can show you want they intended you to see. Other types of animations would be interactive, this is where you can change things that are happening within the animation also it can be as simple as stopping and starting the animation. Lots of children’s websites like CBBC have interactive animation in the form of small games which can be used for learning purposes. These are interactive animation and allow the user to move them around and choose options. These are often the best for learning or information animations because they allow people to take them in at their own pace.
- 3. Nearly all websites are used to promote a product or some kind of entertainment, such as the Simpsons website is promoting the Simpsons and all the sponsors of the Simpsons such as Sky and FOX. Other sites such as Nike are advertising their products and clothing range most sites are used to promote and offer another media type to get in touch or to purchase something from. Also games are a great way to advertise products; YouTube also gets adds before videos and is often a great way to promote a product or Channel. To the left is the Simpsons official site where is promotes the TV series and the channel. Also tells the viewer when the Program is on next to FOX at the top right. Other sites are instructive and instruct you on certain things this can also be linked with education as many sites such as CBBC will have educational games within them for children to play learn and have fun. There are also sites that are made specifically for learning such as My Maths which is used by many schools around the world because of all the learning activities that are on the site and all the pages dedicated to different sides of maths and for all levels. There are other learning sites for English and science that are used by schools to help educate the students. Other sites are used purely for entertainment and for fun, one of these sites is called Miniclip and hosts a wide variety of free games for anyone with an internet connection to play and enjoy. There are many of these entertainment websites on the internet though only some of them are official where as some of them just copy the URL of other sites and upload the same game on theirs. Task 2 Cell-animation uses different layers to create movement; this can be done by drawing backgrounds separate to the characters and the props so that you can re-use backgrounds in different scenes. Everything that is going to move needs to be drawn separately to the background so that they can move in front of the background slide. This is very useful if you are going to be revisiting certain backgrounds over and over because you will always have that slide and you could even modify it when you felt it needs changing. Flip books are an old and complex way of animating, this requires you to draw a lot of different images that have been slightly tweaked, and this could be as little as an arm moving to the left or a leg. But after hundreds of images you could have a fluent animation. It’s also required that you flip through these pages at a fairly fast speed to get the animation working properly. Flip books could be stick men to real drawn people, but obviously stick men are going to be the easiest to draw and to animate considering how many images you have to draw.
- 4. GIF- a gif files are used to save moving images, GIF is short for Graphic interchange format it is used to save moving graphics that are mostly used on websites and webpages on the internet they can save 256 different shades of colours. The compression method used to compress gif files LZW when compression starts the information is saved so the final outcome is lossless and no information is lost during the compression of the GIF file. The process if animation-First step of creating the animation would be to have an idea in mind that you are going to base the whole animation around. Then create a story board to base the animation off and for reference later on. Assuming you would want voice acting in the animation you would then need to make a script for the characters and record the sounds.You would then start to drawn the characters and the backgrounds so that you have quick access to them later on. Task 3 Persistence of vision, it is believed that an image persists at the back of the retina for one twenty fifth of a second. While in animation when you slow down the FPS (Frames per second) you can see the animation is slightly rough and jumpy this is because you can still picture the last frame because it is going so slow. Whereas if you increase the FPS the animation seems very smooth because it is running at a faster pace so that the eye is only seeing a smooth animation. Phi phenomenon is the theory that the human eye can see movement from pieces of information. Such as looking into a circle of dots for about 10 seconds and you will start to see one of the dots moving around the circle Stop Frame is an animation technique to make a physically manipulated object appear to be moving on its own. This animation technique has been used on numerous different films and cartoons. Films such as Wallace and Gromit, this film has only ever used the stop motion technique in its animation. Stop frame can often give the jumpy appearance if it is not done to the correct amount of FPS. 20 FPS is enough to get a smooth animation. Stop frame has grown since objects like the kinescope in 1889 stop motion has been used to make full feature length Frame rates is how many frames are in a second the more frames put into a seconds worth of animation the smoother the final outcome will be. (FPS) frames per second. With stop motion animations it takes around 12 frames per second to make the animation smooth, different forms of TV and other types of animation all require different frame rates to run smoothly. Frame rate is the key thing to keep in mind while creating an animation because it needs to be smooth for people to enjoy it also if it jumps a lot most people are likely to just turn the animation off or leave the site. Task 4 Vector animation is using Vector images so that you can see a lot more detail and it being a lot less blurry once it is complete. Vector images take up a lot more memory because their un-compressed and take up a lot more space than a raster image which is compressed and loses some of its detail, this can cause zooming into a raster image to blur. Raster animation this uses raster images to create an animation these would be 2D animation and would be slightly less detailed than the vector image animations. These however would take up considerably less space and would take up a lot less memory because they have been compressed and are smaller than full images as well as adding sound, this needs to be kept in mind while creating a website because the bigger the animation the slower it will load in someone else’s browser.
- 5. Image compression is very useful when you want to place a detailed picture on a webpage or just for download of the internet. The only problem with lossy compression is that some of the data gets lost when its compressed leaving the image a little worse of and more pixelated, but the file size will be much less. Lossless compression is much better the image or file that is being compressed does not lose any data but the compression can only go so small before it can’t compress any further, this type of compression is very useful for printing and professional publishing whereas lossy compression is much better for downloads and displaying images on webpages/websites. If you were publishing images for professional magazines and books you would not want any data to be lost so you would be using lossless compression. A lot of files on the web are lossy because it makes them smaller and quicker to download from the internet to your computer most image files on the internet are lossy. Task 5 Flash is a professional animation product that is part of the adobe collection of programs, flash can be used to create 3d and 2d animation and is a well-rounded product. It can be complex and also simple depending on how good and used to flash you are. Lots of animations are created on flash because of how good the quality is, it uses frames and a timeline also layers and graphics, you can create anything to animate on flash. It is also compatible with other adobe products such as Photoshop and Dreamweaver so you can transfer drawings or animations to websites that you have created on Dreamweaver. Director is a software slightly like flash but instead of creating specific animation you are given a list of animations you can use, this software is mostly used for creating DVD menus or interactive DVDs. It’s a much more basic version of flash. As flash is more complex, Director can be basic but also has some complex features that allow you to create more complex interactive DVDs and also allows you to move images around the screen and create buttons. Director is useful for creating learning DVDs or entertainment DVDs but no so much for animation. Flash player is a plugin that is needed for you to be able to watch flash videos or flash animations and also to play any type of flash game. Without the plugin you will not be able to access flash websites/webpages. There are many other types of plugins such as shockwave and real time plugin these to pretty much the same job and with them on your computer you will be able to watch and access most animation and websites, but without them you will most likely get an error or a prompt to download them if u have no already.