
Pagina web audio y video
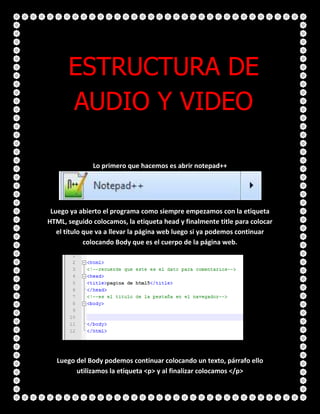
- 1. ESTRUCTURA DE AUDIO Y VIDEO Lo primero que hacemos es abrir notepad++ Luego ya abierto el programa como siempre empezamos con la etiqueta HTML, seguido colocamos, la etiqueta head y finalmente title para colocar el título que va a llevar la página web luego si ya podemos continuar colocando Body que es el cuerpo de la página web. Luego del Body podemos continuar colocando un texto, párrafo ello utilizamos la etiqueta <p> y al finalizar colocamos </p>
- 2. Luego podemos colocarle una foto o imagen a nuestra página web con el siguiente código: <IMG <IMG SRC="images/DSC00278.jpg">. Después podemos colocarle color a nuestra página web para que sea más recreativa con el siguiente código: <body bgcolor=pink><br/>
- 3. Ahora si podemos introducirle el código para insertar el audio que es el siguiente: <audio controls="controls" src="images/07 vuelve a mi.mp3">si su navegador no obedece al control del audio baje un nuevo navegador</audio> Finalmente podemos introducirle el código para insertar el audio que es el siguiente: <video width="400" height="200" controls="controls" proload ="proload"><source src="images/generación 2012.mp4"></video>
- 4. Además de lo que le hemos colocado le podemos adicionar muchas cosas más. Ya terminada la página nos quedara de la siguiente manera. Como nos pudimos dar cuenta aún faltan más retoque que podemos añadir como por ejemplo si la queremos centrar simplemente le colocamos <center> al principio del código y lo cerramos con center igualmente y al ejecutarla quedara así.
- 5. Siempre tenemos que tener en cuenta cuando coloquemos el video porque al ejecutarlo si es demasiado pesado no se ejecutara, pero si el peso es poco no habrá dificultad al ejecutarla. Y también podemos hacer el video en pantalla grande al ejecutar nuestra página web.
- 6. Y así de esta manera se puede añadir muchas cosas más a nuestra página web a medida de ir aprendiendo.
