
Formularios en html5
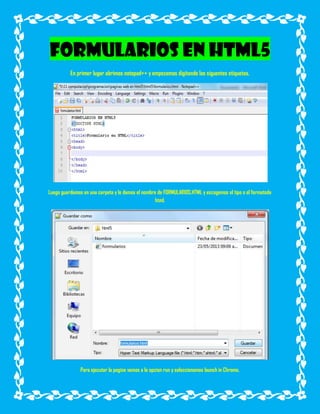
- 1. FORMULARIOS EN HTML5 En primer lugar abrimos notepad++ y empezamos digitando las siguentes etiquetas. Luego guardamos en una carpeta y le damos el nombre de FORMULARIOS.HTML y escogemos el tipo o el formatode html. Para ejecutar la pagina vamos a la opcion run y seleccionamos launch in Chrome.
- 2. Y podemos ver que con la etiqueta text nos permite digitar nuestro nombre. Y ahora podemos digitar nuestro nombre. De igual manera utilizamos label e INPUT para colocar el apellido, ademas de la etiqueta html.
- 3. Y para separar y que se mire de forma ordenada, simplemente colocamos la etiqueta BR. Ahora podemos rellenar los recuadros con nuestros nombres y apellidos de la siguente manera. Para formar una lista utilizamos la etiquta Select, en el cual podemos colocarle una lista cualquiera como la siguente. No solo podemos colacarle 2 si no muchas mas, en este caso le he colocado 3 opciones mas de las cuales se puede elegir una.
- 4. Después aremos lo mismo que hicimos con el nombre y el apellido pero en este caso lo aremos para colocarle una contraseña. Ahora le vamos a colocar 2 opciones que me permitan seleccionar una de ellas para ello le voy a colocar la etiqueta radio, la cual permite crear un boton. el siguiente tag se para escoger un archivo en el cual colocaremos la etiquta file, el cual nos permite seleccionar un archivo. Luego al ejecutarla nos sale la opcion de seleccionar un archivo ya sea imagen o video.
- 5. Luego le vamos a colocar la etiqueta SUBMIT, que es un boton que nos sirve para enviar la informacion seleccionada a otra pagina. Si yo quiero que aparezca un comentario al final como por ejemplo que rechace la informacion porque faltan datos, simplemente le coloco la etiqueta REQUIRED para que el usuario complete todos los datos que se le pide vamos a empezar con el nombre.
- 6. Ahora tambien le colocaremos REQUIRED a las otras opciones terminando en la contraseña. El siguente paso es darle una alternativa al usuario para que coloque el correo, para ello utilizarremos la siguente etiqueta. <label>Tu correo</label> <input type="amail" value="tunombre@domino.com"><br/><br/>
- 7. Podemos ir colocandole diferrentes detalles como fecha para lo cual utilizamos esta estructura: <label>Fecha:</label> <input type="date"/><br/><br/> De igual forma podemos colocarle el color esta estructura: <label>Color</label> <input type="color"/><br/><br/>
- 8. Y tambien podemos colocarle una barra, la cual nnos permite elegir el color que querramos, siguendo esta estructura: <input type="range"max="20"min="10"step"5"/><br/><br/> Ahora le asignare los numeros para ello utiizamos la siguente estructura: <label>Numero:</label>
- 9. <input type="number"max="10"min="0"value"5"/><br/><br/><br/> Y de esta manera podemos colocarle todos los retoques necesarios a nuestra página web, y al final nos quedara una página en este modelo.
