Das Dokument behandelt die Entwicklung von wiederverwendbaren JavaScript-Komponenten mit Angular 2 und richtet sich an Entwickler, die Konzepte und Techniken zur Erstellung eigener Komponenten kennenlernen möchten. Es werden Themen wie Datenbindung, Lebenszyklus-Hooks, Two-Way-Binding sowie die Kommunikation zwischen Direktiven behandelt. Es wird darauf hingewiesen, dass Angular 2 ein komponentenorientiertes Framework ist, das auf ES6 Klassen und TypeScript basiert.





![6
DEMO-KOMPONENTE
Page 13
"Im Kleinen verstehen; im Großen
anwenden"
Page 14
[Robert Sedgewick]](https://image.slidesharecdn.com/steyerangular2components-160304112409/85/Angular-2-Custom-Components-6-320.jpg)
![7
Option-Box und Option-Item
Page 15
App-Component (View)
Page 17
<h1>{{title}}</h1>
[…]
<option-item
[selected]="true"
[value]="1"
(change)="change($event)">
Per Express
</option-item>
[…]](https://image.slidesharecdn.com/steyerangular2components-160304112409/85/Angular-2-Custom-Components-7-320.jpg)
![8
Option-Item (Controller)
Page 18
@Component({
selector: 'option-item',
templateUrl: 'option-item.html',
styleUrls: ['app/option-item/option-item.css']
})
export class OptionItem {
@Input() selected: boolean;
@Input() value: string;
@Output() change: EventEmitter = new EventEmitter();
select() { […] }
}
DEMO
Page 22](https://image.slidesharecdn.com/steyerangular2components-160304112409/85/Angular-2-Custom-Components-8-320.jpg)
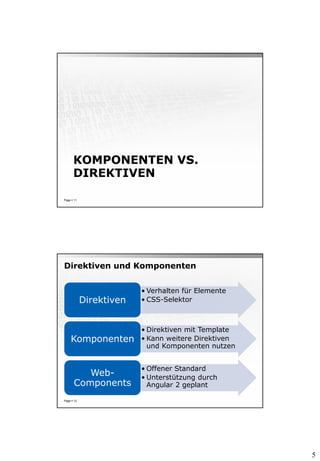
![9
KOMMUNIKATION
ZWISCHEN DIREKTIVEN
Page 23
Option-Box
Page 24
<option-box [value]="[…]">
<option-item […]>Per Express</option-item>
<option-item […]>Per Einschreiben</option-item>
</option-box>
Content von option-box](https://image.slidesharecdn.com/steyerangular2components-160304112409/85/Angular-2-Custom-Components-9-320.jpg)


![12
TWO-WAY-BINDING
Page 30
Syntax-Zucker
Page 31
<option-box [value]="value"
(valueChange)="setValue($event)">
[…]
</option-box>
<option-box [(value)]="value">
[…]
</option-box>
<option-box [value]="value"
(valueChange)="value = $event">
[…]
</option-box>](https://image.slidesharecdn.com/steyerangular2components-160304112409/85/Angular-2-Custom-Components-12-320.jpg)