Best Practices for Embedded UA - WritersUA 2012, Scott DeLoach, ClickStart
•
1 gefällt mir•732 views
Best practices for designing, writing, and displaying embedded user assistance (UA).
Melden
Teilen
Melden
Teilen
Downloaden Sie, um offline zu lesen

Empfohlen
Empfohlen
Weitere ähnliche Inhalte
Was ist angesagt?
Was ist angesagt? (20)
JavaScript the Smart Way - Getting Started with jQuery

JavaScript the Smart Way - Getting Started with jQuery
The things browsers can do! SAE Alumni Convention 2014

The things browsers can do! SAE Alumni Convention 2014
Yes, browsers can do that! Hybrid and future web meetup at Jayway

Yes, browsers can do that! Hybrid and future web meetup at Jayway
Sencha Roadshow 2017: Build Progressive Web Apps with Ext JS and Cmd 

Sencha Roadshow 2017: Build Progressive Web Apps with Ext JS and Cmd
jQuery Mobile - Desenvolvimento para dispositivos móveis

jQuery Mobile - Desenvolvimento para dispositivos móveis
Andere mochten auch
Andere mochten auch (6)
MadCap Flare: Advanced Table Styles - MadWorld 2014, Scott DeLoach, ClickStart

MadCap Flare: Advanced Table Styles - MadWorld 2014, Scott DeLoach, ClickStart
CSS Quick Reference / Cheat Sheet - Scott DeLoach, ClickStart

CSS Quick Reference / Cheat Sheet - Scott DeLoach, ClickStart
Best Practices for Going Mobile - MadWorld 2015, Scott DeLoach, ClickStart

Best Practices for Going Mobile - MadWorld 2015, Scott DeLoach, ClickStart
Stylesheets for Online Help - Scott DeLoach, ClickStart

Stylesheets for Online Help - Scott DeLoach, ClickStart
Core Web Standards and Competencies - WritersUA East 2015, Scott DeLoach, Cli...

Core Web Standards and Competencies - WritersUA East 2015, Scott DeLoach, Cli...
Embedded UA 101 - STC Summit 2013, Scott DeLoach, ClickStart

Embedded UA 101 - STC Summit 2013, Scott DeLoach, ClickStart
Ähnlich wie Best Practices for Embedded UA - WritersUA 2012, Scott DeLoach, ClickStart
Ähnlich wie Best Practices for Embedded UA - WritersUA 2012, Scott DeLoach, ClickStart (20)
webinale2011_Chris Mills_Brave new world of HTML5Html5

webinale2011_Chris Mills_Brave new world of HTML5Html5
Capture, record, clip, embed and play, search: video from newbie to ninja

Capture, record, clip, embed and play, search: video from newbie to ninja
Mehr von Scott DeLoach
Mehr von Scott DeLoach (19)
Formatting Images with CSS in MadCap Flare - MadCap webinar, Scott DeLoach, C...

Formatting Images with CSS in MadCap Flare - MadCap webinar, Scott DeLoach, C...
Dynamic User Assistance in MadCap Flare - MadWorld 2019, Scott DeLoach, Click...

Dynamic User Assistance in MadCap Flare - MadWorld 2019, Scott DeLoach, Click...
Enhancing MadCap Flare HTML5 Responsive Layout and Design - MadWorld 2019, Sc...

Enhancing MadCap Flare HTML5 Responsive Layout and Design - MadWorld 2019, Sc...
Microcontent Authoring - Nordic Techkomm 2019, Scott DeLoach, ClickStart

Microcontent Authoring - Nordic Techkomm 2019, Scott DeLoach, ClickStart
CSS Best Practices - tcworld 2018, Scott DeLoach, ClickStart

CSS Best Practices - tcworld 2018, Scott DeLoach, ClickStart
Advanced Skinless HTML5 Design with MadCap Flare - MadWorld 2018, Scott DeLoa...

Advanced Skinless HTML5 Design with MadCap Flare - MadWorld 2018, Scott DeLoa...
Extreme CSS Techniques - MadWorld Europe 2018, Scott DeLoach, ClickStart

Extreme CSS Techniques - MadWorld Europe 2018, Scott DeLoach, ClickStart
Adapting Content for Mobile Devices - tcworld 2017, Scott DeLoach, ClickStart

Adapting Content for Mobile Devices - tcworld 2017, Scott DeLoach, ClickStart
Best-in-Class Embedded User Assistance - UA Europe 2017, Scott DeLoach, Click...

Best-in-Class Embedded User Assistance - UA Europe 2017, Scott DeLoach, Click...
Cutting Edge HTML5 Design with MadCap Flare - tcworld 2017, Scott DeLoach, Cl...

Cutting Edge HTML5 Design with MadCap Flare - tcworld 2017, Scott DeLoach, Cl...
Extending MadCap Flare HTML5 Targets with jQuery - MadWorld 2016, Scott DeLoa...

Extending MadCap Flare HTML5 Targets with jQuery - MadWorld 2016, Scott DeLoa...
Intro to CSS in MadCap Flare - MadWorld 2016, Scott DeLoach, ClickStart

Intro to CSS in MadCap Flare - MadWorld 2016, Scott DeLoach, ClickStart
Responsive Content: A CSS-based Approach - MadWorld 2015, Scott DeLoach, Clic...

Responsive Content: A CSS-based Approach - MadWorld 2015, Scott DeLoach, Clic...
Applying Responsive Web Design (RWD) to UA - WritersUA East 2015, Scott DeLoa...

Applying Responsive Web Design (RWD) to UA - WritersUA East 2015, Scott DeLoa...
How to Not Let Team Authoring Drive You Crazy - MadWorld 2013, Scott DeLoach,...

How to Not Let Team Authoring Drive You Crazy - MadWorld 2013, Scott DeLoach,...
Using MadCap Flare Reports and MadCap Analyzer - MadWorld 2013, Scott DeLoach...

Using MadCap Flare Reports and MadCap Analyzer - MadWorld 2013, Scott DeLoach...
MadCap Flare Keyboard Shortcuts - Scott DeLoach, ClickStart

MadCap Flare Keyboard Shortcuts - Scott DeLoach, ClickStart
MadCap Flare Tips and Tricks - Scott DeLoach, ClickStart

MadCap Flare Tips and Tricks - Scott DeLoach, ClickStart
Embedded User Assistance Best Practices, Scott DeLoach, ClickStart

Embedded User Assistance Best Practices, Scott DeLoach, ClickStart
Kürzlich hochgeladen
valsad Escorts Service ☎️ 6378878445 ( Sakshi Sinha ) High Profile Call Girls In valsad Book All India 5 Star Hotels 👄
Escorts Service Available
Whatsapp Chaya ☎️ : [+91-6378878445]
Escorts Service are always ready to make their clients happy. Their exotic looks and sexy personalities are sure to turn heads. You can enjoy with them, including massages and erotic encounters. Our area Escorts are young and sexy, so you can expect to have an exotic time with them. They are trained to satiate your naughty nerves and they can handle anything that you want. They are also intelligent, so they know how to make you feel comfortable and relaxed
Independent Escorts Service They know all the sex positions and can satisfy you in any way that you desire. They can even give you erotic massages to help you relax before your session. This is essential, because a man who is stressed won’t be receptive to the pleasures of sex. They also know how to play with your sexy organs, so you’ll have plenty of foreplay and cuddling.
P452024SS
SERVICE ✅ ❣️
⭐➡️HOT & SEXY MODELS // COLLEGE GIRLS HOUSE WIFE RUSSIAN , AIR HOSTES ,VIP MODELS .
AVAILABLE FOR COMPLETE ENJOYMENT WITH HIGH PROFILE INDIAN MODEL AVAILABLE HOTEL & HOME
★ SAFE AND SECURE HIGH CLASS SERVICE AFFORDABLE RATE
★
SATISFACTION,UNLIMITED ENJOYMENT.
★ All Meetings are confidential and no information is provided to any one at any cost.
★ EXCLUSIVE PROFILes Are Safe and Consensual with Most Limits Respected
★ Service Available In: - HOME & HOTEL Star Hotel Service .In Call & Out call
SeRvIcEs :
★ A-Level (star escort)
★ Strip-tease
★ BBBJ (Bareback Blowjob)Receive advanced sexual techniques in different mode make their life more pleasurable.
★ Spending time in hotel rooms
★ BJ (Blowjob Without a Condom)
★ Completion (Oral to completion)
★ Covered (Covered blowjob Without condom
★ANAL SERVICES.
valsad Escorts Service ☎️ 6378878445 ( Sakshi Sinha ) High Profile Call Girls...

valsad Escorts Service ☎️ 6378878445 ( Sakshi Sinha ) High Profile Call Girls...Call Girls In Delhi Whatsup 9873940964 Enjoy Unlimited Pleasure
Russian Call Girls in %(+971524965298 )# Call Girls in Dubai
Russian Call Girls in %(+971524965298 )# Call Girls in Dubai
Russian Call Girls in %(+971524965298 )# Call Girls in Dubai
Russian Call Girls in %(+971524965298 )# Call Girls in Dubai
Russian Call Girls in %(+971524965298 )# Call Girls in Dubai
Russian Call Girls in %(+971524965298 )# Call Girls in Dubai
Russian Call Girls in %(+971524965298 )# Call Girls in Dubai

Russian Call Girls in %(+971524965298 )# Call Girls in DubaiDubai call girls 971524965298 Call girls in Bur Dubai
Russian #ℂall #Girls in #Goa That's where #Goa #ℂall -#Girls comes in. As the premier outℂall ℂall -Girls service in Goa , we provide beautiful, charming ℂall -Girls in Goa who will join you in the privacy of your hotel room or villa for an evening of pleasure and delight. That's where Goa ℂall -Girls comes in. As the premier outℂall ℂall -Girls service in Goa , We provide beautiful, charming ℂall -Girls in Goa who will join you in the privacy of your hotel room or villa for an evening of pleasure and delight. Our VIP Girl's in Goa ' will also provide you the top-level satisfaction. We have available Filipina Girl's who can fully satisfy our clients. Our Escorts in Goa ' Agency always hires the Girl's on the basis of their intelligence, sexual appearance, beauty, attractiveness, and friendly nature. For Booking Kindly Message on Whatsapp
ℂall / Whatsapp- Goa 'ℂall 'girls 'ℂall 'girls in Goa 'ℂall 'girls Service, Indian 'ℂall 'girls in Goa , Russian 'ℂall 'girls in Goa , Independent 'ℂall 'girls in Goa Cheap 'ℂall 'girls in Goa Russian 'ℂall 'girls in Goa , Hot Al Barsha 'ℂall 'girls
I've Used the Service from this agency history in Bur Goa Area. The 'ℂall 'girl was so corporative and Fashionable. She Came Into my hostel room. I got This Goa 'ℂall 'girl figures from Goa so straightway I communicated her. I'm so happy after using this agency service. This is largely recommended if you're a ℂall er in Goa and you do n’t have an idea how to get the 'ℂall 'girls In Goa . This agency is having a big collection of Indian 'ℂall 'girls In Goa and Russian 'ℂall 'girls In Goa and the stylish thing about it's they all are vindicated, staff. Indeed They've a huge variety of Independent 'ℂall 'girls In Goa as well. This agency is holding a verified Staff which is a great occasion for every stoner in Goa or any part of Goa .Hot Service (+9316020077 ) Goa Call Girls Real Photos and Genuine Service

Hot Service (+9316020077 ) Goa Call Girls Real Photos and Genuine Servicesexy call girls service in goa
Kürzlich hochgeladen (20)
Call Now ☎ 8264348440 !! Call Girls in Sarai Rohilla Escort Service Delhi N.C.R.

Call Now ☎ 8264348440 !! Call Girls in Sarai Rohilla Escort Service Delhi N.C.R.
Russian Call Girls Pune (Adult Only) 8005736733 Escort Service 24x7 Cash Pay...

Russian Call Girls Pune (Adult Only) 8005736733 Escort Service 24x7 Cash Pay...
Call Girls In Model Towh Delhi 💯Call Us 🔝8264348440🔝

Call Girls In Model Towh Delhi 💯Call Us 🔝8264348440🔝
AWS Community DAY Albertini-Ellan Cloud Security (1).pptx

AWS Community DAY Albertini-Ellan Cloud Security (1).pptx
valsad Escorts Service ☎️ 6378878445 ( Sakshi Sinha ) High Profile Call Girls...

valsad Escorts Service ☎️ 6378878445 ( Sakshi Sinha ) High Profile Call Girls...
(+971568250507 ))# Young Call Girls in Ajman By Pakistani Call Girls in ...

(+971568250507 ))# Young Call Girls in Ajman By Pakistani Call Girls in ...
Russian Call Girls in %(+971524965298 )# Call Girls in Dubai

Russian Call Girls in %(+971524965298 )# Call Girls in Dubai
VIP Model Call Girls NIBM ( Pune ) Call ON 8005736733 Starting From 5K to 25K...

VIP Model Call Girls NIBM ( Pune ) Call ON 8005736733 Starting From 5K to 25K...
GDG Cloud Southlake 32: Kyle Hettinger: Demystifying the Dark Web

GDG Cloud Southlake 32: Kyle Hettinger: Demystifying the Dark Web
VVIP Pune Call Girls Sinhagad WhatSapp Number 8005736733 With Elite Staff And...

VVIP Pune Call Girls Sinhagad WhatSapp Number 8005736733 With Elite Staff And...
Lucknow ❤CALL GIRL 88759*99948 ❤CALL GIRLS IN Lucknow ESCORT SERVICE❤CALL GIRL

Lucknow ❤CALL GIRL 88759*99948 ❤CALL GIRLS IN Lucknow ESCORT SERVICE❤CALL GIRL
Call Now ☎ 8264348440 !! Call Girls in Rani Bagh Escort Service Delhi N.C.R.

Call Now ☎ 8264348440 !! Call Girls in Rani Bagh Escort Service Delhi N.C.R.
Call Now ☎ 8264348440 !! Call Girls in Shahpur Jat Escort Service Delhi N.C.R.

Call Now ☎ 8264348440 !! Call Girls in Shahpur Jat Escort Service Delhi N.C.R.
VIP Model Call Girls Hadapsar ( Pune ) Call ON 9905417584 Starting High Prof...

VIP Model Call Girls Hadapsar ( Pune ) Call ON 9905417584 Starting High Prof...
Call Now ☎ 8264348440 !! Call Girls in Green Park Escort Service Delhi N.C.R.

Call Now ☎ 8264348440 !! Call Girls in Green Park Escort Service Delhi N.C.R.
Busty Desi⚡Call Girls in Vasundhara Ghaziabad >༒8448380779 Escort Service

Busty Desi⚡Call Girls in Vasundhara Ghaziabad >༒8448380779 Escort Service
Call Girls In Ashram Chowk Delhi 💯Call Us 🔝8264348440🔝

Call Girls In Ashram Chowk Delhi 💯Call Us 🔝8264348440🔝
DDoS In Oceania and the Pacific, presented by Dave Phelan at NZNOG 2024

DDoS In Oceania and the Pacific, presented by Dave Phelan at NZNOG 2024
Hot Service (+9316020077 ) Goa Call Girls Real Photos and Genuine Service

Hot Service (+9316020077 ) Goa Call Girls Real Photos and Genuine Service
WhatsApp 📞 8448380779 ✅Call Girls In Mamura Sector 66 ( Noida)

WhatsApp 📞 8448380779 ✅Call Girls In Mamura Sector 66 ( Noida)
Best Practices for Embedded UA - WritersUA 2012, Scott DeLoach, ClickStart
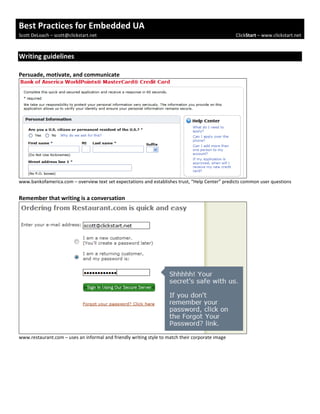
- 1. Best Practices for Embedded UA Scott DeLoach – scott@clickstart.net ClickStart – www.clickstart.net Writing guidelines Persuade, motivate, and communicate www.bankofamerica.com – overview text set expectations and establishes trust, “Help Center” predicts common user questions Remember that writing is a conversation www.restaurant.com – uses an informal and friendly writing style to match their corporate image
- 2. Integrate content from other sources Dreamweaver CS5 – includes content from O’Reilly guides User feedback guidelines Allow users to add comments msdn.microsoft.com – allows users to add comments, even if they highlight bugs Provide other UA options www.americanexpress.com – provides chat and phone options
- 3. www.download.com – provides instructional videos while users download applications Request feedback msdn.microsoft.com – provides a link for users to comment on UA topics
- 4. Rank popular topics www.apple.com – automatically ranks popular discussions, topics, and search terms Customization guidelines Allow users to select a language www.carnival.com – allows user to translate content img.labnol.org/files/translation.html – uses Google’s AJAX Language API
- 5. Allow users to ask their own questions www.washingtonpost.com – uses a third-party application (Apture) to provide additional information Allow users to reuse content kb.madcapsoftware.com – provides links to post content on Facebook or Twitter, save to favorites, or print Allow users to turn off automatic user assistance www.ebay.com – users can turn user assistance popups off/on
- 6. User learning guidelines Encourage success explore.live.com – Windows Live uses UA link wording to encourage users to learn Encourage exploration www.kayak.com – encourages users to become “Kayak experts” Challenge users qlc.intuit.com – encourages users to test their knowledge
- 7. HTML5 techniques I will demonstrate these techniques during the session. Adding subtitles to instructional videos You can use Jan Gerber’s jQuery-based script to match an srt subtitle document to an HTML5 video. <script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="jquery.srt.js"></script> <video src="video.ogv" type="video/mp4" id="video" controls></video> <div class="srt" data-video="video" data-srt="subtitles.srt" /> Editing content You can use the contenteditable attribute to allow users to change content. <p contenteditable="true">Beckenbauer is the best soccer player of all time.</p> Saving content You can use the WebStorage API to save the user-provided content. <form name=myForm> <p><label>First Name: <input name=fName></label></p> <p><label>Last Name: <input name=lName></label></p> <input type=button value="Add Player" onclick="addPlayer()"> <input type=button value="Get Player" onclick="getPlayer()"> <input type=button value="Remove Player" onclick="removePlayer()"> <table id=team></table> <p><label><input type=button value="Clear Team" onclick="clearAll()"></label></p> </form> <script> function addPlayer() { var fName = document.forms.myForm.fName.value; var lName = document.forms.myForm.lName.value; localStorage.setItem(fName,lName); showAll(); } function getPlayer() { var fName = document.forms.myForm.fName.value; var lName = document.forms.myForm.lName.value; localStorage.getItem(fName,lName); document.forms.myForm.fName.value = fName; document.forms.myForm.lName.value = lName; showAll(); } function removePlayer() { var fName = document.forms.myForm.fName.value; localStorage.removeItem(fName); showAll(); document.forms.myForm.fName.value = ""; document.forms.myForm.lName.value = ""; } function clearAll() { localStorage.clear(); showAll(); } function showAll() { var key = ""; var players = "<tr><th>First</th><th>Last</th></tr>n"; var i=0; for (i=0; i<=localStorage.length-1; i++) { key = localStorage.key(i); players += "<tr><td>"+key+"</td>n<td>"+localStorage.getItem(key)+"</td></tr>n"; } if (players == "<tr><th>First</th><th>Last</th></tr>n") { players += "<tr><td>empty</td>n<td>empty</td></tr>n"; } document.getElementById('team').innerHTML = players; } </script>
- 8. Forms HTML5 provides numerous built-in user assistance options for forms. Requiring user input <label>First name <input name="fname" required> </label> Validating email addresses <input name="myEmail" type="email"> Validating URLs <input name="myURL" type="url"> Validating custom form elements <label>SSN: <input pattern="[0-9]{9}" name="ssn" title="A social security number has nine digits." > </label> Spellchecking user input <p spellcheck="true" contenteditable="true">type your favorite city here</p> City: <input type="text" spellcheck="true" > Examples Windows applications Dreamweaver CS5 MadCap Flare Websites www.bankofamerica.com www.restaurant.com msdn.microsoft.com www.americanexpress.com www.download.com www.apple.com www.carnival.com img.labnol.org/files/translation.html www.washingtonpost.com kb.madcapsoftware.com www.ebay.com explore.live.com www.kayak.com qlc.intuit.com www.html5tothepoint.com
- 9. About the presenter Scott DeLoach is the Founder of ClickStart, where he provides training and consulting for MadCap Flare, Adobe Captivate, embedded user assistance, CSS, and HTML5. He has been developing browser-based help systems since 1997, and he has received four Best in Show awards for his work from STC. Scott is a certified Flare and Captivate instructor, and he is the author of MadCap Flare Developer's Guide, CSS to the Point, and HTML5 to the Point. For more information about Scott's books see www.lulu.com/clickstart. You can reach Scott at www.clickstart.net or by email at scott@clickstart.net.
