
LRX
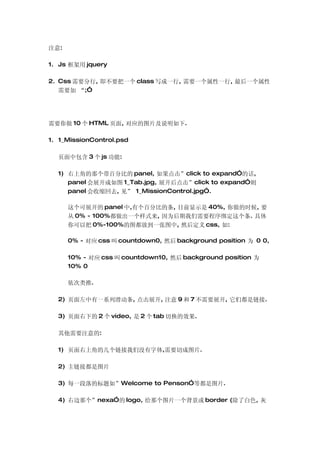
- 1. 注意: 1. Js 框架用 jquery 2. Css 需要分行, 即不要把一个 class 写成一行, 需要一个属性一行, 最后一个属性 需要加 “;” 需要你做 10 个 HTML 页面, 对应的图片及说明如下. 1. 1_MissionControl.psd 页面中包含 3 个 js 功能: 1) 右上角的那个带百分比的 panel, 如果点击”click to expand”的话, panel 会展开成如图 1_Tab.jpg, 展开后点击”click to expand”则 panel 会收缩回去, 见” 1_MissionControl.jpg”. 这个可展开的 panel 中,有个百分比的条, 目前显示是 40%, 你做的时候, 要 从 0% - 100%都做出一个样式来, 因为后期我们需要程序绑定这个条. 具体 你可以把 0%-100%的图都放到一张图中, 然后定义 css, 如: 0% - 对应 css 叫 countdown0, 然后 background position 为 0 0, 10% - 对应 css 叫 countdown10, 然后 background position 为 10% 0 依次类推. 2) 页面左中有一系列滑动条, 点击展开, 注意 9 和 7 不需要展开, 它们都是链接. 3) 页面右下的 2 个 video, 是 2 个 tab 切换的效果. 其他需要注意的: 1) 页面右上角的几个链接我们没有字体,需要切成图片. 2) 主链接都是图片 3) 每一段落的标题如”Welcome to Penson”等都是图片. 4) 右边那个”nexa”的 logo, 给那个图片一个背景或 border (除了白色, 灰
- 2. 兰的那部分). 5) 页面右下的 copyright 等都是图片. 2. 2.1_FlightControl.jpg 1) 页面上边, 点击 ACATS 则用 lightbox 效果打开 2.1.3_ConversionTimeline.jpg, 打开的内容最好在 iframe 中. 2) 那个表格就用 table 做. 3) 表格中第二列, 鼠标移上去会有个 tooltip 效果, 见 2.1.1_DocRoll.jpg, 注 意那个 tooltip 的内容可能多,也可能少. 3. 2.2_Submit.jpg 4. 3.1_GroundSupport.jpg 5. 3.2_Content_A.jpg + 3.3_Content_B.jpg 内容中的 li, 合成一个页面. 6. 3.4_Content_C.jpg 7. 4_ControlPanel.jpg 里边的 demo 就是 2 张图片, 但是点击任何一个需要用 lightbox 打开一个 swf 文件. 8. 5_Legal.jpg 9. 6_FAQs.jpg 10.7_Contact.jpg