
Estructura General De Una AplicacióN Grafica
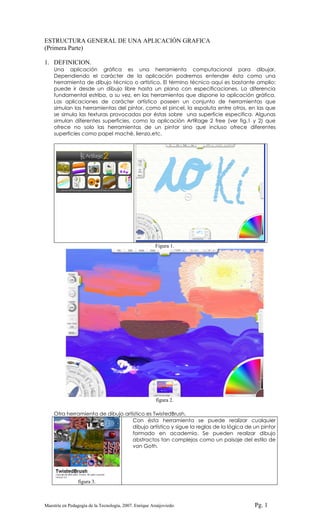
- 1. ESTRUCTURA GENERAL DE UNA APLICACIÓN GRAFICA (Primera Parte) 1. DEFINICION. Una aplicación gráfica es una herramienta computacional para dibujar. Dependiendo el carácter de la aplicación podremos entender ésta como una herramienta de dibujo técnico o artístico. El término técnico aquí es bastante amplio: puede ir desde un dibujo libre hasta un plano con especificaciones. La diferencia fundamental estriba, a su vez, en las herramientas que dispone la aplicación gráfica. Las aplicaciones de carácter artístico poseen un conjunto de herramientas que simulan las herramientas del pintor, como el pincel, la espaluta entre otros, en las que se simula las texturas provocadas por éstas sobre una superficie específica. Algunas simulan diferentes superficies, como la aplicación ArtRage 2 free (ver fig.1 y 2) que ofrece no solo las herramientas de un pintor sino que incluso ofrece diferentes superficies como papel maché, lienzo,etc. Figura 1. figura 2. Otra herramienta de dibujo artístico es TwistedBrush. Con ésta herramienta se puede realizar cualquier dibujo artístico y sigue la reglas de la lógica de un pintor formado en academia. Se pueden realizar dibujo abstractos tan complejos como un paisaje del estilo de von Goth. figura 3. Maestría en Pedagogía de la Tecnología, 2007. Enrique Araújoviedo. Pg. 1
- 2. Las herramientas que llamamos técnicas son aquellas que nos permiten realizar cualquier trabajo no artístico, si entendemos por artístico el uso de las herramientas propias del pintor. En las aplicaciones técnicas es posible simular muchos aspectos mediante filtros o efectos especiales. De hecho algunas herramientas técnicas son tan sofisticadas que podría pensarse son un híbrido entre las unas y las otras. Las herramientas técnicas por el contrario, tienen como base el dibujo con lápiz, regla y compás. Las hay que sólo permiten imágenes en dos dimensiones 2D y las que que permiten imágenes 3D. Estas últimas, a pesar de permitir realizar trabajos de corte artístico como objetos simples que pueden ser rotados y verlos desde todos los ángulos y posiciones posibles hasta escenas animadas para peliculas, son en esencia herramientas técnicas. Las técnicas de dibujo varían desde el “punto corredizo”, “la línea de goma”, “nurbs”, “estructuras de alambre y renderizados” hasta sumatorias de estructuras fractales. El campo más conocido es el denominado CAD siguiéndole de cerca el de tratamiento de imágenes y fotogramas. El CAD a su vez se espectra desde las herramientas básicas de dibujo como el famoso MS-PAINT, pasándo por multitud de variantes como PaintBrush, Paint Shop Pro, hasta las de diseño estructural en las que se permite simulaciones en tiempo real de motores o simulaciones sísmicas. Un grupo al interior de los CAD es el de los editores de diagramación que a su vez se espectran desde las herramientas DFD estáticas, DFD dinámicas, mapeos con enlaces hasta las simulaciones de procesos de gestión informacional y los lenguajes dinámicos de representación como UML. Para todo tipo de imagen, gráfico, diagrama o esquema que la humanidad haya desarrollado existe un tipo de herramienta gráfica que permite elaborarlos con mayor o menor grado de dificultad. Estudiar el espectro completo de las herramientas gráficas no es propósito de éste trabajo, pero sí lo es el entender las bases operativas en las herramientas que se encuentran en el nivel más bajo del espectro CAD, ya que son éstas las primeras con las entra en contacto los estudiantes de primaria y secundaria. Todas las herramientas tanto técnicas como gráficas dependen en gran medida de un instrumento apuntador, ya sea una tabla dinámica de dibujo, un pincel óptico, una pantalla táctil o el ya bien conocido “mouse”. Debido a que en la escuela colombiana, en su mayoría disponen únicamente del dispositivo apuntador “mouse”, nuestro interés se orientará hacia las herramientas gráficas que tienen como dispositivo apuntador éste instrumento. Es bien clara la relación ojo-mano mediante el uso del mouse en una herramienta gráfica; que consiste en ubicar el puntero (usualmente una flecha) sobre una zona específica y luego realizar la acción de presionar uno de los botones del mouse para obtener el efecto deseado. 2. ENTORNOS Todas las aplicaciones gráficas se caracterizan por tener un conjunto de entornos para poder realizar las tareas propias de la misma. Algunos entornos son completamente internos mientras que otros son externos (como el caso de los denominados plugin) y otros permiten la intercomunicación entre el sistema y la aplicación. Estos últimos casi siempre son transparentes para el usuario ya que no dispone de un control directo sobre ellos, en su mayoría solamente permiten establecer una configuración base con la cual definirá las carácterísticas del área de trabajo y el modo como operarán las herramientas de la aplicación; en muy pocas ocasiones el usuario podrá controlar la cantidad de memoria requerida para elaborar su dibujo o la velocidad con la que desea trabaje el procesador en la edición de una escena o un efecto. Entre los entornos comunes encontramos el área de trabajo, las herramientas de dibujo, los diferentes menús y las paletas de colores. Las herramientas de dibujo, como mencionamos en el apartado 1, dependen del carácter de la herramienta gráfica, igual cosa ocurre con el área de trabajo. Dado que los sistemas operativos existentes permiten interfaces gráficas que se evidencian mediante el uso y administración de zonas de pantalla denominadas ventanas, las ventanas son por excelencia el principal entorno de las aplicaciones gráficas. Entonces podemos afirmar que las aplicaciones gráficas corren en una ventana principal ya sea que ésta pueda manipularse (maximizar, minimizar, traslapar,etc) o no. Maestría en Pedagogía de la Tecnología, 2007. Enrique Araújoviedo. Pg. 2
- 3. Al interior de ésta ventana principal se encuentran los menús, el área de trabajo y las ventanas de herramientas y paletas de colores. El siguiente esquema ilustra los entornos de una aplicación gráfica genérica: Figura 4. Es claro que algunas aplicaciones gráficas disponen de una única área de trabajo mientras que pueden ofrecer diferentes áreas de trabajo, incluso con características distintas. La aplicación gráfica que en el presente trabajo analizaremos es la aplicación MS- PAINT, por ser la más versátil desde el punto de vista didáctico. Desde la didáctica se requiere que las herramientas gráficas no entorpezcan ciertos procesos con excesivo número de interacciones ni exceso de elementos en pantalla. Una interface saturada se convierte en un obstáculo visual al igual que aquellas que están completamente “desnudas” y el usuario debe adivinar dónde se encuentran los elementos con los que va a interactuar. El principio fundamental desde el punto de vista de la didáctica de la imagen es la “interacción grácil”, que no significa necesariamente “fácil”. Una interacción grácil es aquella en la el usuario (es decir, el estudiante principiante) puede realizar su trabajo sin mayores obstáculos visuales y fácil localización de los elementos como una apropiada ubicación de los mismos. De hecho ya hay una cierta estándarización en la ubicación de ciertos objetos en pantalla como los botones de control de una ventana, por ejemplo. Centremonos un poco en el área de trabajo: el área de trabajo dispone, en general de unas dimensiones y un sistema de coordenadas implícito. Así pues entendemos por dimensiones su alto y su ancho. La mayoría coincide en denominar “hoja de trabajo” al área, pero otras diferencian entre hoja y área. Las coordenadas, usualmente se ubican desde el vértice superior izquierdo y dan cuenta del lugar donde se encuentra posicionado el apuntador o puntero (usualmente una flecha). Algunas aplicaciones permiten sobreponer capas de tal modo que un dibujo sea realizado sobre ellas y puedan editarse independientemente unas de otras, cambiar su orden o fusionarlas todas o algunas en una única capa. Adicionalmente, algunas permiten establecer una subcapa en la que se encuentra una malla o grilla; también permite la presencia de una regleta sobre los bordes del área de trabajo. Capas Orientación Dimensiones Figura 5 Otras permiten agregar un control sobre el apuntador sujetándolo a un par de rectas perpendiculares que señalan en la regleta la ubicación exacta de un objeto en el área de trabajo. Si el área de trabajo es muy grande y sobrepasa las dimensiones de la ventana principal, se adicionan las barras de desplazamiento horizontal y vertical. Maestría en Pedagogía de la Tecnología, 2007. Enrique Araújoviedo. Pg. 3
- 4. Todas permiten manipular la orientación del área de trabajo; vertical y horizontal en el caso 2D. Las aplicaciones 3D usualmente muestran cuatro ventanas, una por cada vista y una cuarta para ver el objeto tridimensionalmente. Resumiendo: Figura 6 El apuntador aunque esté sobre el área de trabajo no forma explicitamente parte del sistema del área de trabajo, pues se constituye en un sistema por sí solo. Igual cosa ocurre con los menús popup o emergentes y las barras de herramientas, pueden aparecer sobre el área d etrabajo pero no costiuyen parte de la misma. El sistema de la figura 6 puede reducirse al máximo, en el que sólo se contemplen las dimensiones, la orientación (aunque ésta dependa de un sistema de configuración externo al área de trabajo misma), el lienzo (o capa única, también llamada fondo) y las barras de desplazamiento. El apuntador actua sobre el lienzo. En muchas aplicaciones el lienzo está constituído por dos capas: la superficie (o foreground) y el fondo (o background), disponiéndo cada una de propiedades específicas de color. Figura 7 Las propiedades de cada una de éstas subcapas corresponden a paletas de colores asociadas. En general, las aplicaciones gráficas generan una paleta de color por cada objeto que se tenga en el área de trabajo. El apuntador es la herramienta mediante la cual dibujamos, para ello primero hay que seleccionar de la barra de herramientas de dibujo un elemento que se asocia inmediatamente al apuntador y que actuará con el color asociado al apuntador y de acuerdo con unas propiedades específicas del mismo; usualmente cada elemento tiene asociado un cursor que le tipifica, obligando a cambiar al apuntador de apariencia para indicar al usuario qué herramienta tiene activa. El formato del apuntador es: Apuntador (elemento (propiedades), color, , imagen_cursor(elemento)) Esto significa que para trabajar con alguna herramienta de dibujo debe seleccionarse primero el elemento, si se ha de trabajar con un color diferente al actual que tiene asociado el apuntador debe elegirse de una paleta de colores y efectuar el cambio; una vez seleccionada la herramienta de dibujo, el apuntador cambia su apariencia usual por el cursor asociado al elemento seleccionado (ver figura 8). En el primer item de la estructura se observa que la expresión “elemento” tiene como argumento la expresión “propiedades”. Esto es que la mayoría de los elementos tienen unas propiedades con las que actuarán y generarán unos efectos específicos según estén Maestría en Pedagogía de la Tecnología, 2007. Enrique Araújoviedo. Pg. 4
- 5. determinadas éstas propiedades por sus valores. Por ejemplo, la herramienta lápiz tiene entre sus propiedades el grosor y el tipo de punta (blanda, dura, reconda, perfilada, etc). Algunos cursores asociados a las herramientas gráficas: Cursor de la Cursor de la heramienta línea herramienta pincel Cursor de la herramienta Shape Cursor de la herramienta aerógrafo Figura 8 Maestría en Pedagogía de la Tecnología, 2007. Enrique Araújoviedo. Pg. 5
