
Grafis Digital dan Non Digital
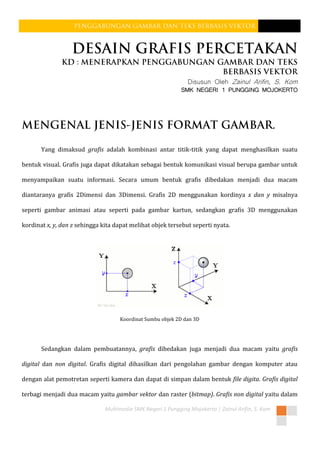
- 1. Multimedia SMK Negeri 1 Pungging Mojokerto | Zainul Arifin, S. Kom Disusun Oleh Zainul Arifin, S. Kom SMK NEGERI 1 PUNGGING MOJOKERTO Yang dimaksud grafis adalah kombinasi antar titik-titik yang dapat menghasilkan suatu bentuk visual. Grafis juga dapat dikatakan sebagai bentuk komunikasi visual berupa gambar untuk menyampaikan suatu informasi. Secara umum bentuk grafis dibedakan menjadi dua macam diantaranya grafis 2Dimensi dan 3Dimensi. Grafis 2D menggunakan kordinya x dan y misalnya seperti gambar animasi atau seperti pada gambar kartun, sedangkan grafis 3D menggunakan kordinat x, y, dan z sehingga kita dapat melihat objek tersebut seperti nyata. Koordinat Sumbu objek 2D dan 3D Sedangkan dalam pembuatannya, grafis dibedakan juga menjadi dua macam yaitu grafis digital dan non digital. Grafis digital dihasilkan dari pengolahan gambar dengan komputer atau dengan alat pemotretan seperti kamera dan dapat di simpan dalam bentuk file digita. Grafis digital terbagi menjadi dua macam yaitu gambar vektor dan raster (bitmap). Grafis non digital yaitu dalam
- 2. Multimedia SMK Negeri 1 Pungging Mojokerto | Zainul Arifin, S. Kom pembuatannya tidak menggunakan komputer atau alat pemotretan, jadi hanya menggunakan alat tulis, atau alat lukis yang diguratkan ke media tertentu misalnya seperti kertas. a) Grafis Bitmap (Raster). Gambar bitmap merupakan duplikat atau tiruan persis dari gambar asli dalam bentuk gambar digital. Gambar jenis ini tersusun dari sejumlah titik pixel (picture element)/dot/point/titik koordinat yang ditempatkan pada lokasi-lokasi tertentu dengan nilai warna tersendiri sehingga membentuk pola tertentu di layar komputer. Pola yang terbentuk itulah yang menghasilkan atau menimbulkan kesan gambar. b) Grafis Vektor. Gambar vektor adalah gambar yang tersusun oleh sekumpulan garis, kurva, dan bidang tertentu dengan menggunakan serangkaian instruksi yang masing-masing didefinisikan secara matematis. Setiap garis, kurva, dan bidang tertentu tersebut mempunyai properti atau atribut masingmasing berupa fill, stroke, dan node. Gambar vektor tidak dipengaruhi oleh resolusi gambar atau titik pixel (dpi) seperti pada gambar bitmap. Perbedaan Gambar Vector dan Raster
- 3. Multimedia SMK Negeri 1 Pungging Mojokerto | Zainul Arifin, S. Kom a) Disusun oleh objek geometris yang dibuat berdasarkan perhitungan matematis. b) Sifatnya resolution independent. c) Pengaruh perbesaran tidak pecah, blur atau rusak. d) Ukuran penyimpanan relatif kecil. e) Digunakan untuk ilustrasi dengan bentuk geometris sederhana, warna solid atau gradasi tanpa terlalu banyak variasi warna. Cocok untuk logo dan jenis desain yang mengandalkan kesederhanaan bentuk. f) Format penyimpanan bisa berupa AI, CDR, FH, EPS. g) Software yang digunakan adalah Corel Draw, Adobe Illustrator, atau Inkscape. a) Disusun oleh objek yang disebut pixel. b) Sifatnya resolution dependent atau dipengaruhi resolusi. c) Pengaruh perbesaran pecah, blur dan rusak jika melewati batas toleransi tampilan. d) Ukuran penyimpanan relatif besar. e) Digunakan untuk gambar kompleks, berupa ragam warna dan bentuk yang beraneka, seperti foto dari hasil bidikan kamera. f) Format penyimpanan PSD, TIF, JPEG, GIF, BMP. g) Software yang biasa digunakan adalah Adobe Photoshop, Adobe Fireworks, Corel Photopaint, atau GIMP.
- 4. Multimedia SMK Negeri 1 Pungging Mojokerto | Zainul Arifin, S. Kom Dalam desain grafis dan percetakan yang berhubungan dengan gambar dan foto, terdapat banyak jenis format atau ekstensi file gambar. Berikut ini adalah penjelasan dari berbagai format gambar di antaranya : a) PSD (Photoshop Document). Format file ini merupakan format asli dokumen Adobe Photoshop. Format ini mampu menyimpan informasi layer dan alpha channel yang terdapat pada sebuah gambar, sehingga suatu saat dapat dibuka dan diedit kembali. Format ini juga mampu menyimpan gambar dalam beberapa mode warna yang disediakan Photoshop. Anda dapat menyimpan dengan format file ini jika ingin mengeditnya kembali. b) BMP (Bitmap Image). Format file ini merupakan format grafis yang fleksibel untuk platform Windows sehingga dapat dibaca oleh program grafis manapun. Format ini mampu menyimpan informasi dengan kualitas tingkat 1 bit samapi 24 bit. Kelemahan format file ini adalah tidak mampu menyimpan alpha channel serta ada kendala dalam pertukaran platform. Untuk membuat sebuah objek sebagai desktop wallpaper, simpanlah dokumen Anda dengan format file ini. Anda dapat mengkompres format file ini dengan kompresi RLE. Format file ini mampu menyimpan gambar dalam mode warna RGB, Grayscale, Indexed Color, dan Bitmap. c) EPS (Encapsuled Postcript). Format file ini merupakan format yang sering digunakan untuk keperluan pertukaran dokumen antar program grafis. Selain itu, format file ini sering pula digunakan ketika ingin mencetak gambar. Keunggulan format file ini menggunakan bahasa postscript sehingga format file ini dikenali oleh hampir semua program persiapan cetak. Kelemahan format file ini adalah tidak mampu menyimpan alpha channel, sehingga banyak pengguna Adobe Photoshop menggunakan format file ini ketika gambar yang dikerjakan sudah final. Format file ini mampu menyimpan gambar dengan mode warna RGB, CMYK, Lab, Duotone, Grayscale, Indexed Color, serta Bitmap. Selain itu format file ini juga mampu menyimpan clipping path. d) JPG/JPEG (Joint Photographic Expert Group). Format file ini mampu mengkompres objek dengan tingkat kualitas sesuai dengan pilihan yang disediakan. Format file sering dimanfaatkan untuk menyimpan gambar yang akan digunakan untuk keperluan halaman web, multimedia, dan publikasi elektronik lainnya. Format file ini mampu menyimpan gambar dengan mode warna RGB, CMYK, dan Grayscale. Format file
- 5. Multimedia SMK Negeri 1 Pungging Mojokerto | Zainul Arifin, S. Kom ini juga mampu menyimpan alpha channel, namun karena orientasinya ke publikasi elektronik maka format ini berukuran relatif lebih kecil dibandingkan dengan format file lainnya. e) GIF (Graphic Interchange Format). Format file ini hanya mampu menyimpan dalam 8 bit (hanya mendukung mode warna Grayscale, Bitmap dan Indexed Color). Format file ini merupakan format standar untuk publikasi elektronik dan internet. Format file mampu menyimpan animasi dua dimensi yang akan dipublikasikan pada internet, desain halaman web dan publikasi elektronik. Format file ini mampu mengkompres dengan ukuran kecil menggunakan kompresi LZW. f) TIF (Tagged Image Format File). Format file ini mampu menyimpan gambar dengan kualitas hingga 32 bit. Format file ini juga dapat digunakan untuk keperluan pertukaran antar platform (PC, Machintosh, dan Silicon Graphic). Format file ini merupakan salah satu format yang dipilih dan sangat disukai oleh para pengguna komputer grafis terutama yang berorientasi pada publikasi (cetak). Hampir semua program yang mampu membaca format file bitmap juga mampu membaca format file TIF. g) PCX (Personal Computer eXchange). Format file ini dikembangkan oleh perusahaan bernama Zoft Cooperation. Format file ini merupakan format yang fleksibel karena hampir semua program dalam PC mampu membaca gambar dengan format file ini. Format file ini mampu menyimpan informasi bit depth sebesar 1 hingga 24 bit namun tidak mampu menyimpan alpha channel. Format file ini mampu menyimpan gambar dengan mode warna RGB, Grayscale, Bitmap dan Indexed Color. h) PDF (Portable Document Format). Format file ini digunakan oleh Adobe Acrobat, dan dapat digunakan oleh grafik berbasis pixel maupun vektor. Format file ini mampu menyimpan gambar dengan mode warna RGB, CMYK, Indexed Color, Lab Color, Grayscale dan Bitmap. Format file ini tidak mampu menyimpan alpha channel. Format file ini sering menggunakan kompresi JPG dan ZIP, kecuali untuk mode warna Bitmap yaitu menggunakan CCIT. i) PNG (Portable Network Graphic). Format file ini berfungsi sebagai alternatif lain dari format file GIF. Format file ini digunakan untuk menampilkan objek dalam halaman web. Kelebihan dari format file ini dibandingkan dengan GIF adalah kemampuannya menyimpan file dalam bit depth hingga 24 bit serta mampu menghasilkan latar belakang (background) yang transparan dengan pinggiran yang halus. Format file ini mampu menyimpan alpha channel.
- 6. Multimedia SMK Negeri 1 Pungging Mojokerto | Zainul Arifin, S. Kom j) PIC (Pict). Format file ini merupakan standar dalam aplikasi grafis dalam Macintosh dan program pengolah teks dengan kualitas menengah untuk transfer dokumen antar aplikasi. Format file ini mampu menyimpan gambar dengan mode warna RGB dengan 1 alpha channel serta Indexed Color, Grayscale dan Bitmap tanpa alpha channel. Format file ini juga menyediakan pilihan bit antara 16 dan 32 bit dalam mode warna RGB. k) TGA (Targa). Format file ini didesain untuk platform yang menggunakan Targa True Vision Video Board. Format file ini mampu menyimpan gambar dengan mode warna RGB dalam 32 bit serta 1 alpha channel, juga Grayscale, Indexed Color, dan RGB dalam 16 atau 24 bit tanpa alpha channel. Format file ini berguna untuk menyimpan dokumen dari hasil render dari program animasi dengan hasil output berupa sequence seperti 3D Studio Max. l) IFF (Interchange File Format). Format file ini umumnya digunakan untuk bekerja dengan Video Toaster dan proses pertukaran dokumentasi dari dan ke Comodore Amiga System. Format file ini dikenali hampir semua program grafis yang terdapat dalam PC serta mampu menyimpan gambar dengan mode warna Bitmap. Format file ini tidak mampu menyimpan alpha channel. m) SCT (Scitex Continous Tone). Format file ini digunakan untuk menyimpan dokumen dengan kualitas tinggi pada komputer Scitex. Format file ini mampu menyimpan gambar dengan mode warna RGB, CMYK, dan Grayscale namun tidak mampu menyimpan alpha channel. n) PXR (Pixar). Format file ini khusus untuk pertukaran dokumen dengan Pixar Image Computer. Format file ini mampu menyimpan gambar dengan mode warna RGB dan Grayscale dengan 1 alpha channel. o) RAW. Format file ini merupakan format file yang fleksibel untuk pertukaran dokumen antar aplikasi dan platform. Format file ini mampu menyimpan mode warna RGB, CMYK, dan Grayscale dengan 1 alpha channel serta mode warna Multichannel, Lab Color dan Duotone tanpa alpha channel.
- 7. Multimedia SMK Negeri 1 Pungging Mojokerto | Zainul Arifin, S. Kom p) DCS (Dekstop Color Separation) Format file ini dikembangkan oleh Quark dan merupakan format standar untuk .eps. Format ini mampu menyimpan gambar dengan mode warna Multichannel dan CMYK dengan 1 alpha channel dan banyak spot channel. Format file ini mampu menyimpan clipping path dan sering digunakan untuk proses percetakan (publishing). Saat ini, hampir semua hasil karya di convert menjadi karya digital. Baik itu desain quotes, desain banner, desain grafis, dan banyak lagi. Tentunya teks dan gambar merupakan salah dua elemen penting untuk membuat desain yang ideal. Namun, untuk menggabungkan dua elemen tersebut, ada beberapa teknik yang harus diperhatikan, seperti: a) Perhatikan contrast warna antara text dan gambar. Hal ini merupakan aspek paling penting dalam menggabungkan sebuah text dan gambar. Dalam memilah gambar, Kita dituntut jeli dalam melihat warna. Apakah warna yang dominan dari gambar tersebut? Apakah terang? Sedikit terang? Atau justru Gelap?. Jika warna gambar tersebut dominan gelap, kita bisa memilih warna teks yang terang, begitupun dengan sebaliknya. Gunanya, tentu saja, agar teks tetap readable (terbaca) oleh pemirsa. b) Blur Gambar Background. Mengaburkan sebuah image, merupakan alternatif lain agar pesan teks tetap terbaca. Dengan mengaburkan gambar, pandangan pemirsa secara alami akan fokus pada pesan teks. Tentunya teknik pertama selalu berlaku pada teknik ini dan selanjutnya. c) Memilih Gambar yang Menyediakan Ruang Teks. Gambar yang memiliki sebagian ruang merupakan pilihan terbaik untuk menempatkan sebuah teks. Terkadang, kita harus mengikuti “keinginan” sebuah gambar, dengan begitu desain
- 8. Multimedia SMK Negeri 1 Pungging Mojokerto | Zainul Arifin, S. Kom yang dihasilkan akan terlihat seimbang dan alami. Alami dalam arti tanpa mengedit gambarnya agar teks tetap terbaca. d) Bagaimana Jika Gambar yang digunakan Memiliki Banyak Warna. Kadang ketika kita mendapatkan sebuah project, kita diharuskan menggunakan gambar- gambar tertentu untuk mempercantik sebuah halaman atau apapun itu. Tips pertama untuk menggabungkan sebuah teks dengan gambar yang memiliki banyak warna adalah dengan membuat overlay layer, baik itu warna solid ataupun gradient. Overlay akan menetralisir “ganasnya” warna-warni yang ada pada gambar. Tips keduanya adalah dengan membuat shape di area teks. Hal ini akan membuat teks tetap terbaca dengan baik meski menggunakan background yang berpadu dengan berbagai warna. e) Manfaatkan Warna disekitar background. Sebuah konten pasti memiliki beberapa kata atau kalimat yang penting. Agar sebuah teks terlihat berbaur dengan gambar, pilihlah salah satu warna yang ada di background. Hal ini membuat sebuah desain lebih natural. f) Sentuhlah Hati Pemirsa dengan memilih kedua elemen yang tepat. Memilih sebuah gambar dan teks bisa dibilang bukan hal yang mudah. Apalagi ketika teks yang ingin disampaikan mengandung makna tersendiri. Hal seperti ini sering saya alami ketika membuat sebuah project, dan selalu berpikir keras “Bagaimana pesan ini bisa sampai dengan baik oleh pemirsa”.
- 9. Multimedia SMK Negeri 1 Pungging Mojokerto | Zainul Arifin, S. Kom Pengubahan gambar bitmap ke gambar vektor dapat dilakukan menggunakan perangkat lunak (software) pengolah gambar seperti CorelDraw, Corel Trace, Adobe Flash, Photoshop dan lain- lain. Jika ingin mengkonversi vektor ke bitmap sebaiknya tetap menyimpan dalam format vektor untuk mempertahankan bentuk kualitas gambar. Adobe Illustrator. CorelDRAW. Canvas 8. Creature House Expression. Xara X¹. Zoner Draw. Corel Photo-Paint. Adobe Photoshop. Adobe PhotoDeluxe. Paint Shop Pro. Paint.
