
Pour créer un bandeau de vignettes qui ouvre une lightbox
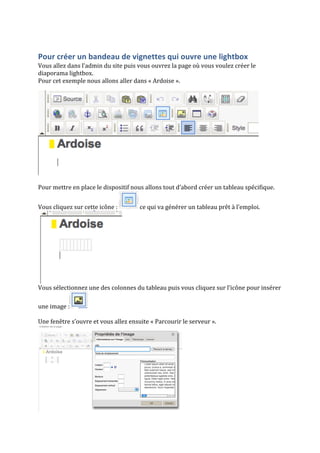
- 1. Pour créer un bandeau de vignettes qui ouvre une lightbox Vous allez dans l’admin du site puis vous ouvrez la page où vous voulez créer le diaporama lightbox. Pour cet exemple nous allons aller dans « Ardoise ». Pour mettre en place le dispositif nous allons tout d’abord créer un tableau spécifique. Vous cliquez sur cette icône : ce qui va générer un tableau prêt à l’emploi. Vous sélectionnez une des colonnes du tableau puis vous cliquez sur l’icône pour insérer une image : Une fenêtre s’ouvre et vous allez ensuite « Parcourir le serveur ».
- 2. Une autre fenêtre s’ouvre et elle va vous permettre de charger de nouvelles images de votre ordinateur à votre site ou de reprendre des images pour les afficher sur votre site. Pour vous faciliter la tâches, nous vous conseillons de créer des rubriques et sous rubriques afin de ranger vos images en fonctions de vos besoins. Par exemple, une rubrique vignettes pour les vignettes de la lightbox et une rubrique photos pour les images qui s’afficheront dans le diaporama. Pour les photos en général, nous vous conseillons de les redimensionner avec 1000px maximum en largeur ou en hauteur. Pour cela vous pouvez utiliser un logiciel de traitement des images comme PhotoFiltre, Photoshop, ou des outils en ligne comme http://www.pixlr.com/editor.
- 3. Lorsque vous avez chargé ou choisi votre vignette, double cliquer dessus. La fenêtre se fermera et vous revenez au cadre des propriétés de l’image. L’image apparaît dans le cadre. Nous vous rappellons qu’il est normalement obligatoire de renseigner le champ « texte de remplacement » pour l’accessibilité. Vous avez la possibilité de changer la taille de l’image proportionnellement (cadenas fermé) ou non.
- 4. Vous cliquez sur OK pour valider les propriétés et votre image apparaît dans le tableau. Vous cliquez sur l’image pour que nous lui ajoutions le lien lightbox vers la photo. Vous cliquez sur l’icône S’ouvre alors une fenêtre « Créer une lightbox ». Pour le moment le lien redirige vers la vignette. Il faut donc cliquer sur « Parcourir le serveur » pour aller modifier ce lien par la photo désirée.
- 5. Nous retrouvons alors la fenêtre de la gestion des images et nous alons pouvoir charger dans le dossier « Photos » ou choisir une image de ce dossier déjà chargée. Il suffit ensuite de double cliquer sur l’image pour qu’elle se charge dans le cadre « Créer une lightbox ».
- 6. Vous cliquez sur OK. Il ne vous reste plus qu’à renouveler la démarche sur les autres colonnes du tableau et n’oubliez pas, pour finir, de sauvegarder la page. Si le tableau comporte un nombre insuffisant de colonne, il suffit de créer un nouveau tableau au dessous de celui-‐ci. Si, par contre vous avez trop de colonne, vous avez la possibilité de supprimer les colonnes supplémentaires en allant dans la source de la page : Vous allez voir le code de la page. Il vous suffira ensuite de repérer le code correspondant à ces colonnes vides puis de le supprimer :
- 7. Le code html pour une colonne vide s’écrit ainsi : <td>  ;</td> Faites attention de ne pas supprimer de <tr> ou </tr> ou d’autres éléments html. Si vous ne pensez pas être capable de le faire, laissez les colonnes vides en place, elles ne se verront pas. Recommandations : Pensez à préparer vos images et vignettes en amont pour gagner du temps.
