
S2
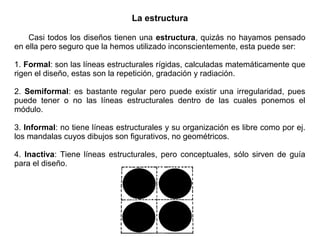
- 1. La estructura Casi todos los diseños tienen una estructura, quizás no hayamos pensado en ella pero seguro que la hemos utilizado inconscientemente, esta puede ser: 1. Formal: son las líneas estructurales rígidas, calculadas matemáticamente que rigen el diseño, estas son la repetición, gradación y radiación. 2. Semiformal: es bastante regular pero puede existir una irregularidad, pues puede tener o no las líneas estructurales dentro de las cuales ponemos el módulo. 3. Informal: no tiene líneas estructurales y su organización es libre como por ej. los mandalas cuyos dibujos son figurativos, no geométricos. 4. Inactiva: Tiene líneas estructurales, pero conceptuales, sólo sirven de guía para el diseño.
- 2. 5. Activa: también de líneas estructurales conceptuales, pero a diferencia de las inactivas pueden dividir el espacio en subdivisiones individuales que interactuán de diversas maneras con los módulos que contienen: 6. Invisible: en la mayoría de estructuras, como las que hemos comentado son invisibles, y en las invisibles las líneas estructurales son conceptuales.
- 3. 7. Visible: cuando un diseñador opta por líneas reales y visibles, de un grosor deseado que puede ser medido, pueden ser positivas o negativas o combinación de ambas. Las estructuras visible e invisibles se pueden también convivir y combinarse. 8. De repetición: puede ser formal, activa o inactiva, visible o invisible. Es la estructura más común y simple, adecuada para cubrir grandes superfícies, Ej. : mandala.
- 4. La retícula básica La más usada en estructuras de repetición, se trata de lineas horizontales y verticales cruzadas que generan un mismo espacio intermedio, arriba, abajo, izq. y der. Pero con direcciones diversas. Variaciones: 1. Cambio de proporción 2. Cambio de dirección 3. Deslizamiento 4. Curvatura o quebrantamiento 5. Reflexión 6. Combinación 7. Divisiones ulteriores 8 Retícula triangular 9. Retícula hexagonal
- 7. Estructuras de múltiple repetición Cuando la estructura se divide en más de una clase de subdivisiones estructurales que se repiten en forma y tamaño, es una estructura formal.
- 8. Módulos y subdivisiones estructurales _En una estructura inactiva e invisible los módulos son colocados en el centro de subdivisiones estructurales o en las intersecciones de las líneas estructurales. Pueden ajustarse o ser más grandes ( por lo que se sobrepondrán) o pequeñas que las subdivisiones. _En una estructura activa, visible o invisible cada módulo queda confinado a su propia subdivisión espacial pero no tienen porque ocupar el centro de la misma, puede ajustarse o ser más grande o pequeña que la subdivisión aunque es raro que se extienda más allá de la misma. Pueden darse variaciones de posición y dirección. _Y lo mismo sucede con los supermódulos. Repetición de posición _En una estructura inactiva e invisible siempre se repite posición pues si cambian los módulos dentro de cada subdivisión, se rompe con la regularidad de la estructura de repetición. _En la estructura activa, visible o invisible la repetición de posición no es siempre necesaria.
- 9. Superposición de estructuras de repetición Una estructura de repetición junto a los módulos que la componen puede ser superpuesta sobre otra estructura de repetición que puede ser igual o distinta, aumentando la posibilidad de nuevos diseños gráficos.
- 10. La similitud Las formas pueden parecerse entre sí pero no ser idénticas y por lo tanto no están en repetición sino en similitud, Ej.: las hojas, los árboles, los granos de arena, las olas... También produce la sensación de regularidad. Similitud de módulos Siempre parte de la figura, pues difícilmente podrían ser consideradas como similares en tamaño, color o textura pero diferentes en su figura. Similitud de figura No es sólo que las formas se parezcan ante nuestros ojos sino que la similitud de figura puede ser creada por los siguientes medios: 1. Asociación 2. Imperfección 3. Distorsión espacial 4. Unión o sustracción 5. Tensión o comprensión
- 11. 1. Asociación 2. Imperfección 3. Distorsión espacial 4. Unión o sustracción 5. Tensión o comprensión
- 12. Similitud y gradación La similitud desaparecerá si se cambia bruscamente la gradación, por ej. el tamaño de una figura geométrica. La estructura de la similitud Es semiformal y no tiene la rigidez de la estructura de repetición ni de repetición múltiple que hemos visto más arriba. 2 tipos de estructuras de similitud: 1. Subdivisiones estructurales similares. 2. Distribución visual. Similitud & Gradación
- 13. Subdivisiones estructurales similares, no son repetitivas sino similares entre sí y pueden ser activa o inactiva, visible o invisible
- 14. Distribución visual, en función de nuestro grado de concentración en el momento de centrar diseño.
- 15. La gradación La gradación ya la acabo de comparar con la similitud, pero cabe añadir que la gradación exige al diseñador un cambio gradual de manera ordenada, generando una ilusión óptica y sensación de progresión. La progresión es constante en nuestra vida diaria pues como ya lo hemos comentado las cosas que están cerca de nosotros son grandes o al revés pequeñas. Gradación de módulos Dentro de una estructura de repetición los módulos pueden ser utilizados en gradación, solos o combinados, pueden tener gradación de figura, tamaño, color, textura, dirección, posición, espacio, gravedad. Nos centraremos aquí en: 1. Gradación en el plano: No afecta a la figura ni al tamaño de los módulos, la relación de estos con el plano es constante. Hay 2 clases de gradación en el plano: 1.1 Rotación en el plano: indica gradual cambio dirección de los módulos. Una figura puede ser rotada sin trasladarse en el plano de la imagen
- 16. 1.2 Progresión en el plano: indica cambio gradual posición de los módulos dentro de las subdivisiones estructurales del diseño que ustedes realicen. Los módulos pueden ascender o descender, trasladarse de un ángulo al otro de las subdivisiones en una secuencia de movimiento regular y gradual. 2. Gradación espacial: esta si afecta a la figura o tamaño de los módulos y la relación d ellos módulos con el plano no es constante. Hay 2 clases gradación espacial: 2.1 Rotación espacial: con una separación gradual del plano de la imagen, un módulo puede ser rotado para que veamos cada vez un poco más de su borde y un poco menos de su frente. Así una figura chata cada vez se hace más estrecha hasta llegar a ser una línea. La rotación espacial entonces cambia la figura del módulo.
- 17. 2.2 Progresión espacial: que es igual al cambio de tamaño, el aumento o disminución tamaño módulos sugiere su progresión en el espacio, hacia delante o atrás. Los módulos siempre serán paralelos al plano de la imagen pero pueden parecer colocados muy atrás cuando son pequeños o adelante cuando son grandes. 3. Gradación de la figura: Secuencia de gradaciones como consecuencia cambio real figura. También hay 2 clases: 3.1 Unión o sustracción: indica cambio gradual de posiciones submódulos que forman a los módulos bien porque se juntan o desunen. La figura y tamaño de un submódulo puede cambiar gradualmente.
- 18. 3.2 Tensión o comprensión: indica cambio gradual de la figura de los módulos, por fuerza internas o externas, así la figura parece ser elástica y es afectada por empujes o atracciones. El camino de la gradación La forma puede se constantemente cambiada por el diseñador quien puede elegir el camino (directo o con rodeo) de gradación en el plano, espacio, figura o su combinación. Ej.:
- 19. Estos camino de gradación son directos pero se puede pasar de un círculo a un cuadrado y a un triángulo por ej. si lo queremos más sofisticado. La velocidad de la gradación La cantidad de pasos para que una figura pase a ser otra figura depende de la velocidad de gradación, cunado los pasos son pocos la velocidad es rápida y al revés y está en función de los efectos que el diseñador quiera obtener, así por ej. la rápida provoca saltos visuales y la lenta evoluciona imperceptiblemente. Hay que ir en cuidado con la gradación rápida porque puede dar lugar a formas sólo vagamente relacionadas entre sí y con la lenta porque puede parecer un efecto de repetición. La velocidad puede ser acelerada o retardada para crear efectos especiales. Modelos de gradación En un diseño de gradación importan 2 elementos: 1. La serie de gradación: inicio y final gradación si esta será directa o indirecta y la cantidad de situaciones intermedias. 2. Y la dirección del movimiento: orientaciones al inicio y final y su interrelación, en línea recta horizontal, vertical o diagonal. Los modelos más típicos son:
- 20. 1. Movimiento paralelo. 2. Movimiento concéntrico. 3. Movimiento en zig zag. 25 subdivisiones (5 hileras de 5 subdivisiones cada una). 25 subdivisiones x 4= 100 Se regresa al inicio: 25 subdivisiones (5 hileras de 5 subdivisiones cada una).
- 21. Estructura de gradación Parecida a una estructura de repetición que vimos ayer, la única diferencia es que las subdivisiones estructurales no son repetitivas sino que cambian en tamaño o figura y/o ambos de manera gradual. Las estructuras de repetición se pueden convertir en estructuras de gradación, ej.: 1. Cambio de tamaño y proporción. 2. Cambio de dirección. 3. Deslizamiento. 4. Curvatura. 5. Reflexión. 6. Combinación 7. División ulterior 8. Enrejado triangular. 9. Enrejado hexagonal.
- 22. Gradación alternada Aporta complejidad no habitual en un diseño de gradación: módulos o subdivisiones estructurales gradualmente cambiantes, de direcciones opuestas son entretejidos entre sí. Efecto que se consigue dividiendo la estructura en filas impares y pares, determinando que la gradación sea distinta en cada una de ellas, ej.: A= Impares y se transforman de izq. a der. B= Pares y se transforman al revés. Pero pasos gradación deben ser los mismos en A y B. Pero se puede manipular grado, velocidad y dirección gradación. Los módulos que estén en gradación tamaño, el espacio que resulta se puede ocupar con módulos de gradación inversa. En la estructura de gradación alternada, la fila A puede expandirse y la B contraerse y viceversa.
- 23. La radiación La radiación es un caso especial de repetición y gradación, es decir, los módulos repetidos o las subdivisiones estructurales alrededor de un centro producen efecto de radiacióny pueden atravesar una gradación de direcciones. La radiación también la encontramos habitualmente en la naturaleza y tiene un efecto de vibración óptica igual a la gradación, Ej.: ondas concéntricas sobre el agua, rayos luz del sol... Características: _ Multisimétrico. _ Punto focal. _Genera energía óptica y movimiento desde o hacia el centro. La estructura de radiación Consta de: 1. Centro de radiación, punto focal alrededor del cual se sitúan los módulos. 2. Direcciones de radiación, de las líneas estructurales, así como las direcciones de los módulos. Clases: 1. Centrífuga, la más común del centro hacia los bordes en todas direcciones:
- 24. 1. Estructura centrífuga básica. 2. Curvatura o quebrantamiento de líneas estructurales. 3. Centro en posición excéntrica. 4. Apertura del centro de radiación. 5. Centros múltiples abriendo el centro de radiación. 6. Centros múltiples dividiendo, dividiendo y deslizando el centro de radiación. 7. Centros múltiples o múltiples ocultos combinando sectores de estructuras de radiación excéntrica.
- 25. 2. Concéntrica, no irradia desde centro sino líneas estructurales rodean el centro: 1. Básica 2. Enderezamiento, curvatura, quebrantamiento de las líneas estructurales. 3.Traslado de los centros. 4-5-6. La espiral. 7-8-9. Centros múltiples. 10-11. Centros distorsionados, ocultos y/o ambos. 12. Rotación gradual de capas concéntricas. 13. Capas concéntricas con radiaciones centrífugas. 14. Capas concéntricas reorganizadas. 15. Aspas.
- 26. 3. Centrípeta, la secuencia de líneas estructurales quebradas o curvas presionan hacia centro, que no está donde deben converger todas las líneas estructurales sino hacia donde apuntan todos loa ángulos y curvas formadas por las líneas estructurales: 1-2-3. Básica. 2. Cambio direccional de líneas estructurales. 3. Curvatura y quebrantamiento de líneas estructurales. 4. Apertura centro radiación. Superposición de estructura de radiación Se pueden combinar:
- 27. Radiación y repetición Una estructura de radiación se puede sobreponer a una de repetición fija o grupo de formas en repetición, donde las radiaciones pueden trasladarse provocando sensación de movimiento. Radiación y gradación También una estructura deradiación puede sobreponerse a una de gradación o grupo de módulos en gradación
- 28. Subdivisiones estructurales y módulos Estas normalmente en una estructura de radiación son repetitivas o de gradación, y además pueden ser similares o distintas entre sí. Estructura centrífuga donde las subdivisiones son normalmente repetitivas en figura y tamaño, ej.: y las subdivisiones se pueden subdividir utilizando secuencia líneas paralelas, ej.:
- 29. En las estructuras concéntricas las estructuras tienen forma de anillo, se requiere estructura centrífuga para hacer subdivisiones finas y cada anillo puede ser rotado para que las subdivisiones no se alineen entre anillos. En las estructuras centrípetas las subdivisiones están formadas por líneas paralelas que se encorvan y tuercen hacia el centro, estas pueden ser divididas sobreponiendo grupos de líneas paralelas o otra estructura centrípeta o concéntrica.
- 30. Módulos de radiación Se centran en el movimiento concéntrico que da sensación de radiación, en la rotación dentro del plano, los módulos pueden ser rotados hacia centro del diseño que no tiene porque estar en el centro hoja. Módulos de tamaño mayor Un módulo puede ser tan grande como un esquema de radiación que pueden ser rotados dentro de una estructura centrífuga provocando superposición, penetración, unión, sustracción e intersección surgiendo así diseños gráficos complejos.
- 31. La anomalía Es la presencia de una irregularidad en un diseño en el cual aun prevalece la regularidad, es una interrupción en el diseño. Las anomalías están también bien presentes en la naturaleza, por ej.: las flores entre el follaje, la luna entre las estrellas, grietas entre paredes lisas, una iglesia antigua entre edificios modernos, así como en nuestro discurrir diario. Existen numerosos tipos de anomalías, aunque pueden resumirse en tres grandes bloques: 1. Anomalías semánticas. 2. Anomalías formales. 3. Anomalías cromáticas. 1. Las primeras atañen a variaciones o cambios en el significado de lo que vemos, por ej.: el terror cuando estamos solos y escuchamos un ruido, la anomalía perceptiva es una dosis enorme de información significativa que llega a nosotros en un breve lapso de tiempo o en muy poco espacio. Y en ese momento pasa a ocupar el primer plano jerárquico en el orden visual, auditivo o emocional, es decir, en los sentidos que hemos trabajado en el Taller 2: Esencias. 2. El segundo tipo de anomalía, la de carácter formal, se refiere a variaciones imprevistas experimentadas en la forma. 3. El tercer tipo de anomalía se refiere a cambios que afectan al color.
- 32. Pero la anomalía en el diseño no debe darse de manera aleatoria sino por algún objetivo concreto como : _Atraer la atención (área restringida). _Aliviar la monotonía (esparcidos sistemáticamente). _Transformar la regularidad (cambio). _Quebrar la regularidad (cambio violento, desorden de una o más zonas). Regularidad = Disciplina. Anomalía = Desviación. Anomalía entre módulos Los módulos anómalos pueden mantener una regularidad entre sí a pesar de ser irregulares (similitud)o ser muy diferentes entre sí. Por ello llaman la atención de la siguiente manera: _Si hay sólo un módulo o más de uno anómalo, convirtiéndose en el centro de interés del diseño, por ej.:
- 33. _La anomalía nos saca de la monotonía cuando los módulos anómalos aparecen con bastante frecuencia y su ubicación en el diseño puede ser ordenada o casual. _La anomalía puede puede transformar la regularidad de un tipo a otro. _Cuando los módulos sufren la siguiente anomalía: rasgado, quebrado, fracturado o disuelto la regularidad se rompe
- 34. Anomalía dentro de estructuras Ya hemos visto que las estructuras regulares son las de repetición, gradación y radiación, las de similitud son menos regulares (cierta anomalía). La anomalía dentro de una estructura regular se da cuando las subdivisiones estructurales cambian de figuras, tamaño o dirección acercándose a la informalidad y por lo tanto los módulos también se ven afectados de la siguiente manera: _Los elementos visuales pueden estar intactos pero verse forzados a cambios posición o dirección. _Los elementos visuales intactos pero las estructuras anómalas, cortando los módulos que no estén centrados en la subdivisión. _Los módulos pueden distorsionarse sin cambiar su relación con la subdivisión. _Los módulos pueden ser anómalos mientras mantienen una regularidad entre sí mismos. _Los módulos pueden cambiar de anomalía en un mismo diseño. _La anomalía si afecta a la estructura puede alterar el efecto óptico del diseño, por ej.:
- 35. _ La monotonía de la regularidad puede alterarse con la repetición frecuente de subdivisiones estructurales anómalas provocando variaciones en el espacio en blanco, en la colocación de los módulos cuyas figuras y/o tamaños pueden cambiar o no. _Cuando la anomalía se hace extensiva se convierte en regular generando composiciones semiformales. _La ruptura de la estructura regular puede suponer la desintegración de estructuras y subdivisiones estructurales.
- 36. Taller 2: ESENCIAS El diseño gráfico no significa crear un dibujo, una imagen, una ilustración, una fotografía. Es algo más que la suma de todos esos elementos, aunque para poder conseguir poder comunicar visualmente un mensaje de forma efectiva el diseñador debe conocer a fondo los diferentes recursos gráficos a su disposición y tener la imaginación, la experiencia, el buen gusto (estética) y el sentido común necesarios para combinarlos de forma adecuada. Toda obra de comunicación visual nace de la necesidad de transmitir un mensaje específico. Un diseñador gráfico no es un creador de formas, sino un creador de comunicaciones, un profesional que mediante un método específico (diseño) construye mensajes (comunicación) con medios visuales (grafismos). El principal componente de toda composición gráfica es pues el mensaje a interpretar, la información que se desea hacer llegar al destinatario a través de los elementos básicos del diseño llamados grafismos (punto, línea, forma...). En la introducción al Diseño gráfico expliqué que una de las primeras cosas que debemos analizar es el nivel de implicación que dicha disciplina tiene en la sociedad. A grandes rasgos, comentamos que abarca todas las actividades humanas y puede definirse como una actividad autónoma, una disciplina intelectual, estética y práctica, de ahí los talleres y prácticas que realizamos en horas presenciales y no presenciales a través de las cuales están aprendiendo aspectos técnicos para el desarrollo de estrategias, procedimientos, cualidades humanas, etc. que a su vez nos llevaran a hablar de Ética & Diseño.
- 37. Por ello hay que tener en cuenta los siguientes parámetros: 1. Habilidades personales _Poder de análisis y síntesis: Debe conjugar ideas, seleccionar el material y procurar su integridad en el orden técnico. _Flexibilidad mental: Debe proveer una apertura mental para adecuarse a los constantes cambios. _Claridad de juicio: Tomar decisiones adecuadas y fomentar el espíritu crítico. _Sensibilidad visual: Desarrollar aptitudes para encontrar el equilibrio entre lo bello y lo neutro, lo trivial y lo útil. _Conocimiento técnico: Adquirir un conocimiento técnico para el desempeño eficaz de su actividad. _Sensibilidad visual: Desarrollar aptitudes para encontrar el equilibrio entre lo bello y lo neutro, lo trivial y lo útil. _Conocimiento técnico: Adquirir un conocimiento técnico para el desempeño eficaz de su actividad. _Destreza manual: Desarrollar habilidades personales en la actividad manual. _Actualización permanente: Forjar una actitud de aprendizaje y actualizar sus conocimientos técnicos–intelectuales. _Aplicación de los Procesos Psicológicos Superiores (PPS): Debe tomar conciencia de que las actividades intelectuales operan desde el ámbito de los PPS y procurar su desarrollo de manera constante como complemento esencial de su actividad profesional.
- 38. 2. Ámbito profesional _Aporte de nuevas ideas: La actividad requiere de la colaboración de otras personas y el aporte de nuevas ideas para el armado de un proyecto en conjunto. _Trabajar en equipo: Todo proyecto es un trabajo en equipo que regula la organización de una tarea de una manera equitativa. _Aceptar sugerencias: El diseñador debe aceptar sugerencias de otras personas y valorar las distintas opiniones que convergen en torno a un proyecto. _Trabajado individual: Se debe tener presente, además, que el trabajo no siempre es en grupo sino que muchas veces requiere de un trabajo individual. El armado final, la compaginación de ideas y el estilo a emplear están asociados a un análisis profundo y solitario. 3. Aspecto tecnológico Todo profesional de computación es un operador del sistema, y como tal, es el encargado de mirar, ver y observar para saber operar un programa. Mirar implica conocer, observar, aprehender y ver implica descubrir. Es decir, agudizar nuestros sentidos para comprender que todo el proceso operacional tiene una razón de ser, y con este taller “Esencias” he pretendido activar los sentidos. En tal sentido, los conceptos señalados en las habilidades personales y en el ámbito profesional deben tener presente este aporte, para lo cual será necesario cumplimentar su rol con los siguientes aspectos:
- 39. _Debe realizar una actualización en los programas para redescubrir el principio de aprender a aprender y su aplicación efectiva. _Organizar su actividad, planificando de manera minuciosa todos sus ideas proyectadas en computación; es decir, adquirir la habilidad de aprender a hacer pensando en el sistema. _Y comprender, en última instancia, que los recursos tecnológicos son importantes para su actividad, como un medio de comunicación interactivo que los vincula con la sociedad: es una herramienta. Conclusiones Taller 2: Esencias. El hecho de traducir una esencia: un olor, en ofrenda para sus compañeros y luego materializar el texto (prosa, poesía...) y la música relacionados con la esencia natural escogida en casa y/o de los compañeros, tenía como objetivo percatarnos de la dificultad que supone materializar conceptos abstractos sobre un soporte gráfico, pues no olviden que un diseñador gráfico es ante todo un intérprete no un creador de mensajes, y en ello se centran estos talleres, pues el mensaje a interpretar es el principal componente del diseño gráfico, he ahí entonces la pregunta: ¿Qué relación tiene este taller con el diseño gráfico visto hasta este momento en clase?. El mismo nos sirve para enlazar con la Ética & Diseño gráfico (Leer artículos para S3).
- 40. Tarea práctica 2: Mosaico ATENCIÓN: Aplicar los Elementos básicos del diseño gráfico: Mosaico romano (s. IV a. C- V d. C): Opus sectile (5cmx5cm) & Opus tessellatum (1cmx1cm)
- 41. Opus vermiculatum (0.5mmx0.5mm= efecto óptico= pintura)
- 42. Mosaico árabe (f. s. VII- XV): composiciones estrelladas
- 43. Mosaico modernista, 2a m. s. XIX (de inspiración romana)
- 44. Quebrantadizo
