
TYPO3 create a CKEditor plugin
- 1. Create a TYPO3/CKEditor plugin
- 2. 2 About me Frans Saris developer @beech.it TYPO3 core/extension dev slack: minifranske twitter: @franssaris github: fsaris & frans-beech-it Beech.it first TYPO3 partner worldwide website: www.beech.it github: github.com/beechit/
- 3. 3 Why did we switch to CKEditor? ● We don’t have to fully maintain it our self ● Superb browser support ● Complying with the latest web accessibility standards ● Inline editing features ● Advanced Content Filter
- 4. 4 Big changes ● Presets in YAML ● No automatic migration of existing configs ● <p> are now saved in database! ● No <typolink> anymore
- 5. 5 Why YAML? ● CKEditor uses plain javascript for configuration ● typoscript for BE config is confusing for newcomers ● A new structure (new start) separate “processing” and Editor-related configuration ● Allows options to be extend but no conditions or unsetting values
- 6. 6 Presets ● Defines editor appearance ● Defines what tags and styles are allowed ● Defines what plugin’s to load ● Defines database processing `RTE.proc`
- 7. 7 Our goal for today
- 8. 8 What do we want ● A custom button in the toolbar of the RTE ● Some magic happening when I click that button
- 9. 9 What do we need ● Our own plugin.js ● A way to tell TYPO3 to use our plugin ● An icon for our button
- 10. 10 Our plugin javascrip file 'use strict'; (function () { CKEDITOR.plugins.add('example_plugin', { init: function (editor) { console.log('example_plugin is loaded'); } }); })(); EXT:config_examples/Resources/Public/CkEditorPlugins/example_plugin.js
- 11. 11 Tell TYPO3 to use our plugin # Load default processing options imports: - { resource: "EXT:config_examples/Configuration/RTE/Default.yaml" } editor: # Load my plugin as external plugin externalPlugins: example_plugin: { resource: "EXT:...path.../example_plugin.js" } EXT:config_examples/Configuration/RTE/PluginExample.yaml // Register or own text-element config $GLOBALS['TYPO3_CONF_VARS']['RTE']['Presets']['plugin-example'] = 'EXT:config_examples/Configuration/RTE/PluginExample.yaml'; EXT:config_examples/ext_localconf.php
- 12. 12 Tell TYPO3 to use our preset RTE.default.preset = plugin-example PageTS
- 13. 13 Override default preset // Set your own default RTE config $GLOBALS['TYPO3_CONF_VARS']['RTE']['Presets']['default'] = 'EXT:config_examples/Configuration/RTE/PluginExample.yaml'; ext_localconf.php
- 14. 14 Our result
- 15. 15 So lets add our button 'use strict'; (function () { CKEDITOR.plugins.add('example_plugin', { init: function (editor) { editor.ui.addButton( 'ExamplePlugin', { label: 'My button', toolbar: 'basicstyles' }); } }); })(); EXT:config_examples/Resources/Public/CkEditorPlugins/example_plugin.js
- 16. 16 Select a visible toolbar 'use strict'; (function () { CKEDITOR.plugins.add('example_plugin', { init: function (editor) { editor.ui.addButton( 'ExamplePlugin', { label: 'My button', toolbar: 'basicstyles' }); } }); })(); EXT:config_examples/Resources/Public/CkEditorPlugins/example_plugin.js
- 17. 17 Cool we have a button
- 18. 18 Add some magic to the button CKEDITOR.plugins.add('example_plugin', { init: function (editor) { editor.ui.addButton( 'ExamplePlugin', { label: 'My button', toolbar: 'basicstyles', command: 'insertTimestamp' }); editor.addCommand( 'insertTimestamp', { exec: function( editor ) {} }); } });
- 19. 19 Add some magic to the button CKEDITOR.plugins.add('example_plugin', { init: function (editor) { editor.ui.addButton( 'ExamplePlugin', { label: 'My button', toolbar: 'basicstyles', command: 'insertTimestamp' }); editor.addCommand( 'insertTimestamp', { exec: function( editor ) { var now = new Date(); editor.insertHtml( 'The current date and time is: <em>' + now.toString() + '</em>' ); } }); } });
- 21. 21 But we want a icon CKEDITOR.plugins.add('example_plugin', { icons: 'example_plugin', init: function (editor) { editor.ui.addButton( 'ExamplePlugin', { label: 'My button', toolbar: 'basicstyles', command: 'insertTimestamp' }); …… } });
- 22. 22 ? still no icon :(
- 23. 23 RTFM important: matching the button name, in lowercase
- 24. 24 Let try again CKEDITOR.plugins.add('example_plugin', { icons: 'exampleplugin', init: function (editor) { editor.ui.addButton( 'ExamplePlugin', { label: 'My button', toolbar: 'basicstyles', command: 'insertTimestamp' }); …… } });
- 25. 25 Yes we have got an icon!
- 26. 26 Now lets use the TYPO3 modal CKEDITOR.plugins.add('example_plugin', { init: function (editor) { editor.ui.addButton( 'ExamplePlugin', { label: 'My button', toolbar: 'basicstyles', command: 'openExampleModal' }); editor.addCommand( 'openExampleModal', { exec: openModal }); } });
- 27. 27 Now lets use the TYPO3 modal …… editor.addCommand( 'openExampleModal', { exec: openModal }); } }); function openModal(editor) { require([ 'TYPO3/CMS/Backend/Modal' ], function (Modal) { Modal.show( 'Example plugin', 'hi' ); }); }
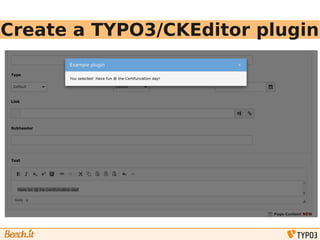
- 28. 28 Our modal
- 29. 29 Get selected text function openModal(editor) { var selection = editor.getSelection(), content = 'No text selected'; if (selection && selection.getSelectedText()) { content = '<em>You selected:</em> ' + selection.getSelectedText(); } require([ 'TYPO3/CMS/Backend/Modal' ], function (Modal) { Modal.show( 'Example plugin', content ); }); }
- 30. 30 Selected text
- 31. 31 Interact with the editor function openModal(editor) { var selection = editor.getSelection(), content = 'No text selected'; require([ 'TYPO3/CMS/Backend/Modal' ], function (Modal) { if (selection && selection.getSelectedText()) { content = '<em>Remove:</em> ' + selection.getSelectedText(); Modal.confirm( 'Example plugin', content ) } else { Modal.show( 'Example plugin', content ); } }); }
- 32. 32 Interact with the editor if (selection && selection.getSelectedText()) { content = '<em>Remove:</em> ' + selection.getSelectedText(); Modal.confirm( 'Example plugin', content ).on('confirm.button.cancel', function () { Modal.dismiss(); }).on('confirm.button.ok', function () { var range = editor.getSelection().getRanges()[0]; range.deleteContents(); range.select(); Modal.dismiss(); }); } else { ...
- 33. 33 Interaction
- 34. 34 Load stuff over ajax editor: # Load my plugin as external plugin externalPlugins: example_plugin: resource: "EXT:config_example...EditorPlugins/example_plugin.js" route: "configexamples_some_route" EXT:config_examples/Configuration/RTE/PluginExample.yaml
- 35. 35 Use route in your plugin function openModal(editor) { var url = editor.config.example_plugin.routeUrl; require([ 'TYPO3/CMS/Backend/Modal' ], function (Modal) { Modal.advanced({ type: Modal.types.iframe, title: 'Example plugin', content: url, size: Modal.sizes.large }); }); }
- 36. 36 Questions?
- 37. 37 And now? Some links ● https://github.com/frans-beech-it/t3ext-config_examples ● https://github.com/netresearch/t3x-rte_ckeditor_image ● https://typo3worx.eu/2017/02/configure-ckeditor-in-typo3/ ● https://docs.typo3.org/typo3cms/extensions/core/C hangelog/8.6/Feature-79216-AddYAMLConfigurationFo rCKEditorRTE.html ● http://docs.ckeditor.com/#!/api/CKEDITOR.config
