Report
Share
Download to read offline

Recommended
Recommended
More Related Content
What's hot
What's hot (6)
Viewers also liked
Viewers also liked (7)
Most Common Troubles while Writing Your Dissertation

Most Common Troubles while Writing Your Dissertation
Novel cylindrical grinding kinematic for brittle materials

Novel cylindrical grinding kinematic for brittle materials
AWS April Webinar Series - Easily Build and Scale Mobile Apps with AWS Mobile...

AWS April Webinar Series - Easily Build and Scale Mobile Apps with AWS Mobile...
Similar to Pruebas mostrando pdf's
Similar to Pruebas mostrando pdf's (20)
An Event Apart DC - New CSS Layout meets the Real World

An Event Apart DC - New CSS Layout meets the Real World
An Event Apart Seattle - New CSS Layout Meets the Real World

An Event Apart Seattle - New CSS Layout Meets the Real World
Recently uploaded
Recently uploaded (20)
2024: Domino Containers - The Next Step. News from the Domino Container commu...

2024: Domino Containers - The Next Step. News from the Domino Container commu...
Mastering MySQL Database Architecture: Deep Dive into MySQL Shell and MySQL R...

Mastering MySQL Database Architecture: Deep Dive into MySQL Shell and MySQL R...
Powerful Google developer tools for immediate impact! (2023-24 C)

Powerful Google developer tools for immediate impact! (2023-24 C)
ProductAnonymous-April2024-WinProductDiscovery-MelissaKlemke

ProductAnonymous-April2024-WinProductDiscovery-MelissaKlemke
TrustArc Webinar - Stay Ahead of US State Data Privacy Law Developments

TrustArc Webinar - Stay Ahead of US State Data Privacy Law Developments
Strategies for Unlocking Knowledge Management in Microsoft 365 in the Copilot...

Strategies for Unlocking Knowledge Management in Microsoft 365 in the Copilot...
Automating Google Workspace (GWS) & more with Apps Script

Automating Google Workspace (GWS) & more with Apps Script
Handwritten Text Recognition for manuscripts and early printed texts

Handwritten Text Recognition for manuscripts and early printed texts
Bajaj Allianz Life Insurance Company - Insurer Innovation Award 2024

Bajaj Allianz Life Insurance Company - Insurer Innovation Award 2024
How to Troubleshoot Apps for the Modern Connected Worker

How to Troubleshoot Apps for the Modern Connected Worker
TrustArc Webinar - Unlock the Power of AI-Driven Data Discovery

TrustArc Webinar - Unlock the Power of AI-Driven Data Discovery
Workshop - Best of Both Worlds_ Combine KG and Vector search for enhanced R...

Workshop - Best of Both Worlds_ Combine KG and Vector search for enhanced R...
The 7 Things I Know About Cyber Security After 25 Years | April 2024

The 7 Things I Know About Cyber Security After 25 Years | April 2024
Apidays New York 2024 - The value of a flexible API Management solution for O...

Apidays New York 2024 - The value of a flexible API Management solution for O...
Apidays Singapore 2024 - Building Digital Trust in a Digital Economy by Veron...

Apidays Singapore 2024 - Building Digital Trust in a Digital Economy by Veron...
Boost PC performance: How more available memory can improve productivity

Boost PC performance: How more available memory can improve productivity
Pruebas mostrando pdf's
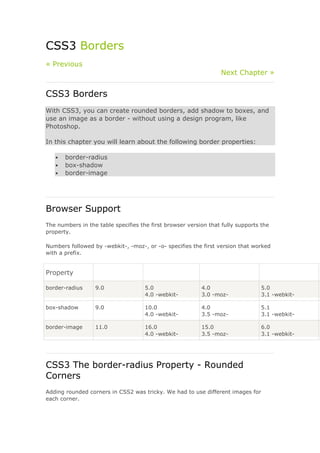
- 1. CSS3 Borders « Previous Next Chapter » CSS3 Borders With CSS3, you can create rounded borders, add shadow to boxes, and use an image as a border - without using a design program, like Photoshop. In this chapter you will learn about the following border properties: • border-radius • box-shadow • border-image Browser Support The numbers in the table specifies the first browser version that fully supports the property. Numbers followed by -webkit-, -moz-, or -o- specifies the first version that worked with a prefix. Property border-radius 9.0 5.0 4.0 -webkit- 4.0 3.0 -moz- 5.0 3.1 -webkit-box- shadow 9.0 10.0 4.0 -webkit- 4.0 3.5 -moz- 5.1 3.1 -webkit-border- image 11.0 16.0 4.0 -webkit- 15.0 3.5 -moz- 6.0 3.1 -webkit- CSS3 The border-radius Property - Rounded Corners Adding rounded corners in CSS2 was tricky. We had to use different images for each corner.
- 2. In CSS3, creating rounded corners is easy. In CSS3, the border-radius property is used to create rounded corners: This box has rounded corners! Example Add rounded corners to a div element: div { border: 2px solid; border-radius: 25px; } Try it yourself » CSS3 The box-shadow Property In CSS3, the box-shadow property is used to add shadow to boxes: Example Add a box-shadow to a div element: div { box-shadow: 10px 10px 5px #888888; } Try it yourself » CSS3 The border-image Property With the CSS3 border-image property you can use an image to create a border: The border-image property allows you to specify an image as a border! The original image used to create the border above: Example
- 3. Use an image to create a border around a div element: div { -webkit-border-image: url(border.png) 30 30 round; /* Safari 3.1-5 */ -o-border-image: url(border.png) 30 30 round; /* Opera 11-12.1 */ border-image: url(border.png) 30 30 round; } Try it yourself » CSS3 Border Properties Property Description border-image A shorthand property for setting all the border-image-* properties border-radius A shorthand property for setting all the four border-*-radius properties box-shadow Attaches one or more drop-shadows to the box