
Google maps com marcadores personalizados através do cep
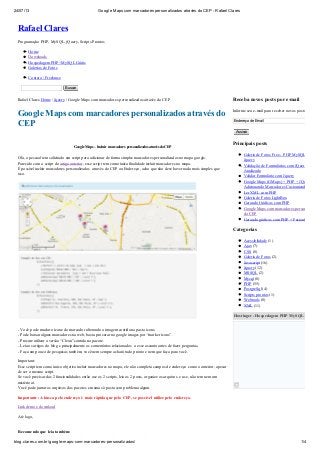
- 1. 24/07/13 Google Maps com marcadores personalizados através do CEP - Rafael Clares Rafael Clares Programação PHP, MySQL, jQuery, Scripts Prontos Home Downloads Hospedagem PHP+MySQL Grátis Galerias de Fotos Contato / Freelance Buscar Rafael Clares Home / Jquery / Google Maps com marcadores personalizados através do CEP Receba novos posts por e-mail Google Maps com marcadores personalizados através do CEP Informe seu e-mail para receber novos posts. Google Maps, marker cep, Google Maps com marcadores personalizados através do CEP Google Maps – Incluir marcadores personalizados através do CEP Olá, o pessoal tem solicitado um script para adicionar de forma simples marcadores personalizados no mapa google. Parecido com o script do artigo anterior, esse script tem como única finalidade incluir marcadores no mapa. É possível incluir marcadores personalizados através do CEP ou Endereço, acho que não deve haver nada mais simples que isso. Endereço de Email Assinar Principais posts Galeria de Fotos Free - PHP MySQL Upload Jquery Validação de Formulários com JQuery - Plugin Atualizado Validar Formulário com Jquery Google Maps (GMaps) + PHP + JQuery Adicionando Marcadores Customizados Ler XML com PHP Galeria de Fotos LightBox Gerando Gráficos com PHP Google Maps com marcadores personalizados do CEP Gerando gráficos com PHP + FusionCharts Categorias Acessibilidade (1) Ajax (7) CSS (8) Galeria de Fotos (2) Javascript (16) Jquery (12) MSSQL (2) Mysql (8) PHP (55) PostgreSql (4) Scripts prontos (1) Webtools (8) XML (11) Hostinger - Hospedagem PHP MySQL 100% Gr - Você pode mudar o ícone do marcador alterando a imagem contida na pasta icons. - Pode baixar alguns marcadores na web, basta procurar no google images por “marker icons”. - Procure utilizar a versão “Clean” contida no pacote. - Leia os artigos do blog e principalmente os comentários relacionados a esse assunto antes de fazer perguntas. - Faça um pouco de pesquisas também, você nem sempre achará tudo pronto e nem que faça para você. Important: Esse script tem como único objetivo incluir marcadores no mapa, ele não completa campos de endereço como o anterior, apesar de ser o mesmo script. Se você precisar das 2 funcionalidades então use os 2 scripts, leia os 2 posts, organize os arquivos e use, não tem nem um mistério aí. Você pode juntar os arquivos dos pacotes em uma só pasta sem problema algum. Importante: A busca pelo endereço é mais rápida que pelo CEP, se possível utilize pelo endereço. Link demo e download Até logo, Recomendo que leia também: blog.clares.com.br/google-maps-com-marcadores-personalizados/ 1/4
- 2. 24/07/13 Google Maps com marcadores personalizados através do CEP - Rafael Clares Script para site de eventos e notícias Buscar CEP jQuery + Google Maps Site para imobiliárias Adicionando outros idiomas ao seu site – Google Tradutor Hospedagem PHP + MySQL Grátis LinkWithin Outros Artigos sobre o assunto: Google Maps (GMaps) + PHP + JQuery - Adicionando Marcadores Customizados Busca de CEP + Mapa Utilizando jQuery Cep PHP + AJAX Curtir Compartilhe isso: 0 0 Tw eet 0 Share Imprimir Email by Rafael Clares | Type: Standard Categoria: Jquery 20 Responses to Google Maps com marcadores personalizados através do CEP 1. Rafael Disse: Iae Rafael, kra tu é habilidoso em !!!!, entrei esse dias no site estava fora do ar… mas voltou com força total, aquele sistema da imobiliária é muito interessante….. olhando ele tive uma ideia para talvez seu próximo projeto… Um portfolio Bom assim como na imobiliária em uma pagina exibiria o titulo, imagem e talvez descrição parcial, quando clicasse para detalhes apareceria mais fotos, vídeos, a descrição total.. e…. hum… perguntas e respostas logo abaixo… claro tudo com gerenciamento, inserção de foto capa, inserção de mais fotos, inserção de vídeos e gerenciamento de perguntas e repostas(excluir ou responder)…. o que acha? …. se gostar da ideia me avisa que tenho um projetinho que queria dar inicio…. abraços e parabéns. Responder Rafael Clares Disse: Fala Rafa, legal cara a ideia, no momento to sem tempo para nada mas guardei aqui, depois nos falamos. Forte abraço Responder 2. Marcio Disse: Rafael, montei esse aqui que funciona bacana, porem ele esta limitando os marcadores em 10, http://www.botom.com.br/enderecos.php são 25 ao todo, eu diminui pegando somente os ultimos 10 ele acha, mais somente ate 10 e qui o resultado gerado http://www.botom.com.br/maps.php Responder Rafael Clares Disse: Marcio, sempre utilize o google chrome para testar seus scripts, a console de erros pode lhe ajudar muito. No chrome, pressione as teclas CTRL + SHIFT + J e na aba de erros veja os erros que aparecem. Nesse seu exemplo, a mensagem de erro da console diz que a function xxx não existe. Talvez a function esteja sendo chamada antes de ser instanciada. Procure deixar no fim da página os scripts customizados. Além disso o correto na sua função seria: http://pastebin.com/tU5qXm7S Outra coisa, na sua function xxx você tem tags de formatação de texto, são desnecessários e dificultam a visualização e tratamento de erros no código. Para formatar o texto dos markers, basta definir no css. #map a {text-align:center; font-wight:bold; color:#ffcc00;} Isso vai deixar o código mais limpo e mais fácil de encontrar os erros. Responder 3. Marcio Disse: Rafa, eu deixei o programa trabalhando somente com a latitude e longitude, ai fui acresentando um a um e tranquilo, quando chega no decimo ele para tambem de acresentar novos, o que sera ? blog.clares.com.br/google-maps-com-marcadores-personalizados/ 2/4
- 3. 24/07/13 Google Maps com marcadores personalizados através do CEP - Rafael Clares Responder Rafael Clares Disse: Creio que seja algum erro nos dados inseridos, como o retorno é em JSON, qualquer vírgula ou caracter incorreto pode gerar erros. Tente incluir endereços completos cuidadosamente. Se possível coloque o sistema online para eu poder dar uma olhada. Responder 4. Eduardo Thomas Disse: Porcaria de script não passa de 10 localizações Responder Rafael Clares Disse: Você que é um zé ruela e não sabe usar. Olhando esse seu site imundo dá para ver como você bom no que faz. Responder 5. Eduardo Thomas Disse: Envie um link com uma demonstração, utilize a busca por endereço, e que o resultado seja maior que 10. Exemplo: addMarker(‘RUA JULIO DE CASTILHOS, 2780 – PORTAO – RS’,'BCM INDUSTRIA E COMERCIO DE COUROS LTDA’); Desta forma você poderá confirmar o funcionamento deste script. Responder 6. Paulo Tosi Disse: Rafael, primeiramente quero te dar os parabéns pelo seus posts, sou iniciante e estou precisando desenvolver um mapas onde eu estou com o cadastro de algumas ruas do BD e automaticamente ele marca no mapas! Como posso ta fazendo isso usando o while para pegar todos os end do BD? OBrigado Responder Rafael Clares Disse: Paulo, tenta assim: http://pastebin.com/v4kH0FNc Lembrando que esse código roda no fim do HTML depois de ter inserido os scripts necessários. Testa aí e vai me dizendo aqui, ok. abs Responder Paulo Tosi Disse: Cara certinho, um dos melhores post que encontrei na net parabens cara, vc poderia ajudar um pouco mais os iniciantes, vc poderia comentar o seu arquivo gmaps.js e markers.js para quem ta começando seria muito bom para estudo! Se poder a geral iria agradecer viu! Vlw pelo apoio cara Responder Rafael Clares Disse: Legal Paulo, nos próximos irei comentar os códigos. É que geralmente não tenho feedback, o pessoa só faz o download e pronto. Alguns não conseguem usar e ao invés de pedir ajuda prefere dizer que o script não presta, coisas do tipo. Paulo, aproveite para baixar novamente os fontes, uma melhoria foi realizada (essa melhoria não é notável à olho nu mas é essencial); Obrigado pelo comentário abraços Responder Paulo Tosi Disse: Tem galera que quer tudo na mão, “As pessoas querem sobra, mas não plantam arvores” , nossa agora fui alem,rsrsrsrs mas é a pura a verdade! Cara na verdade eu sempre que poder irei fazer um feedback para vc isso e muito importante para os proximos posts, na verdade eu pedir blog.clares.com.br/google-maps-com-marcadores-personalizados/ 3/4
- 4. 24/07/13 Google Maps com marcadores personalizados através do CEP - Rafael Clares para comentar esses dois arquivo que sao importante para estudo pq eu sou um pouco #lost em javascript! Mas vou ficar na espera se fazer isso a geral vai muito te agradecer viu! 7. Alex Disse: Olá Rafael, muito bom estes códigos. Estou com uma dúvida, eu tenho um celular com GPS acionado e estou acessando meu site por ele utilizando sensor como true na chamada da api, como faço para centralizar o mapa na minha posição do GPS e inserir um marcador? Via endereço e cep funciona perfeitamente mas direto do gps não. Responder Rafael Clares Disse: Alex, no caso de um celular é melhor usar o geoLocation. http://pastebin.com/4m1hrTJa Responder 8. Rodolfo Disse: Ola Rafa, queria saber se o script tem alguma limitacao para usar. vou fazer um site pra uma imobliaria e queria saber se posso usar tudo dereito aqui Responder Rafael Clares Disse: Desculpe a demora em responder, estive ausente por algum tempo. Rodolfo, tem um limite de 20 consultas por vez (no meu script porque está sem API Key), ou seja, o mapa deve mostrar até 20 pontos/markers por vez. Mais que isso só com a API. Você pode dar uma buscada no google de como criar sua API KEy e informar no script; Responder 9. Junior Disse: Rafael, muito bacana seu post. Consigo usar initMap com latitude e longitude ao invés do endereço ou cep ? Desde já obrigado e Parabéns!!! Responder Rafael Clares Disse: Desculpe a demora em responder, estive ausente por algum tempo. Junior, consegue sim, na verdade, é mais fácil você criar uma nova função no script para iniciar com lat-lon; Mesmo porque o initMap ou qualquer outra function do script tem a mesma função que é retornar o lat-lon. Então, se você pegar o trecho de uma função onde ele começa a exibir o mapa, verá que é através do lat-lon. Ex: http://pastebin.com/m56T3zPs Responder Uso e Recomendo a Hostinger - Hospedagem PHP Mysql 100% Grátis sem banners no site Dúvidas ou comentários? Escreva logo abaixo: Leia com atenção antes de comentar. Perguntas cujo a resposta esteja nos comentários serão ignoradas. Comentários com códigos serão ignorados(para postar códigos, use o pastebin.com e informe aqui o link). Faça sua pergunta e "aguarde" ser aprovada para aparecer no blog. Perguntas duplicadas serão ignoradas. Aguarde sua resposta, ela não é em tempo real, então tenha paciência! Se você entendeu, clique aqui para deixar seu comentário. ©2013 Rafael Clares blog.clares.com.br/google-maps-com-marcadores-personalizados/ 4/4