grids apilacion horizontal en bootstrap
•
0 recomendaciones•36 vistas
Este documento describe cómo crear diseños de cuadrícula responsivos utilizando Bootstrap. Explica que las clases ".col-sm-" se pueden usar para especificar el número de columnas que una división debe abarcar en diferentes tamaños de pantalla, y que omitiendo el número de columnas, las divisiones se distribuirán uniformemente. También muestra cómo cambiar entre diseños de ancho fijo y fluido utilizando las clases ".container" y ".container-fluid".
Denunciar
Compartir
Denunciar
Compartir
Descargar para leer sin conexión

Recomendados
Recomendados
El CTO de Tecnativa realizará durante 30 minutos una charla de corte técnico sobre metodologías para mejorar la compatibilidad de un módulo dentro del ecosistema de Odoo para evitar conflictos con el resto. Se darán nociones de herencia, tests, metodologías, buenas prácticas y otros consejos para llevar a cabo la tarea.Jornadas Odoo 2016 - Cómo realizar un módulo de Odoo compatible con todo - Pe...

Jornadas Odoo 2016 - Cómo realizar un módulo de Odoo compatible con todo - Pe...Pedro Manuel Baeza Romero
Más contenido relacionado
Similar a grids apilacion horizontal en bootstrap
El CTO de Tecnativa realizará durante 30 minutos una charla de corte técnico sobre metodologías para mejorar la compatibilidad de un módulo dentro del ecosistema de Odoo para evitar conflictos con el resto. Se darán nociones de herencia, tests, metodologías, buenas prácticas y otros consejos para llevar a cabo la tarea.Jornadas Odoo 2016 - Cómo realizar un módulo de Odoo compatible con todo - Pe...

Jornadas Odoo 2016 - Cómo realizar un módulo de Odoo compatible con todo - Pe...Pedro Manuel Baeza Romero
Similar a grids apilacion horizontal en bootstrap (20)
Un Autocad mejor es posible. Acabando con los Errores Fatales de Autodesk.

Un Autocad mejor es posible. Acabando con los Errores Fatales de Autodesk.
Jornadas Odoo 2016 - Cómo realizar un módulo de Odoo compatible con todo - Pe...

Jornadas Odoo 2016 - Cómo realizar un módulo de Odoo compatible con todo - Pe...
Más de Ana Maria Franco
Más de Ana Maria Franco (20)
Curso introduccion al analisis de costos en alimentos

Curso introduccion al analisis de costos en alimentos
Simposio Latinoamericanosobre Estudios Métricos en Ciencia y Tecnología(SLEMC...

Simposio Latinoamericanosobre Estudios Métricos en Ciencia y Tecnología(SLEMC...
modelo de medición de laciencia desde el Sur Global: métricas responsables

modelo de medición de laciencia desde el Sur Global: métricas responsables
grids apilacion horizontal en bootstrap
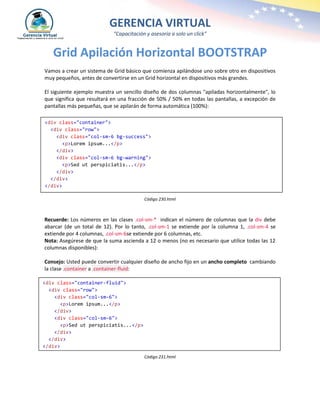
- 1. GERENCIA VIRTUAL “Capacitación y asesoría a solo un click” Grid Apilación Horizontal BOOTSTRAP Vamos a crear un sistema de Grid básico que comienza apilándose uno sobre otro en dispositivos muy pequeños, antes de convertirse en un Grid horizontal en dispositivos más grandes. El siguiente ejemplo muestra un sencillo diseño de dos columnas "apiladas horizontalmente", lo que significa que resultará en una fracción de 50% / 50% en todas las pantallas, a excepción de pantallas más pequeñas, que se apilarán de forma automática (100%): Código 230.html Recuerde: Los números en las clases .col-sm-* indican el número de columnas que la div debe abarcar (de un total de 12). Por lo tanto, .col-sm-1 se extiende por la columna 1, .col-sm-4 se extiende por 4 columnas, .col-sm-6se extiende por 6 columnas, etc. Nota: Asegúrese de que la suma ascienda a 12 o menos (no es necesario que utilice todas las 12 columnas disponibles): Consejo: Usted puede convertir cualquier diseño de ancho fijo en un ancho completo cambiando la clase .container a .container-fluid: Código 231.html <div class="container"> <div class="row"> <div class="col-sm-6 bg-success"> <p>Lorem ipsum...</p> </div> <div class="col-sm-6 bg-warning"> <p>Sed ut perspiciatis...</p> </div> </div> </div> <div class="container-fluid"> <div class="row"> <div class="col-sm-6"> <p>Lorem ipsum...</p> </div> <div class="col-sm-6"> <p>Sed ut perspiciatis...</p> </div> </div> </div>
- 2. GERENCIA VIRTUAL “Capacitación y asesoría a solo un click” Columnas diseño automático En Bootstrap 4, hay una manera fácil de crear columnas iguales de ancho para todos los dispositivos: simplemente retire el número de .col-size-* y solo use la clase .col-size en un número específico de elementos col . Bootstrap reconocerá el número de columnas que hay, y cada columna tendrá el mismo ancho. Las clases tamaño determinarán cuando las columnas deben ser responsivas: .col-size-*.col-size. Código 232.html <!-- 2 columnas: 50% de ancho de la pantalla, excepto para extra pequeñas (100% ancho) --> <div class="row"> <div class="col-sm">1 de 2</div> <div class="col-sm">2 de 2</div> </div> <!-- 4 columnas: 25% de ancho de la pantalla, excepto para extra pequeñas (100% ancho)--> <div class="row"> <div class="col-sm">1 de 4</div> <div class="col-sm">2 de 4</div> <div class="col-sm">3 de 4</div> <div class="col-sm">4 de 4</div> </div>