
Content Design, UI Architecture and Content-UI-Mapping
- 1. Content Design, UI Architecture and Mapping
- 2. Methods and conceptual considerations for multiscreen-ready and channel-independent content management according to the building block principle Content Design, UI Architecture and Mapping Introduction Wolfram Nagel, SETU GmbH (Germany) All rights reserved.
- 3. Wolfram Nagel Head of UX Desgin (SETU GmbH) Multiscreen / UI and UX Author „Multiscreen UX Design“ Co-Initiator Design Methoden Finder www.designmethodenfinder.de
- 4. SETU GmbH Information Architecture Product Data Content Management Intelligent Search Process Optimization Workflow Automation SAP Integration Internationalization
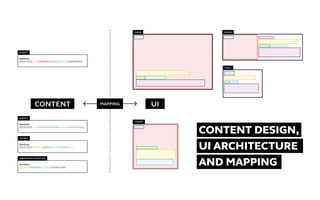
- 5. 1 | Multiscreen 2 | Bricks and modules 3 | Mapping
- 8. We are a nation of multiscreeners. Most of media time today is spent in front of a screen. Google Study 2012 http://www.thinkwithgoogle.com/research-studies/the-new-multi-screen-world-study.html
- 9. From „Multiscreen UX Design“ (www.msxbook.com/enbook → ISBN: 978-0128027295) Multiscreen
- 10. Device / Screen Context of Use User Strategies and Examples From „Multiscreen UX Design“ (www.msxbook.com/enbook → ISBN: 978-0128027295)
- 11. „The Future of Content Management“ (chapter 6) and „Content Design and UI Architecture“ (chapter 7) in: Multiscreen UX Design, Morgan Kaufmann (www.multiscreen-ux-design.com)
- 12. Selection of target channels, devices and touchpoints Example „New York Times“ article
- 13. Selection of target channels, devices and touchpoints Example „New York Times“ article Instapaper Website (Smartphone) E-Mail (Sharing) Facebook (Sharing) Facebook (Timeline) Twitter (Sharing) Twitter (with Summary) Twitter (Tweet only) Smartwatch (Push Notification) Smartphone WhatsApp (News-Abo) iPhone App Desktop (Website) Tablet (Video Content)
- 15. Touchpoints foreign Instapaper Facebook (Desktop)Browser (Safari / iOS) own iPhone App
- 16. channel-independent and consistent content 1) Central hub for content 2) Central system for definition of UI elements 3) APIs 4) Workflows and rules Requirements for content that can be published consistently in various channels.
- 17. User Content Rules UI Interfaces (API) Four core areas (+ the user, of course)
- 18. Design from the Content out. Stephen Hay http://bradfrost.com/blog/mobile/bdconf-stephen-hay-presents-responsive-design-workflow/
- 20. Source: LEGO® bricks: http://cache.lego.com/r/www/r/aboutus/-/media/about%20us/media%20assets%20library/products/lego%20bricks/720_lego_bricksloose.jpg?l.r2=-1799651218 LEGO Bricks
- 22. You cannot create good experiences without knowing your content structure. Mark Boulton http://www.markboulton.co.uk/journal/structure-first-content-always
- 26. Bricks → bumper bar → driving cab → truck → fire truck or police truck or ...
- 27. Bricks → bumper bar → driving cab → truck → fire truck or police truck or ... brick
- 28. Bricks → bumper bar → driving cab → truck → fire truck or police truck or ... componentbrick
- 29. Bricks → bumper bar → driving cab → truck → fire truck or police truck or ... componentbrick segment
- 30. Bricks → bumper bar → driving cab → truck → fire truck or police truck or ... componentbrick segment TYPE object
- 31. Colorcodes AND Terms brick type / templatebrick group shape / variation
- 32. 1 2 4 53 brickLEGO bumper bar truck fire truckdriving cab CONTENT USER INTERFACE ELEMENT COMPONENT TYPE INSTANCE / OBJECT SEGMENT generic / strukture (MADE from) concret / specific (IS) atomAtomic Design molecule template pageorganism real content information object incl. tone of voice real page instance of the template incl. visual design content wireframe article, recipe, application for leave, product specification (semantic structure) UI template (+IxD) touchpoint-dependent and preview-relevant module group text section, paragraph, chapter, rubric layout area (e.g. header with search form, logo, navigation) brick group (combination of smallest possible elements) content module image + caption quote + author teaser with headline, image and description search form (consisting of label, input field and button) smallest possible unit / brick title, subtitle, description, reference, date, image, caption, metainfo, author label, input field, button Building block principle brick typebrick group
- 33. 1 2 4 53 brickLEGO bumper bar truck fire truckdriving cab CONTENT USER INTERFACE ELEMENT COMPONENT TYPE INSTANCE / OBJECT SEGMENT generic / strukture (MADE from) concret / specific (IS) atomAtomic Design molecule template pageorganism real content information object incl. tone of voice real page instance of the template incl. visual design content wireframe article, recipe, application for leave, product specification (semantic structure) UI template (+IxD) touchpoint-dependent and preview-relevant module group text section, paragraph, chapter, rubric layout area (e.g. header with search form, logo, navigation) brick group (combination of smallest possible elements) content module image + caption quote + author teaser with headline, image and description search form (consisting of label, input field and button) smallest possible unit / brick title, subtitle, description, reference, date, image, caption, metainfo, author label, input field, button Building block principle brick type target system brick group
- 34. brick component segment type object Atomic Design Source: Brad Frost, http://bradfrost.com/blog/post/atomic-web-design brick UI typebrick group
- 35. HOME PRODUKTE SERVICE KONTAKT Suchbegriff SEITE DURCHSUCHEN Suchen brick
- 36. HOME PRODUKTE SERVICE KONTAKT Suchbegriff SEITE DURCHSUCHEN Suchen component
- 37. HOME PRODUKTE SERVICE KONTAKT Suchbegriff SEITE DURCHSUCHEN Suchen SEGMENT
- 38. HOME PRODUKTE SERVICE KONTAKT Suchbegriff SEITE DURCHSUCHEN Suchen TYPe
- 39. HOME PRODUKTE SERVICE KONTAKT Suchbegriff SEITE DURCHSUCHEN Suchen SEGMENT component brick TYPe
- 40. instance of type (concrete specific web page)
- 42. Source: Brad Frost, http://atomicdesign.bradfrost.com/chapter-2/#atomic-design-is-for-user-interfaces brick brick group UI type
- 46. name of recipe name of recipe footnote softlink instruction image author recipe information ingredients category Content type „Recipe“
- 47. Content model xxx name (1 day ticket) price date of purchase [...] TICKET (TYPE) title date description [...] EVENT title date body [...] NEWS ITEM name photo biography URL company [...] SPEAKER name (e.g. usability) description time [...] SESSION title abstract description start time duration [...] PRESENTATION name address URL [...] VENUE held at featured in valid for about featured in presented by Own illustration (source: Jonathan Kahn, http://alistapart.com/article/strategic-content-management)
- 48. Content model Correlation of content types Own illustration (source: Jonathan Kahn, http://alistapart.com/article/strategic-content-management) name (1 day ticket) price date of purchase [...] TICKET (TYPE) title date description [...] EVENT title date body [...] NEWS ITEM name photo biography URL company [...] SPEAKER name (e.g. usability) description time [...] SESSION title abstract description start time duration [...] PRESENTATION name address URL [...] VENUE held at featured in valid for about featured in presented by title abstract description start time duration max. attendee prior knowledge [...] WORKSHOP variation of content type content type brick group shape
- 49. 1 2 4 53 brickLEGO bumper bar truck fire truckdriving cab CONTENT USER INTERFACE ELEMENT COMPONENT TYPE INSTANCE / OBJECT SEGMENT generic / strukture (MADE from) concret / specific (IS) atomAtomic Design molecule template pageorganism real content information object incl. tone of voice real page instance of the template incl. visual design content wireframe article, recipe, application for leave, product specification (semantic structure) UI template (+IxD) touchpoint-dependent and preview-relevant module group text section, paragraph, chapter, rubric layout area (e.g. header with search form, logo, navigation) brick group (combination of smallest possible elements) content module image + caption quote + author teaser with headline, image and description search form (consisting of label, input field and button) smallest possible unit / brick title, subtitle, description, reference, date, image, caption, metainfo, author label, input field, button Building block principle
- 50. 1 2 4 53 brickLEGO bumper bar truck fire truckdriving cab CONTENT USER INTERFACE ELEMENT COMPONENT TYPE INSTANCE / OBJECT SEGMENT generic / strukture (MADE from) concret / specific (IS) atomAtomic Design molecule template pageorganism real content information object incl. tone of voice real page instance of the template incl. visual design content wireframe article, recipe, application for leave, product specification (semantic structure) UI template (+IxD) touchpoint-dependent and preview-relevant module group text section, paragraph, chapter, rubric layout area (e.g. header with search form, logo, navigation) brick group (combination of smallest possible elements) content module image + caption quote + author teaser with headline, image and description search form (consisting of label, input field and button) smallest possible unit / brick title, subtitle, description, reference, date, image, caption, metainfo, author label, input field, button correlation Building block principle brick Brick group type target system
- 51. the Content model defines the UI Modell Content model / content type ↓ Content elements ! ↓ Back-end UI (form elements) ↓ Front-end UI (wireframe)
- 52. The essence of content design is to create units of content that can address diverse needs successfully. Michael Andrews http://storyneedle.com/what-is-content-design/
- 54. Content flow Source: „Die Zukunft von Content (Management)“ / www.msxbook.com/ngixup14
- 55. Content flow (three-step) Input manage Output various sources various channelsContent Hub 1 2 3
- 56. Content flow (three-step) content structure mapping Content from any source is mapped to defined content structure. 1 2 3 Input manage Output various sources various channelsContent Hub
- 57. Content flow (three-step) UI MAPPING Structured content is mapped for presentation in various target channels. content structure mapping Content from any source is mapped to defined content structure. 1 2 3 Input manage Output various sources various channelsContent Hub
- 59. Content Structure Mapping (in the centralized content hub / exemplified) Title / Headline Short text Long text* Image Date Author Document E-Mail subject - mailtext attachment mailing date sender attachment Evernote title of notice - notice text integrated last date of change originator reference Twitter - tweet text linked content attached date of tweet account linked file Facebook - text of post linked content attached date of post account linked file Content elements can be generated via variable input channels (each channel quasi serves as CMS) *Semantic structuring (e.g. H1, bold, quote, listing, etc.) is adopted.
- 60. Content Structure Mapping (in the centralized content hub / exemplified) E-Mail subject - mailtext attachment mailing date sender attachment Evernote title of notice - notice text integrated last date of change originator reference Twitter - tweet text linked content attached date of tweet account linked file Facebook - text of post linked content attached date of post account linked file Article Title / Headline Short text Long text Image Date Author Document
- 61. title image (with caption, originator) dateauthor(s) short textlong text Content structure Title / Headline Short text Long text Image Date Author
- 62. Preconditions › Input independent from outpout (UI) and styling › Central content hub › Structure of content type defines back-end form › Content structure preview in the back-end › Preview comparable with a „content (reference) wireframe“ › Order and presentation in the target system (client) › Correlation of content and presentation › Mapping between content and presentation
- 63. Mapping options A) One content → different presentation B) Different content → identical presentation C) One content → identical presentation D) Different content → different presentation
- 65. LARGE Medium Small Correlation and Mapping (One content → different presentation)
- 70. Content bricks Category | Image | Title | Subtitle | Date | Location | Description Teaser Large Large image | Title | 4x Short text Teaser Medium Small image | Title | 5x Short text Teaser Small No image | Title | 4x Short text Content type (events) Different presentation LARGE Medium Small
- 71. Content bricks Category | Image | Title | Subtitle | Date | Location | Description Content type (events) LARGE Medium Small
- 72. LARGE Medium Small Content bricks Category | Image | Title | Subtitle | Date | Location | Description Content type (events) Correlation and Mapping (Same Content → Different presentation)
- 73. Bricks Category | Image | Title | Subtitle | Date | Location | Description Bricks Category | Image | Title | Subtitle | Date | Location | Description Bricks Category | Image | Title | Subtitle | Date | Location | Description Content type (events) Content type (events) Content type (events) Small LARGE Medium
- 74. LARGE Medium Small Bricks Category | Image | Title | Subtitle | Date | Location | Description Bricks Category | Image | Title | Subtitle | Date | Location | Description Bricks Category | Image | Title | Subtitle | Date | Location | Description Content type (events) Content type (events) Content type (events) Content bricks UI bricksMapping
- 75. Correlation and Mapping (Different content → Same presentation) Article Headline, Date, Abstract, Category, Image, Author, ... Teaser (Article) Event Title, Date, Location, Category, Image, Time, Admission, ... Teaser (Event) Generic structure Main text, Short text (3x), Image Teaser component (generic) Different content types Identical presentation Content type „events“ Title Date Location Category Image Time Admission Content type „article“ Headline Date Abstract Category Image Author ... Generic structure Main text Short text Short text Short text Image
- 76. Correlation and Mapping (Different content → Same presentation) Article Headline, Date, Abstract, Category, Image, Author, ... Teaser (Article) Event Title, Date, Location, Category, Image, Time, Admission, ... Teaser (Event) Generic structure Main text, Short text (3x), Image Teaser component (generic) Different content types Identical presentation
- 77. Correlation and Mapping (Different content → same presentation) Article Headline, Date, Abstract, Category, Image, Author, ... Teaser (Article) Event Title, Date, Location, Category, Image, Time, Admission, ... Teaser (Event) Generic structure Main text, Short text (3x), Image Teaser component (generic) Different content types Identical presentation
- 78. Correlation and Mapping (Different content → same presentation) Teaser (Article)Teaser (Event) Teaser component (generic) Identical presentation Identical presentation Article Headline, Date, Abstract, Category, Image, Author, ... Event Title, Date, Location, Category, Image, Time, Admission, ... Generic structure Main text, Short text (3x), Image Different content types
- 79. Article Headline, Date, Abstract, Category, Image, Author, ... Event Title, Date, Location, Category, Image, Time, Admission, ... Generic structure Main text, Short text (3x), Image Different content types Correlation and Mapping (Different content → same presentation) Teaser (Article)Teaser (Event) Teaser component (generic) Identical presentation Content type „events“ Titel Termin Location Rubrik Bild Uhrzeit Eintritt Content type „article“ Headline Datum Abstract Rubrik Bild Author ... Generic structure Haupttext Kurztext Kurztext Kurztext Bild
- 82. Methods and process models › Content Modeling › Atomic Design › Object orientation › Content and Display Patterns › Five-step building block principle Methods, concepts and strategies with a modulare approach. Explanations and sources via www.msxbook.com/CUIMUP16txt
- 83. Rough overview. Process depends on project. Phases may overlap, parallel, or change. › User / Target group / Context › Recognize topic / Taxonomy › Output channels and devices › Content inventory / content design › Content gathering (systems, users, sources) › Workflows and interfaces (API) › UI models / Living styleguide › Interaction / Prototyping › Visual design and development Methodical approch
- 84. ITERATION Rough overview. Process depends on project. Phases may overlap, parallel, or change. › User / Target group / Context › Recognize topic / Taxonomy › Output channels and devices › Content inventory / content design › Content gathering (systems, users, sources) › Workflows and interfaces (API) › UI models / Living styleguide › Interaction / Prototyping › Visual design and development Methodical approch
- 85. ITERATION Rough overview. Process depends on project. Phases may overlap, parallel, or change. › User / Target group / Context › Recognize topic / Taxonomy › Output channels and devices › Content inventory / content design › Content gathering (systems, users, sources) › Workflows and interfaces (API)) › UI models / Living styleguide › Interaction / Prototyping › Visual design and development Methodical approch
- 86. Mapping Process › Content Analysis › Content types and content model › Shapes › Target system / channels / devices / screens › User Interface › Content UI Mapping Focus on content, UI and mapping. Details and checklists via www.msxbook.com/en/pjwflw and www.msxbook.com/en/pjphclde
- 88. Article description Image Long description Author Price Product page of a book on Amazon Five exemplary bricks are highlighted: Image, Article description, Author, Price, Long description
- 89. component / Element Article description Article description (detail) Long description Special information Image(s) Edition Publication date Reading excerpt (Look inside) Translator Audio sample (audio) From / Author / Manufacturer Brand label Provider Prime / Delivery Rating Recensions Variations Format / Size Price Recommended retail price Book X X X X X X X X X X X X X X X X X Television X X X X X X X X X X X X Smartphone X X X X X X X X X X LEGO X X X X X X X X X X Shoes X X X X X X X X X X Dress X X X X X X X X X X X Cup X X X X X X X X X Content Type „Product“ and Shapes
- 90. component / Element Article description Article description (detail) Long description Special information Image(s) Edition Publication date Reading excerpt (Look inside) Translator Audio sample (audio) From / Author / Manufacturer Brand label Provider Prime / Delivery Rating Recensions Variations Format / Size Price Recommended retail price Book X X X X X X X X X X X X X X X X X Television X X X X X X X X X X X X Smartphone X X X X X X X X X X LEGO X X X X X X X X X X Shoes X X X X X X X X X X Dress X X X X X X X X X X X Cup X X X X X X X X X Brick group Master data Book specifiations Provider and Manufacturer User Generated Content Dimensions and prices Content Type „Product“ and Shapes
- 91. component / Element Article description Article description (detail) Long description Special information Image(s) Edition Publication date Reading excerpt (Look inside) Translator Audio sample (audio) From / Author / Manufacturer Brand label Provider Prime / Delivery Rating Recensions Variations Format / Size Price Recommended retail price Book X X X X X X X X X X X X X X X X X Television X X X X X X X X X X X X Smartphone X X X X X X X X X X LEGO X X X X X X X X X X Shoes X X X X X X X X X X Dress X X X X X X X X X X X Cup X X X X X X X X X Brick group Brick Brick group Master data Book specifiations Provider and Manufacturer User Generated Content Dimensions and prices ShapesContent type PRODUCT Content Type „Product“ and Shapes
- 92. component / Element Article description Article description (detail) Long description Special information Image(s) Edition Publication date Reading excerpt (Look inside) Translator Audio sample (audio) From / Author / Manufacturer Brand label Provider Prime / Delivery Rating Recensions Variations Format / Size Price Recommended retail price Television X X X X X X X X X X X X Smartphone X X X X X X X X X X LEGO X X X X X X X X X X Shoes X X X X X X X X X X Dress X X X X X X X X X X X Cup X X X X X X X X X Brick group Master data Book specifiations Provider and Manufacturer User Generated Content Dimensions and prices Content type: Amazon product › Shape: Book › Brick group: Dimensions and prices › Brick: Price | Value: 29,- EUR Brick Brick group Shapes Book X X X X X X X X X X X X X X X X X Content type PRODUCT Content Type „Product“ and Shapes
- 93. Content model name (1 day ticket) price date of purchase [...] TICKET (TYPE) title date description [...] EVENT title date body [...] NEWS ITEM name photo biography URL company [...] SPEAKER name (e.g. usability) description time [...] SESSION title abstract description start time duration [...] PRESENTATION name address URL [...] VENUE held at featured in valid for about featured in presented by title abstract description start time duration max. attendee prior knowledge [...] WORKSHOP variation of Content type Content type brick Correlation of content types Group Shape
- 94. component / Element Title Date Description Short description ... ... ... ... ... ... ... Location ... ... URL ... ... ... ... ... Event X X X X X X Venue X X X X X X X X X Ticket X X X X News Item X X X X X X X Session X X X X X X X X X Presentation X X X X X X X X X X Content types for „event“ Workshop X X X X X X X X X Speaker X X X X X X X X X Content type Variation
- 95. component / Element Headline Short text Long text (main text) Alternative short text Twitter / teaser text (140 char) Description / explanation Logo Main image Image gallery Alternative image Original image Video Audio Document Creation date Last change(s) Author Sources Direct link News-ID Web X X X X X X X X X X X X App X X X X X X X X X X X X X Smartwatch X X X X X TV X X X X X X X X X X E-Mail X X X X X X X Twitter X X X X X X X Facebook X X X X X X X X Target systems for „NYT news“ Brick group Text Media Metadata
- 96. component / Element Headline Short text Long text (main text) Alternative short text Twitter / teaser text (140 char) Description / explanation Logo Main image Image gallery Alternative image Original image Video Audio Document Creation date Last change(s) Author Sources Direct link News-ID Web X X X X X X X X X X X X App X X X X X X X X X X X X X Smartwatch X X X X X TV X X X X X X X X X X E-Mail X X X X X X X Twitter X X X X X X X Facebook X X X X X X X X Target systems for „NYT news“ Brick group Text Media Metadata Brick Brick group Content type Target systems
- 97. component / Element Headline Short text Long text (main text) Alternative short text Twitter / teaser text (140 char) Description / explanation Logo Main image Image gallery Alternative image Original image Video Audio Document Creation date Last change(s) Author Sources Direct link News-ID Web X X X X X X X X X X X X App X X X X X X X X X X X X X Smartwatch X X X X X TV X X X X X X X X X X E-Mail X X X X X X X Twitter X X X X X X X Facebook X X X X X X X X Target systems for „NYT news“ Brick group Text Media Metadata brick Brick group Content type Target systems
- 98. The essence of content design is to create units of content that can address diverse needs successfully. Michael Andrews http://storyneedle.com/what-is-content-design/
- 99. Article-Headline Building block principle Example-ID: CT001.SH001.BG001.BR001 „HTML-Marker“ or identifier for mapping the individual content brick to the target system-template (Content → UI) Article › BreakingNews › Text › Headline Content type: Article › Shape: BreakingNews › Brick group: Text › Brick: Headline
- 100. SETU 3.0: Content Modeling Software according to the building block principle (Demo moodscreen) → www.setusoft.de
- 101. IngRedients
- 102. 1 2 4 53 brickLEGO bumper bar truck fire truckdriving cab CONTENT USER INTERFACE ELEMENT COMPONENT TYPE INSTANCE / OBJECT SEGMENT generic / strukture (MADE from) concret / specific (IS) atomAtomic Design molecule template pageorganism real content information object incl. tone of voice real page instance of the template incl. visual design content wireframe article, recipe, application for leave, product specification (semantic structure) UI template (+IxD) touchpoint-dependent and preview-relevant module group text section, paragraph, chapter, rubric layout area (e.g. header with search form, logo, navigation) brick group (combination of smallest possible elements) content module image + caption quote + author teaser with headline, image and description search form (consisting of label, input field and button) smallest possible unit / brick title, subtitle, description, reference, date, image, caption, metainfo, author label, input field, button Building block principle brick brick group type target system correlation
- 103. component / Element Article description Article description (detail) Long description Special information Image(s) Edition Publication date Reading excerpt (Look inside) Translator Audio sample (audio) From / Author / Manufacturer Brand label Provider Prime / Delivery Rating Recensions Variations Format / Size Price Recommended retail price Book X X X X X X X X X X X X X X X X X Television X X X X X X X X X X X X Smartphone X X X X X X X X X X LEGO X X X X X X X X X X Shoes X X X X X X X X X X Dress X X X X X X X X X X X Cup X X X X X X X X X Brick group Master data Book specifiations Provider and Manufacturer User Generated Content Dimensions and prices Content type Brick Brick group Content type Shapes
- 104. Content model name (1 day ticket) price date of purchase [...] TICKET (TYPE) title date description [...] EVENT title date body [...] NEWS ITEM name photo biography URL company [...] SPEAKER name (e.g. usability) description time [...] SESSION title abstract description start time duration [...] PRESENTATION name address URL [...] VENUE held at featured in valid for about featured in presented by title abstract description start time duration max. attendee prior knowledge [...] WORKSHOP variation of Content type Content type Brick Correlation of content types Group Shape
- 105. Target systems
- 106. HOME PRODUKTE SERVICE KONTAKT Suchbegriff SEITE DURCHSUCHEN Suchen UI Templates
- 107. Content flow (three-step) UI MAPPING Structured content is mapped for presentation in various target channels. content structure mapping Content from any source is mapped to defined content structure. 1 2 3 Input manage Output various sources various channelsContent Hub
- 108. Mapping
- 109. Outlook
- 110. › Standard body copy (text) › List › Table › Chart / Figure / Infographic › Interactive / application › ... Visual presentation of content Way of presentation is based on basis of decision: such as target system, context of use, meta information, as well as different information about the user (profile, previous behaviour, previous knowledge, interests, intention, motives, needs)
- 111. A user interface is not only visual! Input, output and interaction also via: › Audio / speech › Haptics / tangency › Temperature › Text only › ... Graphical User Interface
- 112. Information is translatet into speech. Apple CarPlay and Siri Courtesy of Zac Hall (9to5mac) and Ted Kritsonis (mobilesyrup) https://9to5mac.com/2015/09/22/ios-9-carplay-walkthrough / http://mobilesyrup.com/2015/10/19/apple-carplay-review/
- 113. Information is outputted as temperature. brick Tado Smart-Thermostat Heating control via smarthpone app or browser
- 114. Information is „just“ interchanged by words. Conversational User Interfaces and Chatbots Speech recognition and processing / Communication via automatic and personal chats
- 115. Thought: That in the future information can be coherently outputted on any imaginable channel, you must also consider the Internet of Things and all other shapes of interfaces when thinking about UI libraries, styleguides, content models and mapping.
- 116. Thought: That in the future information can be coherently outputted on any imaginable channel, you must also consider the tbd and all other shapes of interfaces when thinking about UI styleguides, content models and mapping.
- 117. roundup › Central hub for content › Central system for UI definitions › Content and UI according to the brick building system › Correlation and mapping › Consider future UIs › Combine proven methods › Support processes using software › Automation
- 118. Multiscreen Books Multiscreen UX Design (2015) Publisher: Morgan Kaufmann ISBN: 978-0128027295 Multiscreen Experience Design (2013) Publsiher: digiparden (SETU GmbH) ISBN: 978-3-9815872-0-3 www.multiscreen-ux-design.com
- 119. Thank you! Slides: msxbook.com/CDUIM Article: msxbook.com/CDUIMtxt E-mail: wolfram.nagel@setusoft.de Twitter: @wolframnagel Website: wolframnagel.com SETU: setusoft.de
