
Instalar página de bienvenida en facebook
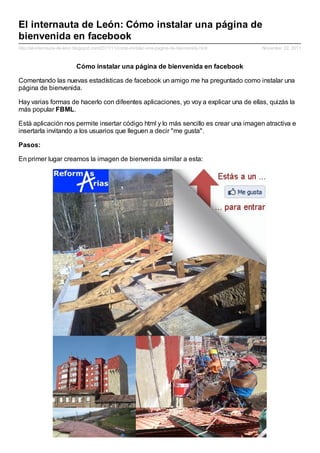
- 1. El internauta de León: Cómo instalar una página de bienvenida en facebook http://el-internauta-de-leon.blogspot.com/2011/11/como-instalar-una-pagina-de-bienvenida.html November 22, 2011 Cómo instalar una página de bienvenida en facebook Comentando las nuevas estadísticas de facebook un amigo me ha preguntado como instalar una página de bienvenida. Hay varias formas de hacerlo con difeentes aplicaciones, yo voy a explicar una de ellas, quizás la más popular FBML. Está aplicación nos permite insertar código html y lo más sencillo es crear una imagen atractiva e insertarla invitando a los usuarios que lleguen a decir "me gusta". Pasos: En primer lugar creamos la imagen de bienvenida similar a esta:
- 2. Las medidas idóneas son 470 píxeles de ancho y de alto lo que quieras, yo la puse de 641. Tienes que alojarla en alguna parte, así que yo utilizo un truco la subo a mi muro de facebook. Abro la imagen sola y copio la URL. Borro la foto (realmente deja de mostrarse, pero no se borra). Utilizo la imagen con esa URL que he copiado En segundo lugar vamos a la pestaña de la aplicación. Una vez allí pinchamos en "añadir a mi página" y seleccionamos la página en la que deseamos añadirla. Posteriormente nos dirigimos a nuestra página y pinchamos en "editar la página". En el apartado de la izquierda seleccionamos "aplicaciones". En la aplicación añadida "FBML" pinchamos en "editar configuración" y "añadir pestaña".
- 3. Hecho esto pinchamos en "ir a la aplicación y editamos el título (que será el que se verá en la pestaña) y el código html. Si sabes html puedes hacer cualquier cosa que se te ocurra conservando siempre el ancho de 470 píxeles; si no sabes html y solamente quieres mostrar una imagen te dejo el siguiente código: <img src="http://www.url-de-tu-imagen.jpg"> Y pinchamos en "guardar cambios". Con ese simple código se mostrará la imagen, ahora ya solo te queda un último paso, volvemos a nuestra página, pinchamos en "editar" y en la pestaña de configuración indicamos la página por defecto que verá quien llegue a nuestra página por primera vez o sin haber pinchado en "me gusta".
- 4. Ahora cualquiera que llegué a tu página será recibido/a con esa imagen.
