
Unidad 2
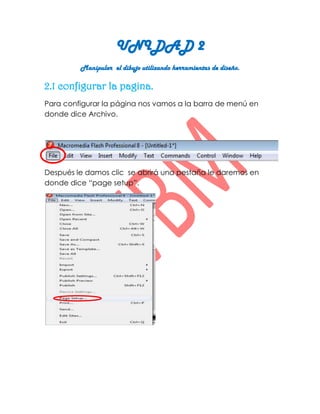
- 1. UNIDAD 2 Manipular el dibujo utilizando herramientas de diseño. 2.1 configurar la pagina. Para configurar la página nos vamos a la barra de menú en donde dice Archivo. Después le damos clic se abrirá una pestaña le daremos en donde dice “page setup”.
- 2. Le daremos clic y nos aparecerá una ventana donde podremos configurar los márgenes, la orientación de la página, etc. 2.2 Crear el dibujo utilizando herramientas de diseño. Antes de manipular el dibujo tenemos que saber que son y cómo utilizar las herramientas de diseño: Herramienta Pincel Dibujar con la herramienta Pincel es lo mismo que dibujar con formas La herramienta Pincel ofrece diversas sub opciones que ayudan a dibujar determinados efectos: Pintar Normal: Pinta sobre las líneas y rellenos de la misma capa.
- 3. Rellenos de Pintura: Pinta dentro de un color de relleno y fuera de una forma (en el escenario). Pintar detrás: Pinta detrás de los rellenos y trazos existentes. Pintar Selección: Le permite pintar dentro de un relleno seleccionado solamente. Pintar Dentro: Le impide salirse de las líneas después de empezar a pintar dentro de un relleno. Herramienta Lápiz La herramienta Lápiz, es la herramienta perfecta si se desea lograr un grosor de línea homogéneo en toda la imagen y con el menor tamaño de archivo posible. La herramienta Lápiz también ofrece diversos modos de calidad de línea: Enderezar: Esta opción es estupenda cuando se desea dibujar líneas muy rectas a mano alzada. Aunque le tiemble el pulso, las líneas se "ajustarán" a la recta después de terminar de dibujar el trazo. Suavizar: Si utiliza esta opción, las líneas se suavizan automáticamente conservando la forma básica que se desea crear.
- 4. Tinta: Esta opción deja sin modificar la calidad de la línea. Se trata de una opción magnífica para dibujos a mano alzada o de estilo libre. Herramientas de formas Las herramientas de formas (Círculo y Rectángulo) crean rellenos y trazos. Puedes seleccionar el color de relleno y de trazo a través del inspector de propiedades. Al hacer clic en cualquiera de las muestras, se abre el panel de color, que permite editar el trazo o la opción de color. Herramienta Pluma Para dibujar trazados precisos como líneas rectas o como curvas suaves, puedes utilizar la herramienta Pluma. Segmentos curvo
- 5. Herramienta Papel cebolla La herramienta Papel cebolla está situada en la parte inferior del panel de línea de tiempo. Hay dos tipos de papel cebolla: Papel cebolla normal: El fotograma actual se muestra a todo color mientras los fotogramas anteriores y posteriores se atenúan progresivamente. Con esto se consigue dar la sensación de que hay una serie de dibujos creados en papel semitransparente apilados unos sobre otros. Modo de contornos de papel cebolla: El fotograma actual se muestra a todo color, mientras que los fotogramas anteriores y posteriores se muestran como contornos.
- 6. Y así podría quedar nuestro dibujo utilizando las herramientas de diseño. 2.2 crear, 2.3 retocar y 2.4 editar un dibujo utilizando herramientas de diseño. Fig. 1. Las formas de Flash pueden estar formadas por contornos, rellenos o los dos combinados. En cualquier caso la forma está determinada por puntos, las líneas que los unen y el plano que queda dentro de esas líneas. Como ves todo son matemáticas: Vectores.
- 7. Línea sólo contornos. Empezaremos con la herramienta de línea Para dibujar rectas realizamos los siguientes pasos: 1. Picamos en la herramienta Línea del panel de Herramientas. Antes de dibujar: Definimos los atributos del trazo del lápiz en el panel Propiedades. Pulsamos y arrastramos en la dirección que debería seguir la línea. Soltamos el botón del ratón donde queramos que ésta termine. “lápiz” Activamos la herramienta Lápiz en el panel Herramientas. Especificamos los valores del dibujo en el panel Propiedades. Elegimos un modo de lápiz... y dibujamos en el área de trabajo.
- 8. Enderezar: terminado el trazado a mano alzada, ajusta el trazado definitivo a tramos de línea y arcos (se aproxima poco al trazado original en el caso de emplear pocos trazos rectos). Es útil cuando queremos que el resultado de nuestro dibujo sea recto. 2.5 convertir objetos a símbolos Los símbolos gráficos son adecuados para la utilización repetida de imágenes estáticas o para crear animaciones asociadas con la línea de tiempo principal. En el escenario, arrastre el puntero alrededor del coche para seleccionarlo.
- 9. Seleccionaremos Modificar > Convertir en símbolo. En el cuadro de diálogo Convertir en símbolo, introduzcamos CarGraphic como nombre y seleccione Gráfico como comportamiento. 2.6 manejar, 2. 7importar y exportar imágenes Para importar un archivo de Mapa de Bits al escenario haz clic en el menú Archivo → Importar → Importar a escenario. Se abrirá el cuadro de diálogo de Importar, allí deberás seleccionar el formato de imagen que quieres importar seleccionándolo en el desplegable Tipo. Luego navega por las carpetas hasta encontrarlo. Selecciónalo haciendo clic sobre él y pulsa el botón Abrir. La imagen se incluirá en el escenario y estará lista para trabajar con ella.
- 10. 2.8 separar el dibujo e imágenes en un programa de diseño. Separar, es un comando donde "rompo" la imagen bitmap y no la vectorizo pero luego puedo trabajar con las herramientas, lazo, barita mágica, etc. CETIS 109 Alumnas: Guadalupe Vianey Blanco Martínez Karen Itzel Herbert Gutiérrez. 3°” C” GAEM
