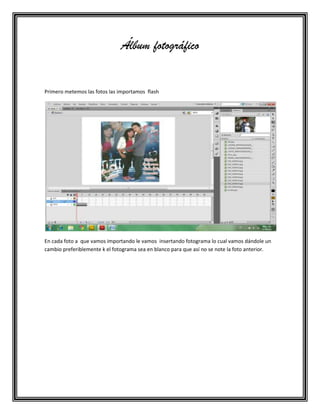
Primero metemos las fotos las importamos flash
•Als DOCX, PDF herunterladen•
0 gefällt mir•271 views
Melden
Teilen
Melden
Teilen

Empfohlen
Weitere ähnliche Inhalte
Was ist angesagt?
Was ist angesagt? (17)
Andere mochten auch
Andere mochten auch (19)
Ähnlich wie Primero metemos las fotos las importamos flash
Ähnlich wie Primero metemos las fotos las importamos flash (20)
Mehr von Kmilitha Estrada
Mehr von Kmilitha Estrada (19)
El primer código que vamos a utilizar es el del nombre y el de los apellidos

El primer código que vamos a utilizar es el del nombre y el de los apellidos
Primero metemos las fotos las importamos flash
- 1. Álbum fotográfico Primero metemos las fotos las importamos flash En cada foto a que vamos importando le vamos insertando fotograma lo cual vamos dándole un cambio preferiblemente k el fotograma sea en blanco para que así no se note la foto anterior.
- 2. En ventana ele vamos a buscar una opción que nos indique como cambiar y asi poder ir mostrando nuestras fotos en el Order que nosotros hemos deseado. Y en ventana le damos bibliotecas comunes y ahí le damos en botones.
- 3. En esa opción nos sale un recuadro en el cual nos da varias opciones la que nosotros deseamos utilizas.
- 4. En este cuadro encontramos diferentes opciones como nos podemos dar cuenta. Ya que tengamos visto el botón a utilizar lo arrastramos a los dos lados para que siga o se regrese. Después metemos el código con el cual nuestro botones comenzara a funcionar.
- 5. o. Ya que tengamos todo el trabajo realizado le damos contar entre para poder ver el resultado.
