
Herramientas diseño Flash
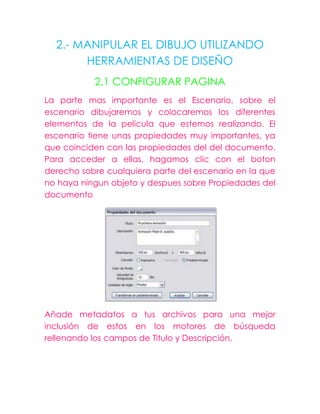
- 1. 2.- MANIPULAR EL DIBUJO UTILIZANDO HERRAMIENTAS DE DISEÑO 2.1 CONFIGURAR PAGINA La parte mas importante es el Escenario, sobre el escenario dibujaremos y colocaremos los diferentes elementos de la pelicula que estemos realizando. El escenario tiene unas propiedades muy importantes, ya que coinciden con las propiedades del del documento. Para acceder a ellas, hagamos clic con el boton derecho sobre cualquiera parte del escenario en la que no haya ningun objeto y despues sobre Propiedades del documento Añade metadatos a tus archivos para una mejor inclusión de estos en los motores de búsqueda rellenando los campos de Titulo y Descripción.
- 2. Dimensiones: determinan el tamaño de la película. El tamaño mínimo es de 1x1 px (pixeles) y el máximo de 2880 x 2880 px Coincidir: Provocan que el tamaño de la película coincida con el botón seleccionando (tamaño por defecto de la impresora, Contenidos existentes o los elegidos como Predeterminados) Color de Fondo: El color aquí seleccionado será el color de fondo de toda la película. Velocidad de Fotogramas: O número de fotogramas por segundo que aparecerán en la película. Unidades de Regla: Unidad que se empleara para medir las cantidades. Transformar en predeterminado: Este boto, propio de la nueva versión de Flash, permite almacenar las propiedades del documento actual y aplicarlas a todos los documentos nuevos que se creen desde ese instante en adelante. Estas propiedades por supuesto podrán ser alteradas desde este panel cuando se desee.
- 3. 2.2 CREAR, 2.3 RETOCAR Y 2.4 EDITAR UN DIBUJ UTILIZANDO HERRAMIENTAS DE DISEÑO Fig. 1. Las formas de Flash pueden estar formadas por contornos, rellenos o los dos combinados. En cualquier caso la forma está determinada por puntos, las líneas que los unen y el plano que queda dentro de esas líneas. Como ves todo son matemáticas: Vectores El tamaño (en bytes) de una película de flash aumentara a medida que la complejidad de las curvas que trazamos sea mayor (tenga mayor número de puntos y líneas), no por el tamaño que dichas curvas ocupen de nuestra película. Por lo tanto si dibujamos un círculo esa película ocupara lo mismo tanto si ese círculo es pequeño o grande. “LINEA” Solo contornos Empezaremos con la herramienta de línea Para dibujar rectas realizaremos los siguientes pasos: 1. Picamos en la herramienta Línea del panel de herramientas.
- 4. 2. ANTES DE DIBUJAR: Definimos los atributos del trazo del lápiz en el panel Propiedades. 3. Pulsamos y arrastramos en la dirección que debería ser la línea. 4. Soltamos el botón del ratón donde queramos que esta termine. “LAPIZ” 1. Activamos la herramienta Lápiz en el panel Herramientas. 2. Especificamos los valores del dibujo en el panel Propiedades. 3. Elegimos un MODO del LAPIZ… y dibujamos en el área de trabajo. ¿Qué es eso del modo de Lápiz? Son diferentes opciones de la herramienta de Lápiz para facilitarnos el dibujo a los que no tenemos manos de artistas… y a los demás también. Están localizados al final del panel de herramienta… al activar la herramienta Lápiz.
- 5. Enderezar: terminado el trazado a mano alzada, ajusta el trazado definitivo a tramos de línea y arcos (se aproxima poco al trazado original en el caso de emplear pocos trazos rectos) Es útil cuando queremos que el resultado de nuestro dibujo sea recto. 2.5 CONVERTIR OBJETOS A SIMBOLOS Los símbolos gráficos son adecuados para la utilización repetida de imágenes estáticas o para crear animaciones asociadas con la línea de tiempo principal. A diferencia de lo que ocurre con los símbolos de clips de película y de botones, a los símbolos gráficos no se les pueden asignar nombres de instancia ni se puede hacer referencia a ellos en Action Script. En esta lección convertirá una ilustración vectorial del escenario en un símbolo grafico. 2. En el escenario, arrastre el puntero alrededor del coche para seleccionarlo. 3. Seleccione Modificar > Convertir en símbolo. 4. En el cuadro de dialogo Convertir en símbolo, introduzca Car Graphic como nombre y seleccione Grafico como comportamiento. 5. La cuadricula Registro utiliza un cuadrado negro pequeño para indicar donde se encuentra el punto de registro dentro del cuadro de limite del símbolo. Un punto de registro es el eje alrededor del cual gira este símbolo y el punto con el que se alinea el símbolo. Haga clic en el cuadrado superior izquierdo de la cuadricula para seleccionar la ubicación del punto de registro y haga clic en Aceptar.
- 6. 6. El coche del escenario es ahora una instancia del símbolo CarGraphic. El inspector de propiedades muestra las propiedades de la instancia del símbolo grafico. 7. Abra el panel biblioteca (ventana > biblioteca) para ver el símbolo. Encontrara el símbolo CarGraphic en el panel biblioteca. Flash almacena los símbolos en la biblioteca. Cada documento dispone de su propia biblioteca y puede compartir bibliotecas entre otros distintos archivos. 2.6 MANEJAR, 2.7 IMPORTAR Y EXPORTAR IMÁGENES Para importar un archivo de Mapa de Bits al escenario haz clic en el menú Archivo > Importar > Importar a escenario. Se abrirá el cuadro de dialogo de Importar, allí deberás seleccionar el formato de imagen que quieres importar seleccionándolo en el despegable Tipo. Luego navega por las carpetas hasta encontrarlo. Selecciónalo haciendo clic sobre él y pulsa el botón Abrir.
- 7. La imagen se incluirá en el escenario y estará lista para trabajar con ella. Para exportar un símbolo y guardarlo como una imagen deberemos antes que nada seleccionarlo con la herramienta Selección. Una vez seleccionado deberemos hacer clic en el menú Archivo > Exportar > Exportar imagen… y se abrirá un cuadro de dialogo. En este cuadro de dialogo deberemos introducir el nombre del archivo que crearemos y seleccionar en el desplegable Tipo el formato de imagen con el que queremos guardarlo. Una vez rellenados todos los campos y elegir a la carpeta donde se guardara el archivo pulse el botón guardar y el archivo de imagen se creara y estar listo si quieres incluirlo en una página web estática o modificarlo con cualquier programa de imagen.
- 8. 2.8 SEPARAR EL DIBUJO E IMÁGENES EN UN PROGRAMA DE DISEÑO. Separar, es un comando donde “rompo” la imagen bitmap y no la sectorizo pero luego puedo trabajar con las herramientas, lazo, barita mágica, etc. Si vamos a la librería de nuestro movie, vamos a ver que cuando ingresamos nuestra imagen jpg o gif por ejemplo, la vamos a ver con un icono verde que indica que ahí se encuentra cargando el peso de la imagen. Vamos a darle doble clic en el bitmap y se nos va a abrir la ventana de propiedades del bitmap. Lo que vemos en la imagen de arriba: por debajo de las fechas y datos encontramos el cuadro que me pregunta si quiero suavizado para los bordes de mi imagen, yo le he dado que si, como pueden ver punto. (Allow smoothing). En comprensión puedo elegir, jpg o png/gif. Y determino si quiero a standart que tengo en el seteo de mi publicación (falta poco y lo veremos) o saco el tilde y le pongo un valor de compresión que quiera asignar desde 1 y 100, SOLO A ESA IMAGEN.
- 9. 1. En el panel de herramientas, haga clic en herramienta Selección. Tinta: es el método más fiel al dibujo que hagamos arrastrando el Lápiz, por lo que depende mucho de la destreza que tengamos con el raton o el lápiz grafico. Por esta razón quizás sea el método menos usado de los tres. Suavizar: terminado el trazado a mano alzada, ajusta el trazado definitivo con curvas blandas, lo que da al dibujo un resultado más suavizado. Parece que perfecciona nuestro dibujo. Esta es una opción adecuada cuando queremos dibujar cualquier objeto o figura que no sea geométrico. La herramienta lápiz permite dibujar SOLO CONTORNOS a partir de trazos realizados a mano alzada. Además del color, grosor y tipo de líneas con que dibujamos (desde el panel Propiedades) podemos elegir el método de ajuste a los trazos dibujados. El método para dibujar con el lápiz es este: si activamos esta opción de la barra Principal, el IMAN, al dibujar líneas el punto inicial o el final se nos ajustara, se nos imantara, a cualquier que haya en el área de trabajo: la cuadricula, una guía o cualquier otra línea o forma que haya dibujado antes.