PROPIEDADES DE UNA PAGINA
•Als DOCX, PDF herunterladen•
0 gefällt mir•174 views
Melden
Teilen
Melden
Teilen

Weitere ähnliche Inhalte
Was ist angesagt?
Was ist angesagt? (7)
COMO CREAR UNA PAGINA WEB EN HTML SUS PRIMEROS PASOS

COMO CREAR UNA PAGINA WEB EN HTML SUS PRIMEROS PASOS
Andere mochten auch
Andere mochten auch (12)
Ejercicios practicos operaciones basicas en excel mejorado

Ejercicios practicos operaciones basicas en excel mejorado
Mehr von informatica97
Mehr von informatica97 (15)
PROPIEDADES DE UNA PAGINA
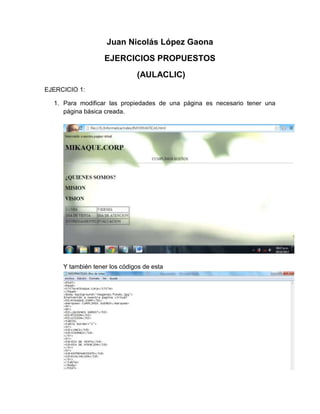
- 1. Juan Nicolás López Gaona EJERCICIOS PROPUESTOS (AULACLIC) EJERCICIO 1: 1. Para modificar las propiedades de una página es necesario tener una página básica creada. Y también tener los códigos de esta
- 2. 2. Para cambiar el color de fondo de la página hay que tener conocimientos de los comandos……. Ejm: <body bgcolor=”#0099cc”leftmargin=”40”topmargin=”40”marginwidth=”40”m arginheight=”40”> …..y substituirla por la que está en el bloc de notas. Y quedara así.
- 3. 3. Ahora hay que guardar el archivo con la palabra “.HTML” al final 4. Ahora vamos a donde lo guardamos y abrimos el archivo. Y quedara así