
Uxd 0910 q4 hoorcollege expressie en emotie
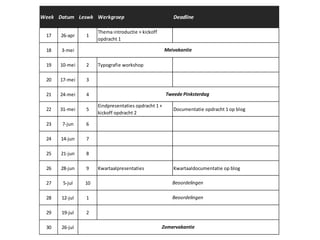
- 1. Week Datum Leswk Werkgroep Deadline 17 26-apr 1 Thema introductie + kickoff opdracht 1 18 3-mei 19 10-mei 2 Typografie workshop 20 17-mei 3 21 24-mei 4 22 31-mei 5 Eindpresentaties opdracht 1 + kickoff opdracht 2 Documentatie opdracht 1 op blog 23 7-jun 6 24 14-jun 7 25 21-jun 8 26 28-jun 9 Kwartaalpresentaties Kwartaaldocumentatie op blog 27 5-jul 10 28 12-jul 1 29 19-jul 2 30 26-jul Meivakantie Tweede Pinksterdag Beoordelingen Beoordelingen Zomervakantie
- 2. Minor User Experience Design [Q4, 2009-2010] EMOTIE EN EXPRESSIE
- 3. Een model voor user experience design Peter Morville’s ‘user experience honeycomb’
- 4. Voordelen van de Honeycomb Het rekt de discussie verder op dan enkel ‘usability’
- 5. Voordelen van de Honeycomb UX is nu opgedeeld in hanteerbare deelbegrippen. Verbeter de UX van je product … in stappen.
- 6. Voordelen van de Honeycomb Differentieer. Welke elementen zijn voor jouw product belangrijk? (context-, doelgroep- afhankelijk)
- 7. Vandaag op het menu Credible. (geloofwaardig) “Thanks to the Web Credibility Project, we're beginning to understand the design elements that influence whether users trust and believe what we tell them.” Desirable. (wenselijk, aantrekkelijk) “Our quest for efficiency must be tempered by an appreciation for the power and value of image, identity, brand, and other elements of emotional design.”
- 8. Desirable.
- 9. Emotional Design Emotional Design: Why We Love (or Hate) Everyday Things Donald Norman, 2005
- 11. Desirability (aantrekkelijkheid) Zijn mooie dingen makkelijker te gebruiken?
- 12. Aantrekkelijk zijn heeft een commercieel belang Hoe proberen deze merken je te verleiden?
- 13. Hoe we informatie verwerken We verwerken informatie op drie niveaus: visceral, behavioral, reflective. Uit: Emotional Design, Norman. blz. 22
- 14. Viscerale niveau • Zintuiglijke waarneming (onbewust) • Intuïtieve reactie daarop • Helpt ons snel te beslissen wat goed, veilig slecht of gevaarlijk is Ontwerpen om de juiste zintuiglijke respons voor een bepaalde context op te roepen.
- 15. Viscerale niveau Negatief • Hoogte of diepte • Onverwacht luid, scherp geluid • Snel naderende objecten • Donkerte • Extreme hitte of kou • Menigtes • Lege, vlakke terreinen • Rottende geuren • Volle, onoverzichtelijke oppervlaktes (jungle) • Bittere smaken • Scherpe objecten • Valse, onharmonieuze geluiden • Poep, braaksel, lichaamsvloeistoffen Positief • Lachende gezichten • Zoete smaken en geuren • Behaaglijke temperatuur • Comfortabele verlichting • Heldere verzadigde kleuren • Strelingen • Aantrekkelijke mensen • Symmetrische objecten • Ronde, zachte vormen • Simpele melodieën • Ritmes • ‘Sensuele’ vormen
- 16. Reflectieve niveau • Bewuste gedachten over eigen handelen • analyse van situaties: anticiperen, vooruitkijken, combineren • Nieuwe concepten aanleren, abstractie vermogen Ontwerpen voor persoonlijke uitdaging, uniekheid, status
- 17. Gedragsniveau • Brein schat situatie in • Brein past gedrag daarop aan • Onbewust routinematig proces, expert-taken Ontwerpen om aan te sluiten bij gebruikers’ gedragpatronen, assumpties, mentale modellen en culturele standaarden. Primaire focus van onze design inspanningen, met ondersteuning voor de twee andere levels.
- 18. Ontwerpen voor gedrags-/reflectie niveau Geen lijstjes hier. Beide niveaus zijn gevoelig voor ervaringen, trainingen, vergaarde kennis, cultuur Onderzoek je doelgroep, hun cultuur, en richt je ontwerp daarop.
- 19. “A person interprets an experience at all levels, but what appeals at one (level) may not at another.” “A successful design has to excel at all levels.“
- 20. Kort door de bocht, maar handig: Visceral design: verschijningsvorm Behavioral design: effectief, efficiënt, prettig (nadruk op het gebruik van objecten) Reflective design: zelfbeeld, imago, persoonlijke voldoening, herinneringen En hier komt allemaal het samen…
- 21. Credible.
- 22. Persuasive Technology Persuasive Technology Using Computers to Change What We Think and Do B.J. Fogg, 2003 Onderdeel van domein“Captology”: Computers As Persuasive Technologies Web credibility project: http://credibility.stanford.ed u/
- 23. Hoe kunnen we ons ontwerp zo inrichten, dat gebruikers ons geloofwaardig vinden en ons vertrouwen toekennen?
- 24. Geloofwaardigheid Hoe bepaal jij of je iemand geloofwaardig genoeg is om samen een schoolopdracht mee te doen? En hoe zorg jij dat je geloofwaardig bent voor de ander? Hoe wil je overkomen?
- 25. En op internet dan? Hoe word jij overgehaald om: • …lid te worden • …in te loggen • …iets te kopen • …iets bij te dragen • …je te abonneren
- 26. Conversie Misschien wel de belangrijkste bestaansreden van design. “What makes them click?” - Weinschenk (2009), Neuro Web Design
- 27. Credibility en conversie Credibility en persuasion zijn de middelen, conversie het doel. De ontwerper maximaliseert voor conversie de credibility van de experience, de marketeer bepaalt het conversie doel.
- 28. credibility is like beauty: it’s in the eye of the beholder. You can’t touch, see, or hear credibility; it exists only when you make an evaluation of a person, object, or piece of information. But credibility isn’t completely arbitrary. Much like agreement in evaluating beauty, people often agree when evaluating a source’s credibility. Persuasive Technology — Using Computers to Change What We Think and Do. B.J. Fogg, 2003
- 30. 4 soorten “geloofwaardigheid” Veronderstel d Reputatie Oppervlakki g Verworven Type geloof- waardigheid Gebaseerd op algemene assumpties van de gebruiker Gebaseerd op aanprijzingen, rapportages, of verwijzingen van derden Gebaseerd op simpele inspectie, eerste indrukken Gebaseerd op eigen ervaringen in een bepaald tijdsbestek Web voorbeeld Een domeinnaam die eindigt op “.org” Een site die een prijs won van PC Magazine Een site die er professioneel ontworpen uitziet Een site die consistent accurate informatie heeft verschaft in het afgelopen jaar Niet alle elementen die bijdragen aan ‘web credibility’ staan onder directe controle van de ontwerper. De geloofwaardigheid verhogen vereist een gezamenlijke inspanning van veel
- 31. Credibility en Persuasion Geloofwaardigheid is een randvoorwaarde om mensen aan te zetten tot bepaald gedrag.
- 32. Internet blijkt een effectieve overtuiger 1. Volhardender dan mensen 2. Biedt meer anonimiteit 3. Managen van grote hoeveelheden data 4. Kan meerdere modaliteiten inzetten 5. Schaalt makkelijk mee 6. Mag komen waar mensen niet welkom zijn
- 33. Maar verder verschilt er niet zoveel De marketingprincipes uit het dagelijks leven, werken ook op internet. Hier zijn er paar….
- 34. Persuasion op macro- en microniveau Macroniveau Microniveau (microsuasion)
- 35. Websites. Het zijn net mensen? Desirable. Credible. Soms lijkt het wel alsof we het over mensen hebben in plaats van over producten…
- 36. Application personality “… as a designer of an application we basically have the ability to determine what kind of ‘person’ the application will be and how it will behave.” Martijn van Welie, http://www.welie.com/thoughts/?p=18
- 37. Bronnen Over desirability: http://www.jnd.org/dn.mss/CH01.pdf Cooper, About Face 3, blz 89 t/m 94: emotional design Over credibility/persuasion: http://credibility.stanford.edu/guidelines/i ndex.html http://www.consumerwebwatch.org/pdfs/ stanfordPTL.pdf Over application personality: http://www.welie.com/thoughts/?p=18
- 38. Opdrachten Individueel of in teams van 2 Je kiest een van de beschikbare opdrachten (praktijk- danwel kennisgestuurd) Deel 1: analyse en onderzoek Deel 2: creatiefase Deel 3: uitwerkfase I-Lab studenten kiezen kennisgestuurde opdrachten Maandagmiddag is voor presentaties, workshops en feedbackmomenten
Hinweis der Redaktion
- De mens is geen logisch, functioneel wezen dat alles effectief en efficient wil afhandelen. Een mens is geen flowchart die robotmatig stappen afloopt. Een gebruikerservaring wordt gevormd door meer ingredienten dan “usable” of “accessible”. Tot 2000 was dit vaak wel de focus. Het model van Morville doet hier recht aan door zaken als “desirability””, “value” en “credibility” op te nemen.
- Doordat een ongekaderd begrip is ingedeeld in werkbare termen, krijg je een stappenplan in handen. Handig bij tijd-, budget-, mankracht limitaties.
- User experience is er altijd, maar of hij goed of slecht is, hangt af van doelgroep, context. In plaats van UX holistisch te benaderen, kun je nu prioriseren: je kunt kiezen welke elementen je aandacht geeft; juist die elementen die belangrijk zijn voor je doelgroep en gebruikscontext.
- Norman vertelt in zijn boek ‘Emotional Design’ over een onderzoek waarbij een aantrekkelijker vormgegeven pinautomaat ook beter leek te werken voor gebruikers. Terwijl ze verder gelijk waren in functie, buttons. Hoe kan het? Mensen in staat van blijheid, opgewekt, relaxt, zijn effectiever in het vinden van alternatieve oplossingen, omdat het brein zorgt voor een openstaande houding, minder gefocust, meer op creativiteit en spontaniteit gericht .Ze zijn als resultaat daarvan vergeeflijker bij kleine moeilijkheden, en kunnen zelf alternatieven bedenken doordat ze het grote plaatje zien in plaats van gefocust zijn op details. “Designers can get away with more if their product is fun to use.” “Things intended to be used in stressfull situations, need to be designed for details, carefully, since its users will focus.” Bijv. bij brand in theater, zullen mensen tegen de zaaldeuren duwen, zonodig steeds harder, maar vergeten dat de deur wel eens naar binnen toe zou kunnen openen. -> tunnelvisie, teveel focus. Zo werkt het brein dus kennelijk. Laten we es beter kijken naar hoe het brein in zijn algemeenheid informatie verwerkt.
- (Robert Scoble). Enerzijds een instinct-theorie over hoe mooie dingen ons ontvankelijker maken voor alternatieven waardoor gebruiksgemak toeneemt. Anderzijds een verzet tegen mooie dingen, omdat we ons bewust zijn dat het door marketeers bedacht is als corporate strategie. Instinct en bewustzijn, ze komen beiden terug in een model over ontwerpen voor emotie, van Donald Norman.
- Taart: visueel. Breaker: tactiel. Aardgas: olfactorisch (expres nare geur meegegeven). Windows critical stop: auditief. Ander voorbeeld: rollercoaster experience. Mikt 100% op visceral level!
- Maar let op: door ons vermogen tot reflectie kunnen we ons biologische erfgoed overwinnen! Denk aan de rollercoaster. Soms wedijveren positieve en negatieve viscerale waarnemingen: denk aan het verschonen van een poepluier bij je kind (poep is vies, maar het is wel jouw kind, een zachte, warme baby, afhankelijk van jou).
- Het verzet tegen marketeers die design vermarketen zit op dit niveau!
- Dit level beïnvloedt (en wordt beinvloed) als enige (door) beide andere levels, en zou daarom de meeste aandacht moeten krijgen van ontwerpers. Patterns: altijd menu links of top, altijd zoekbox bovenin, altijd utilities rechtsboven, etc. -> culturele standaarden. http://www.youtube.com/watch?v=cIkLIwiG8WA&hl=nl (over de uitvinding ctrl-alt-delete)
- Can computers change what you think and do? Can they motivate you to stop smoking, persuade you to buy insurance, or convince you to join the Army? ”Yes, they can,” says Dr. B.J. Fogg, director of the Persuasive Technology Lab at Stanford University. In this thought-provoking book, based on nine years of research, Dr. Fogg reveals how Web sites, software applications, and mobile devices can be used to change people’s attitudes and behavior. Technology designers, marketers, researchers, consumers—anyone who wants to leverage or simply understand the persuasive power of interactive technology—will appreciate the compelling insights and illuminating examples found inside. Geloofwaardigheid is randvoorwaarde om gedrag te kunnen beinvloeden.
- Be more persistent than human beings : nagscreens die telkens terugkeren, wachtend op een zwak moment. Offer greater anonymity : vaak gewenst bij gevoelige onderwerpen Manage huge volumes of data: altijd het juiste feitje, statistiekje bij de hand. Enorme kennisbron. Use many modalities to influence : beeld, woord, audio… Scale easily : een salesmanager deelt zich niet in tweeen. Een pc erbij zetten is makkelijker. Go where humans cannot go or may not be welcome : ubiquituous. De badkamer, de slaapkamer, in kleding, …
- Some computing products, such as email programs or image manipulation software, do not have an overall intent to persuade, but they could incorporate smaller persuasive elements to achieve a different overall goal. I refer to this approach as microsuasion.
- Reduction technologies make target behaviors easier by reducing a complex activity to a few simple steps (or ideally, to a single step). If you purchase products on Amazon.com, you can sign up for “one-click” shopping. With one click of a mouse, the items you purchase are billed automatically to your credit card, packed up, and shipped off. The reduction strategy behind “one-click” shopping is effective in motivating users to buy things. Using a tunneling technology is like riding a roller coaster at an amusement park: once you board the ride, you are committed to experiencing every twist and turn along the way.
