
Unidad #2
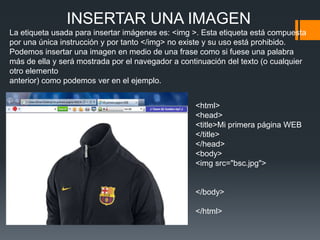
- 1. INSERTAR UNA IMAGEN La etiqueta usada para insertar imágenes es: <img >. Esta etiqueta está compuesta por una única instrucción y por tanto </img> no existe y su uso está prohibido. Podemos insertar una imagen en medio de una frase como si fuese una palabra más de ella y será mostrada por el navegador a continuación del texto (o cualquier otro elemento anterior) como podemos ver en el ejemplo. <html> <head> <title>Mi primera página WEB </title> </head> <body> <img src="bsc.jpg"> </body> </html>
- 2. Cómo crear enlaces hipertexto Estos enlaces hipertexto (en inglés links) no son más que unas zonas (habitualmente palabras o frases) especiales de nuestro texto que ofrecen la posibilidad de pulsar sobre ellas para ir a otras páginas. Esto se logra mediante la etiqueta <a> y su atributo ’href’ permite indicar cual es la página a la que debe saltar el usuario al pulsar sobre el texto adecuado El texto del enlace será aquel que se introduzca entre la instrucción de inicio y la instrucción de final de la etiqueta y debe ser resaltado por el navegador para que el usuario sepa que puede pulsar en él La estructura de un link es:, mira la figura. Como podras nota el hipetexto se marca con el color azul y puedes agragar el nombre con el que desee que se muestre el nombre del enlace.
- 3. <html> <head><title>Mi primera página WEB</title> </head> <body> <a href="http://es.wikipedia.org/wiki/Wikipedia: Portada"> titulo que deseen "click" </a> </body> </html>
- 4. Color del texto y Links. Igual que se puede cambiar el color del fondo de la página se puede cambiar el color de su texto. Para ello se usan cuatro nuevos atributos de la etiqueta BODY. Lo primero que deberemos hacer es pensar en el color y el código de este, y una vez lo tengamos cambiaremos el color del texto usando TEXT Sirve para controlar el color que tendrá el texto normal de la página, es decir todo aquel que no sea un enlace hipertexto. Su valor por defecto es negro. LINK Permite cambiar el color con el que son mostrados los enlaces hipertexto o links de la página. Su valor por defecto es azul. VLINK Permite cambiar el color por defecto de los links visitados (Visited LINK). Los links visitados de una página son aquellos que ya hemos seleccionado alguna vez. El valor por defecto de estos enlaces es morado. ALINK Sirve para controlar el color de los enlaces activos (Active LINK). El significado de enlace activo varía en función del navegador. Para Netscape™ un enlace activo es aquel sobre el que se ha pulsado con el ratón pero todavía no se ha soltado. El color por defecto de los links activos es el rojo.
- 5. Marquee La etiqueta marquee nos sirve para dar un efecto diferente a los texto de nuestra página Web. Gracias a ella podemos conseguir texto en movimiento. Para aplicar este efecto a los textos, éstos deben estar dentro de la etiqueta marquee, entre su inicio "<marquee>" y su cierre "</marquee>". El movimiento, la dirección de desplazamiento, la velocidad del mismo,…todo es configurable gracias a los siguientes atributos: align: Este atributo nos indicará si el texto dentro de la etiqueta se alineará en la zona alta del marquee ("top"), en el medio ("middle") o en la parte baja ("bottom"). bgcolor: Con este atributo definiremos el color de fondo que le queremos dar a la marquesina donde está el texto en movimiento. height y width: El primero marca la altura que tendrá la marquesina y el segundo la anchura de la misma. scrollamount: Este atributo define la cantidad de píxeles que queremos que se desplace el texto en cada movimiento. Por ejemplo: <marquee scrollamount="3"> </marquee> significará que el texto que vaya dentro de esa etiqueta se moverá a razón de tres píxeles por movimiento.
- 6. scrolldelay: Éste nos define la velocidad del texto que está dentro de la marquesina. A menor numeración, mayor velocidad. Es decir, un texto irá más rápido si el scrolldelay es 5, que si el scrolldelay es 20. loop: Este atributo nos determina si el movimiento se repetirá o no. Si queremos que el movimiento sólo se repita unas veces determinadas debemos indicárselo con un número, que será el número de veces que se repita. Si queremos que se repita sólo 10 veces, su loop será el siguiente: <marquee loop="10"> </marquee> Si queremos que se repita debemos usar "infinite" o "-1". Si no especificamos nada, se repetirá constantemente. direction: Sirve para definir la dirección del movimiento: "left" para la izquierda, "right" para la derecha, "top" para arriba y "down" para abajo. behavior: Gracias a este atributo podemos dar nuevos efectos a la marquesina. Si no especificamos este atributo, el texto se moverá de forma circular en el sentido que le hayamos marcado. Con behavior="scroll" conseguiremos el mismo efecto: el texto moverá circularmente. Con behavior="slide" haremos que el texto se detenga al llegar al final de la marquesina. Y con el behavior="alternate" el texto irá y volverá de un lado a otro de la marquesina.
- 7. Insertar video Una vez que tenemos el vídeo en un formato adecuado, podemos insertarlo en la página web mediante el elemento HTML <embed>. <center><embed src="archivo_pelicula"></center>
- 8. src="musica.mid El nombre con path(si es necesario), al fichero sonido/video. align=center Colocación de los controles width=150 ancho de los controles o video height=20 ancho del control o video autostar=false Especifica si quieres que el elemento empiece al cargar la página o no (true/false) play_loop=2 si quieres que el sonido se repita más de una vez. repeat=false Si deseas que el sonido se repita o no (true/false) hidden=false para que se vean o se oculten los controles (true/false) Controls=smallconsole tipo de panel de control type="music/crescendo" tipo de plug-in que se usa song="always.mid" El nombre y path (si se necesita) del sonido pluginpage="http://www.liveupdate.com/dl.html" URL para bajarse el plugg-in
