
El área de trabajo
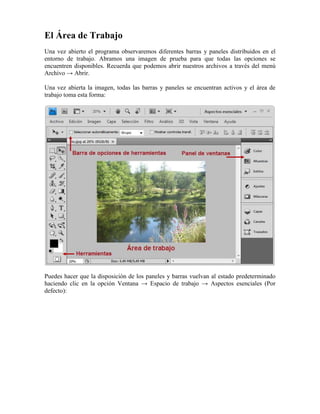
- 1. El Área de Trabajo<br />Una vez abierto el programa observaremos diferentes barras y paneles distribuidos en el entorno de trabajo. Abramos una imagen de prueba para que todas las opciones se encuentren disponibles. Recuerda que podemos abrir nuestros archivos a través del menú Archivo -> Abrir.<br />Una vez abierta la imagen, todas las barras y paneles se encuentran activos y el área de trabajo toma esta forma:<br />Puedes hacer que la disposición de los paneles y barras vuelvan al estado predeterminado haciendo clic en la opción Ventana -> Espacio de trabajo -> Aspectos esenciales (Por defecto):<br />Otra de las opciones que se te presentan es seleccionar un espacio de trabajo predefinido, podrás seleccionar entre 3D avanzado, Análisis, Automatización, Color y tono, Pintura, etc... <br />511111593980Todos estos tipos de espacio mostrarán unas ventanas u otras (normalmente todas tienen las mismas), y destacarán las opciones de menú más utilizadas para las diferentes tareas. Estos modos son muy útiles para trabajar con más comodidad pues visualmente te será más rápido acceder a una opción de esta forma. <br />El Panel de Herramientas<br />El panel alargado que vemos en la imagen de la derecha es el Panel de Herramientas, ahí puedes ver en forma de iconos todas las herramientas disponibles en Photoshop.<br />Este panel tiene dos formas diferentes de presentarse, una es la que puedes ver en la imagen. La otra (predefinida por Photoshop CS4) es exactamente igual pero con todas las herramientas dispuestas en vertical. Para cambiar de visualización sólo tendrás que hacer clic en el botón que aparece en la esquina superior izquierda . <br />Observa con atención que algunas de ellas tienen un pequeño triángulo en su esquina inferior derecha . Éste es el indicador de grupo de herramientas. Si posicionas el cursor sobre alguno de estos iconos y pulsas el botón derecho del ratón se desplegará la lista de herramientas pertenecientes al grupo.<br />Por ejemplo, si desplegamos el menú del icono pincel se desplegará la lista de herramientas de dibujo.<br />Como ves, dentro del grupo de herramientas de dibujo podemos encontrar el Pincel, el Lápiz y la Herramienta Sustitución de color. La letra que aparece a la derecha del nombre de la herramienta nos informa del método abreviado de teclado para acceder a la herramienta activa de este grupo. La herramienta activa se encuentra siempre marcada por un cuadrado negro a la izquierda del icono.<br />En el panel de herramientas podemos encontrar también los selectores de color , en Photoshop trabajaremos siempre con dos colores activos, que pueden ser totalmente configurados por el usuario. El color situado al frente será el color Frontal, la mayoría de las herramientas lo tomarán como color de trabajo. El que se encuentra detras es el color de Fondo, podemos establecer este color como el color del fondo del documento, de esta forma podemos utilizar herramientas que pinten con el color de fondo y así imitar de alguna forma el borrado de píxeles.<br />El recuadro que se encuentra al frente muestra el color que estamos utilizando, en cualquier momento podemos hacer clic sobre el icono de doble flecha e intercambiaremos los colores de los recuadros entre sí, haciendo que el color que se encontraba en el recuadro del fondo pase al frente y, por lo tanto, nuestras herramientas usarán ese color como predeterminado.<br />Observa que en cualquier momento puedes hacer clic sobre el icono para restablecer los colores activos a negro y blanco (los iniciales de Photoshop).<br />Para seleccionar un color haz clic sobre uno de los recuadros y se abrirá el cuadro de diálogo Selector de color. Una vez aquí podrás elegir un color de entre toda la paleta que Photoshop te ofrece.<br />Al seleccionar un color puede que te aparezcan unos iconos como estos:<br />El icono advierte al usuario que el color seleccionado se halla fuera de la paleta de impresión, y es posible que cuando quieras imprimir la imagen, este color no se corresponda exactamente con el que escogiste y se muestre con un tono diferente.<br />Lo mismo ocurre con el icono de incompatibilidad web , si creas una imagen que contenga un color no compatible con los estándares web es muy probable que se muestre de diferentes formas según el navegador y el sistema operativo utilizado.<br />Durante el curso iremos viendo una por una las herramientas de este panel, aunque debido a la extensión que eso supondría dejaremos algunas de lado por tratarse de herramientas avanzadas o de escasa utilidad para el usuario novel.<br />Aun así, mostraremos un listado de las herramientas que pasaremos por alto y una breve explicación de su funcionalidad:<br />Este grupo de herramientas se utiliza para crear trazados.<br />Los trazados se utilizan para crear formas vectoriales (líneas y curvas definidas matemáticamente). Estas formas son independientes a la resolución y pueden redimensionarse sin problemas.<br />La primera opción, la herramienta Cuentagotas, toma muestras de color de cualquier parte del lienzo y la hace activa en los selectores de color.<br />La herramienta Muestra de color toma hasta como máximo 4 muestras de color del lienzo para mostrar sus propiedades en la paleta de Información (junto al Navegador).<br />La herramienta Regla, mide la distancia entre dos puntos dados mostrándose el resultado, también, en la paleta Información.<br />La herramienta Nota, nos permite crear una nota, como un post-it, en el Área de trabajo.<br />Finalmente, la herramienta Recuento permite colocar sobre el lienzo marcas que te ayudarán a contar elementos en el área de trabajo. Esta herramienta añadirá literales con un número que se irá incrementando automáticamente. <br />La Barra de Opciones de Herramientas<br />En la parte superior de la ventana y bajo la barra de menú encontramos la barra de Opciones de Herramientas, el contenido de esta barra cambiará según la herramienta que tengamos seleccionada. A medida que avancemos y aprendamos nuevas herramientas iremos viendo como utilizar esta barra y sus opciones.<br />De momento diremos que desde aquí podemos cambiar aspectos de la herramienta como su tamaño, su opacidad, etc. Cada vez que hagas un cambio en la herramienta, éste se mantendrá para que cuando vuelvas a seleccionarla su estado sea el mismo que era cuando la utilizaste por última vez. Si en algún momento quieres restaurar la herramienta a su estado original, deberás hacer clic con el botón derecho del ratón sobre la imagen de la herramienta en la barra de opciones de herramienta y seleccionar Restaurar Herramienta.<br />La opción Restaurar Todas volvería todas las herramientas a su estado original.<br />2.5. La Barra de Estado<br />La barra que se encuentra al pie del espacio de trabajo se llama Barra de Estado.<br />Como podrás observar, a la izquierda del todo encontraremos un porcentaje, este número es el zoom aplicado a la imagen abierta.<br />Por defecto Photoshop intenta ajustar la imagen al tamaño del área de trabajo, si ésta es muy pequeña o la imagen es demasiado grande, Photoshop reducirá el zoom para poder mostrar la imagen completa en pantalla.<br />Recuerda que el zoom no afecta al tamaño de la imagen, sino a la vista. Aunque reduzcamos o ampliemos el zoom para ver con mayor claridad la imagen, las dimensiones de ésta siguen siendo las mismas.<br />Entonces, ya que el porcentaje que se muestra en la barra de estado indica el nivel de zoom que estamos aplicando, podemos hacer clic sobre este porcentaje y modificarlo, introduciendo un número diferente y pulsando la tecla Enter . Verás como cambia el zoom de la imagen.<br /> La información que se muestra a continuación se refiere al documento sobre el que estamos trabajando.<br />Haciendo clic en la flecha negra podemos seleccionar qué información mostrar:<br />Selecciona una de estas opciones para visualizarlas mientras trabajas en el documento.<br />La Ventana Navegador<br />También es posible, y más cómodo, utilizar la ventana de Navegador. En principio, la encontrarás minimizada a la derecha del área de trabajo, haz clic sobre Navegador y se mostrará una miniatura de la imagen con la que estamos trabajando.<br />Si no se encontrase visible puedes activarla desde el menú Ventana -> Navegador en la barra de menú.<br />El navegador, como ya hemos dicho, muestra una miniatura de la imagen activa. Permite modificar la vista de la imagen acercándola y alejándola mediante este control: .<br />Observa que si se mueve el control hacia la derecha el zoom aumenta, haciendo que la imagen se vea más grande (o desde más cerca). Si, por el contrario, desplazamos el marcador hacia la izquierda, veremos la imagen cada vez más pequeña (o desde más lejos), porque el zoom disminuye.<br />Fíjate que en la miniatura aparece un recuadro con el borde rojo , este recuadro te ayudará a navegar por la imagen cuando el zoom sea demasiado grande y veas sólo una parte de la imagen. Haciendo clic sobre la miniatura puedes desplazar el recuadro y mostrar en la ventana el área contenida por éste.<br /> Otra forma de desplazar la vista de la imagen sería usando la herramienta Mano , en el Panel de Herramientas:<br />Esta herramienta te permite desplazar la vista de la imagen. Los pasos a seguir para utilizarla son los siguientes:<br />Haz clic en la herramienta Mover para activarla.<br />Desplaza el puntero hasta la imagen y haz clic sobre ella. Verás que la forma del puntero cambia.<br />Sin soltar el botón del ratón, arrastra la vista de la imagen hasta llegar al punto deseado.<br />2.7. La Ventana Información <br />Otra ventana que nos será de mucha ayuda es la de Información.<br />Puedes acceder a ella haciendo clic en el panel de la derecha sobre su nombre (junto a la de Navegador), desde el menú Ventana -> Información o pulsando la tecla F8.<br />En ella encontrarás información el color sobre el que está situado el puntero en RGB y CMYK, además de las coordenadas de su posición.<br /> La ayuda más útil que nos proporcionará será aquella relativa a la herramienta seleccionada y las funcionalidades adicionales que puedes conseguir mediante la combinación del teclado y el ratón.<br />Por ejemplo, si seleccionamos la herramienta Pincel podremos leer esto en la ventana de Información: <br />Si mantenemos pulsada la tecla Shift verás como el mensaje de la barra de estado cambia para mostrar lo siguiente:<br />En combinación con la herramienta Pincel, la tecla Shift actúa de forma que podemos pintar líneas rectas con un simple clic.<br />Iremos viendo las diferentes opciones a medida que vayamos aprendiendo más sobre las herramientas.<br />La Ventana Color<br />Otra ventana interesante es la de Color, generalmente bajo el grupo de Navegador. Puedes acceder a ella a través del menú Ventana -> Color, o pulsando la tecla F6.<br />Desde aquí puedes seleccionar colores de una forma más rápida que desde el cuadro de diálogo de selección de color. Desplazando los controles a izquierda y derecha deberás encontrar la proporción exacta de rojo, azul y verde para formar el color que estas buscando.<br />Si escogieses colores no compatibles, se mostrarían los mismos iconos que vimos en el selector de color.<br />Como ves, esta ventana consta de tres pestañas, la primera, Color, ya sabemos para que sirve, las otras dos son muy sencillas.<br />La pestaña Muestras ofrece diferentes colores guardados en el sistema, y desde los botones y puedes agregar y eliminar muestras para crear una paleta personalizada y cambiar de colores rápidamente.<br />La pestaña Estilos contiene diferentes estilos de relleno o texturas que podrás utilizar en tus composiciones. Más adelante veremos cómo utilizarlos y cómo crear nuestros propios estilos.<br />2.9. La Ventana Historia<br />Otra ventana que utilizaremos será la ventana de Historia, accesible desde el menú Ventana -> Historia.<br />Esta ventana consta de dos pestañas. La primera, Historia, muestra por orden cronológico las acciones realizadas sobre una imagen, donde las posiciones al pie de la lista son más recientes que las situadas al principio.<br />El control de desplazamiento indica la última acción visible realizada. Puedes deshacer un número indefinido de acciones desplazando el control o haciendo clic sobre la última acción que quieras que permanezca activa.<br />En Photoshop el comando Edición -> Deshacer (Ctrl+Z) actúa de forma diferente que en otros programas. Mediante este comando únicamente puedes deshacer la última acción realizada. Si lo que quieres es deshacer varios cambios deberás utilizar la orden Edición -> Paso Atrás (Ctrl+Alt+Z) y ejecutar el comando hasta haber deshecho las acciones deseadas.<br />Observa que el comando Paso Atrás actúa de la misma forma que si deshiciésemos acciones desde la ventana de Historia, por lo que a veces es recomendable usar la ventana para tener una vista de las acciones realizadas más completa.<br />El comando Edición -> Paso Adelante actúa de forma contraria a Paso Atrás, rehaciendo una a una las acciones guardadas en el historial.<br />En la ventana Historia podemos encontrar tres botones. El botón eliminar borrará del historial todas las acciones comprendidas entre la acción seleccionada y la última realizada, dejando la imagen y el historial en la forma en la que se encontraban justo antes de la acción seleccionada.<br />El botón Crear instantánea nueva es muy útil, pues guarda una instantánea del estado de la imagen en un punto determinado, permitiendo volver a ella en cualquier momento, incluso habiendo realizado diferentes acciones después.<br />También encontramos el botón Crear un documento nuevo desde el estado actual , que genera un nuevo archivo con el estado en el que se encuentre la imagen, así podrás seguir manipulándola manteniendo una copia de la imagen intacta en segundo plano.<br />En esta misma ventana encontramos también la pestaña Acciones, que ofrece la posibilidad de lanzar un conjunto de acciones mecanizadas predefinidas con anterioridad. En principio, el conjunto de acciones disponibles son las predeterminadas por Photoshop, aunque existe la posibilidad de crear acciones propias mediante el botón de Grabar Acción de la ventana.<br />1. En el Panel de Herramientas encontramos todas las herramientas existentes agrupadas. Para distinguir estas agrupaciones se les añade al icono: <br />a) Un cuadrado negro a la izquierda. <br />b) Un triángulo negro en la esquina inferior derecha. <br />c) Un borde negro. <br />d) Un borde resaltado. <br />2. Si, en el Selector de Color, pulsamos este botón : <br />a) El color de Fondo se intercambiará con el Frontal. <br />b) El color Frontal y el de Fondo se volverán del mismo color. <br />3. ¿Cuál de estos iconos indica incompatibilidad de impresión? <br />a) . <br />b) . <br />c) . <br />4. El zoom del 100% muestra la imagen a tamaño real. ¿De qué forma se mostrará una imagen si tiene un zoom del 50%? <br />a) Al doble. <br />b) A la mitad. <br />c) Su quinta parte. <br />5. Todos los colores tienen un componente de Rojo, otro de Verde y otro de Amarillo. <br />a) Verdadero. <br />b) Falso.<br />6. ¿Cuál es la diferencia entre los comandos Paso Atrás y Deshacer? <br />a) Con el comando Deshacer sólo puedes deshacer la ultima acción, mientras que con el Paso Atrás puedes deshacer una a una todas la acciones realizadas.<br />b) Con el comando Paso Atrás sólo puedes deshacer la ultima acción, mientras que con Deshacer puedes deshacer una a una todas la acciones realizadas.<br />7. ¿Cuál es el comando opuesto a Paso Atrás? <br />a) Paso Adelante. <br />b) Rehacer. <br />8. ¿Qué comando utilizaremos para volver a las opciones originales de la herramienta? <br />a) Herramienta origen. <br />b) Restaurar todas.<br />c) Restaurar herramienta. <br />9. Indica cuál de estas afirmaciones es correcta <br />a) La herramienta Mano sirve para desplazar las ventanas en el área de trabajo. <br />b) La herramienta Mano sirve para desplazar la vista de una imagen dentro de su ventana. <br />c) La herramienta Mano sirve para crear una copia de la vista actual de la imagen en otra ventana.<br />10. La ventana Acciones te permite: <br />a) Lanzar un conjunto de acciones mecanizadas preestablecidas. <br />b) Guardar un conjunto de acciones mecanizadas para usarlas posteriormente. <br />c) Ambas son correctas<br />d) Ninguna de las anteriores es correcta.<br />
